您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue官方文檔梳理之全局API的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue.extend
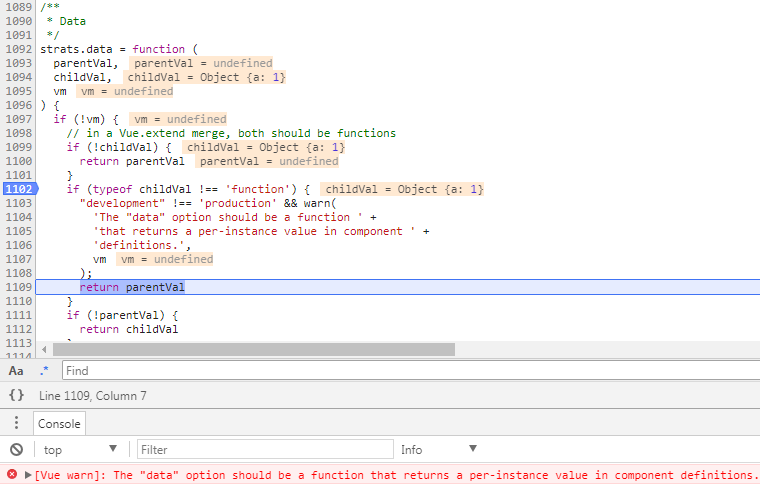
配置項data必須為function,否則配置無效。data的合并規則源碼如下:

傳入非function類型的data(上圖中data配置為{a:1}),在合并options時,如果data不是function類型,開發版會發出警告,然后直接返回了parentVal,這意味著extend傳入的data選項被無視了。
我們知道實例化Vue的時候,data可以是對象,這里的合并規則不是通用的嗎?注意上面有個if(!vm)的判斷,實例化的時候vm是有值的,因此不同于Vue.extend,其實下面的注釋也做了說明(in a Vue.extend merge, both should be function),這也是官方文檔為何說data是個特例。
另外官方文檔所說的“子類”,是因為Vue.extend返回的是一個“繼承”Vue的函數,源碼結構如下:
Vue.extend = function (extendOptions) {
//***
var Super = this;
var SuperId = Super.cid;
//***
var Sub = function VueComponent(options) {
this._init(options);
};
Sub.prototype = Object.create(Super.prototype);
Sub.prototype.constructor = Sub;
//***
return Sub
};Vue.nextTick
既然使用vue,當然要沿著數據驅動的方式思考,所謂數據驅動,就是不要直接去操作dom,dom的所有操作完全可以利用vue的各種指令來完成,指令將數據和dom進行了“綁定”,操作數據不僅能實現dom的更新,而且更方便。
如果瀏覽器支持Promise,或者用了Promise庫(但是對外暴露的必須叫Promise,因為源碼中的判斷為typeof Promise !== 'undefined'),nextTick返回的就是Promise對象。
Vue.nextTick().then(() => {
// do sth
})Vue執行nextTick的回調采用call的方式cb.call(ctx);ctx就是當前Vue實例,因此在回調中可以直接使用this調用實例的配置。
nextTick可以簡單理解為將回調放到末尾執行,源碼中如果當前不支持Promise和MutationObserver,那么會采用setTimeout的方式來執行回調,這不就是我們常用的延后執行代碼的方式。
if (typeof Promise !== 'undefined' && isNative(Promise)) {
} else if (typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
} else {
// fallback to setTimeout
/* istanbul ignore next */
timerFunc = function () {
setTimeout(nextTickHandler, 0);
};
}舉個例子來實際看下:
<div id="app">
<div ref="dom">{{a}}</div>
</div>
new Vue({
el: '#app',
data: {
a: 1
},
mounted: function name(params) {
console.log('start');
this.$nextTick(function () {
console.log('beforeChange', this.$refs.dom.textContent)
})
this.a = 2;
console.log('change');
this.$nextTick(function () {
console.log('afterChange', this.$refs.dom.textContent)
})
console.log('end');
}
})
// 控制臺依次打印
// start
// change
// end
// beforeChange 1
// afterChange 2你估計會有些納悶,既然都是最后才執行,那為什么beforeChange輸出的是1而不是2,這是因為this.a=2背后觸發dom更新也是采用nextTick的方式,上面的代碼實際執行的順序是:beforeChange>更新dom>afterChange。
Vue.set
Vue.set( target, key, value ),target不能是 Vue 實例,或者 Vue 實例的根數據對象,因為源碼中做了如下判斷:
var ob = (target).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
"development" !== 'production' && warn(
'Avoid adding reactive properties to a Vue instance or its root $data ' +
'at runtime - declare it upfront in the data option.'
);
return val
}target._isVue阻止了給Vue實例添加屬性,ob && ob.vmCount阻止了給Vue實例的根數據對象添加屬性。
Vue.delete
如果Vue能檢測到delete操作,那么就不會出現這個api。如果一定要用delete來刪除$data的屬性,那就用Vue.delete,否則不會觸發dom的更新。
同Vue.set,Vue.delete( target, key )的target不能是一個 Vue 示例或 Vue 示例的根數據對象。源碼中的阻止方式和Vue.set相同。
在2.2.0+ 版本中target若為數組,key則是數組下標。因為Vue.delete刪除數組實際是用splice來刪除,delete雖然能用于刪除數組,但位置還在,不能算真正的刪除。
var a = [1, 2, 3]; delete a[0]; console.log(a); // [undefined, 2, 3]
Vue.use
Vue.use 源碼比較簡單,可以全部貼出來。
Vue.use = function (plugin) {
var installedPlugins = (this._installedPlugins || (this._installedPlugins = []));
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// additional parameters
var args = toArray(arguments, 1);
args.unshift(this);
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
plugin.apply(null, args);
}
installedPlugins.push(plugin);
return this
};安裝的插件放到了 installedPlugins ,安裝插件前通過installedPlugins.indexOf(plugin)來判斷插件是否被安裝過,進而阻止注冊相同插件多次。
插件類型為 object,必須指定 install 屬性來安裝插件(typeof plugin.install === 'function'),另外插件執行采用plugin.install.apply(plugin, args);,因此 this 訪問 object 的其他屬性。此處的 args 是由 Vue(args.unshift(this);) 和 Vue.use 傳入的除了 plugin 的其他參數(toArray(arguments, 1),1 表示從 arguments[1] 開始截取)。
Vue.use({
a: 1,
install: function (Vue) {
console.log(this.a) // 1
console.log(arguments) // [function Vue(options),"a", "b", "c"]
}
}, 'a', 'b', 'c')插件類型為 function,安裝調用plugin.apply(null, args);,因此在嚴格模式下插件運行時上下文 this 為 null,非嚴格模式為 Window。
'use strict'
Vue.use(function plugin() {
console.log(this) // null
console.log(arguments) // [function Vue(options),"a", "b", "c"]
}, 'a', 'b', 'c')Vue.compile
和眾多 JS 模板引擎的原理一樣,預先會把模板轉化成一個 render 函數,Vue.compile 就是來完成這個工作的,目標是將模板(template 或 el)轉化成 render 函數。
Vue.compile 返回了{render:Function,staticRenderFns:Array},render 可直接應用于 Vue 的配置項 render,而 staticRenderFns 是怎么來的,而且按照官網的例子,Vue 還有個隱藏的配置項 staticRenderFns,先來個例子看看。
var compiled = Vue.compile(
'<div>' +
'<header><h2>no data binding</h2></header>' +
'<section>{{prop}}</section>' +
'</div>'
)
console.log(compiled.render.toString())
console.log(compiled.staticRenderFns.toString())
// render
function anonymous() {
with(this) {
return _c('div', [_m(0), _c('section', [_v(_s(prop))])])
}
}
// staticRenderFns
function anonymous() {
with(this) {
return _c('header', [_c('h2', [_v("no data binding")])])
}
}原來沒有和數據綁定的 dom 會放到 staticRenderFns 中,然后在 render 中以_m(0)來調用。但是并不盡然,比如上述模板去掉<h2>,staticRenderFns 長度為 0,header 直接放到了 render 函數中。
function anonymous() {
with(this) {
return _c('div', [_c('header', [_v("no data binding")]), _c('section', [_v(_s(prop))])])
}
}Vue.compile 對應的源碼比較復雜,上述渲染 <header> 沒有放到 staticRenderFns 對應源碼的核心判斷如下:
// For a node to qualify as a static root, it should have children that
// are not just static text. Otherwise the cost of hoisting out will
// outweigh the benefits and it's better off to just always render it fresh.
if (node.static && node.children.length && !(
node.children.length === 1 &&
node.children[0].type === 3
)) {
node.staticRoot = true;
return
} else {
node.staticRoot = false;
}<header> 不符判斷條件 !(node.children.length === 1 && node.children[0].type === 3), <header> 有一個子節點 TextNode(nodeType=3)。 注釋也說明了一個 node 符合靜態根節點的條件。
另外官網說明了此方法只在獨立構建時有效,什么是獨立構建?這個官網做了詳細的介紹,不再贅述。對應官網地址:對不同構建版本的解釋。
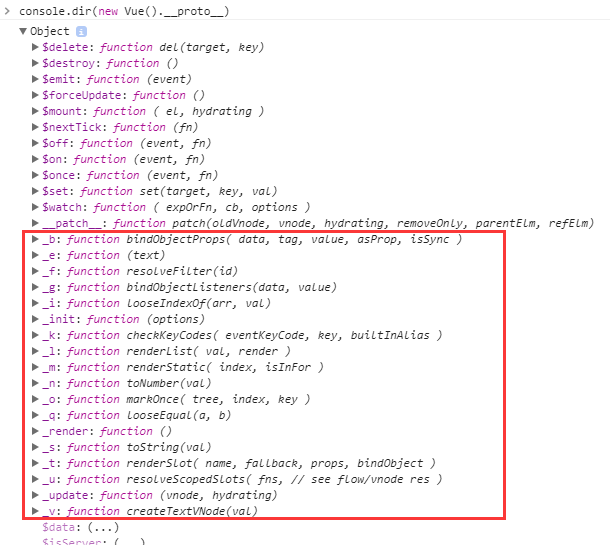
仔細觀察編譯后的 render 方法,和我們自己寫的 render 方法有很大區別。但是仍然可以直接配置到 render 配置選項上。那么里面的那些 _c()、_m() 、_v()、_s() 能調用?隨便看一個 Vue 的實例的 __proto__ 就會發現:

// internal render helpers. // these are exposed on the instance prototype to reduce generated render // code size. Vue.prototype._o = markOnce; Vue.prototype._n = toNumber; Vue.prototype._s = toString; Vue.prototype._l = renderList; Vue.prototype._t = renderSlot; Vue.prototype._q = looseEqual; Vue.prototype._i = looseIndexOf; Vue.prototype._m = renderStatic; Vue.prototype._f = resolveFilter; Vue.prototype._k = checkKeyCodes; Vue.prototype._b = bindObjectProps; Vue.prototype._v = createTextVNode; Vue.prototype._e = createEmptyVNode; Vue.prototype._u = resolveScopedSlots; Vue.prototype._g = bindObjectListeners;
正如注釋所說,這些方法是為了減少生成的 render 函數的體積。
全局 API 還剩 directive、filter、component、mixin,這幾個比較類似,而且都對應著配置項,會在「選項」中再詳細介紹。
關于“Vue官方文檔梳理之全局API的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。