溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序簡單實現form表單獲取輸入數據功能。分享給大家供大家參考,具體如下:
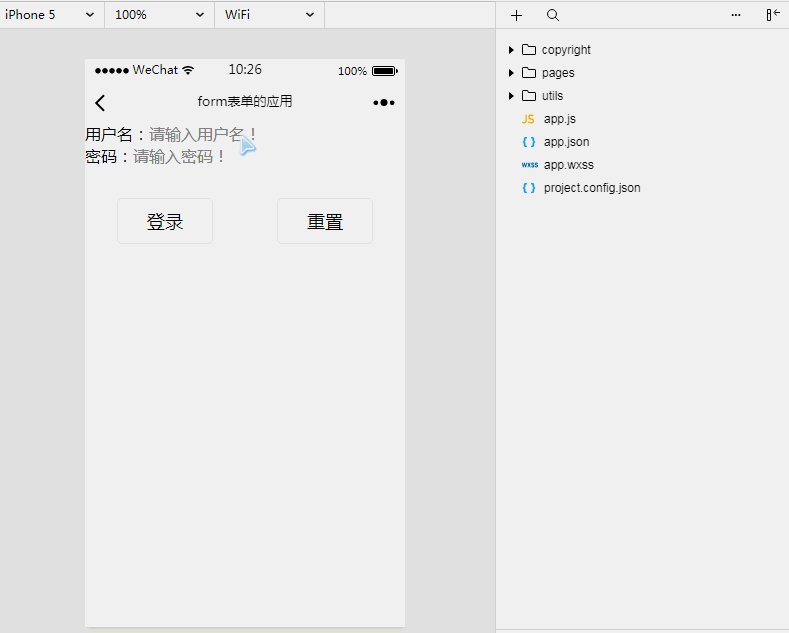
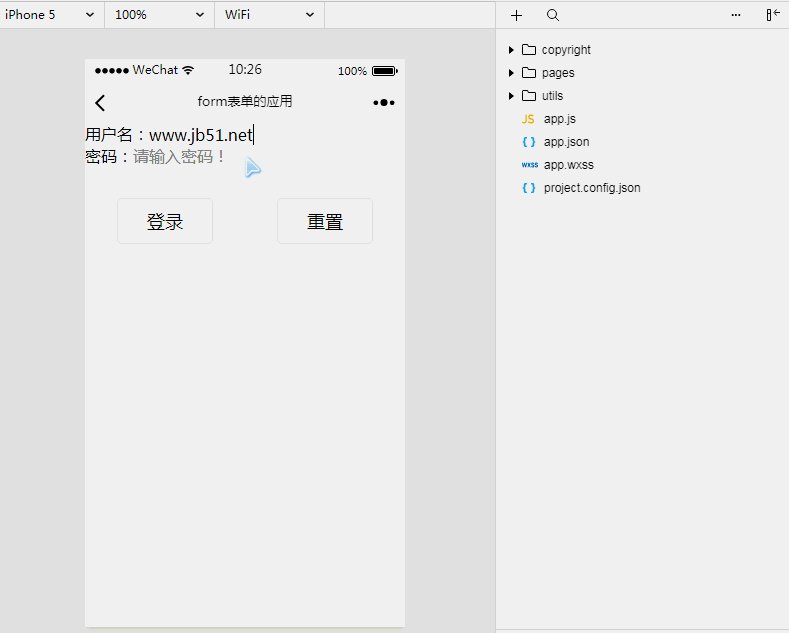
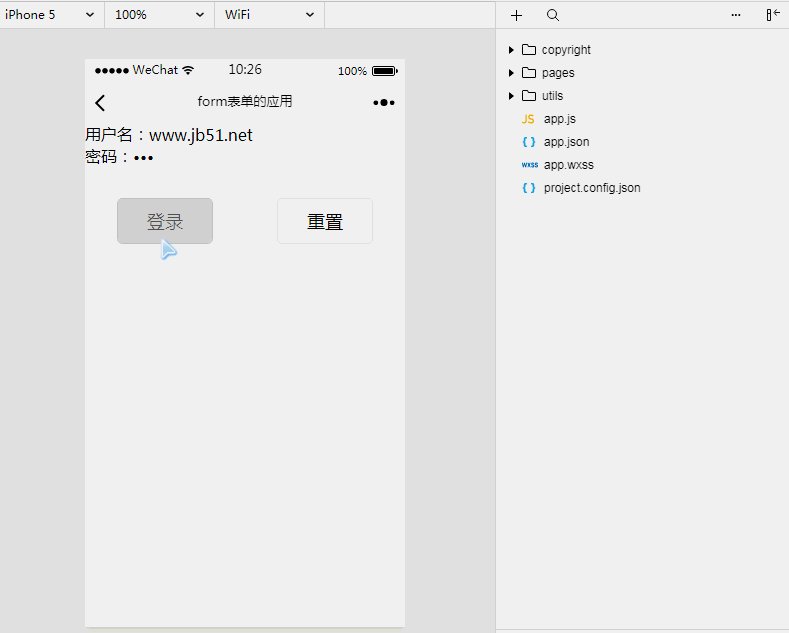
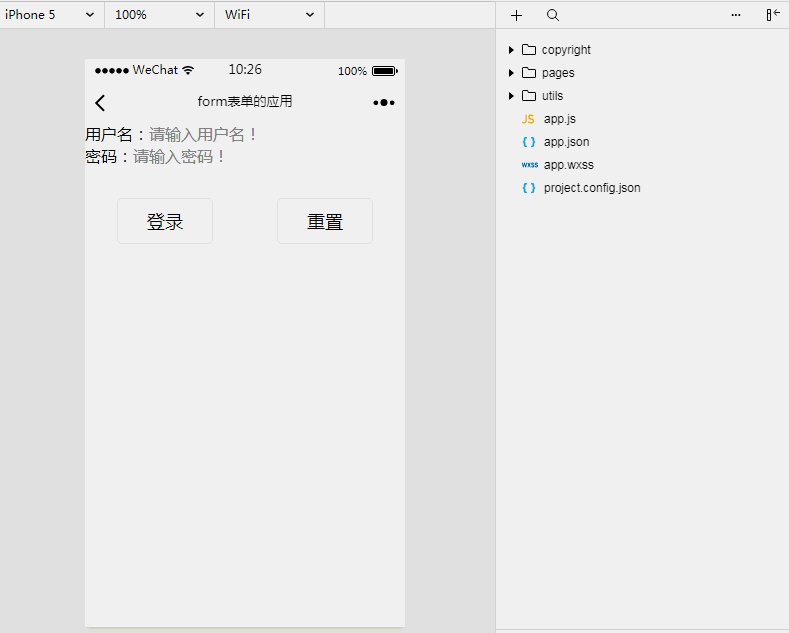
1、效果展示

2、關鍵代碼
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view >
<label>用戶名:</label>
<input name="userName" placeholder="請輸入用戶名!" />
</view>
<view >
<label>密碼:</label>
<input name="psw" placeholder="請輸入密碼!" password="true" />
</view>
<view >
<button formType="submit" >登錄</button>
<button formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>
index.js
Page({
data:{
// text:"這是一個頁面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用戶名和密碼不能為空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用戶名:'+e.detail.value.userName,
psw:'密碼:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})
3、完整實例代碼點擊此處本站下載。
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。