溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何實現form表單本地儲存數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序實現form表單本地儲存數據的具體內容如下
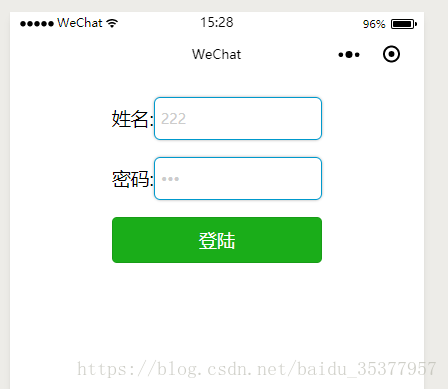
效果圖:

主要利用小程序的getStorage來實現異步本地儲存。
小程序目錄結構如下:

新建項目前,為了簡化操作可直接右鍵新建目錄,這樣建出來的文件會直接寫在app.json中,無需手動添加。
login.wxml代碼:
<!--pages/login/login.wxml-->
<view class='container'>
<form bindsubmit='submit'>
<view class='row'>
<text>姓名:</text>
<input type='text' name='userName' placeholder='請輸入姓名' value='{{userName}}'/>
</view>
<view class='row'>
<text>密碼:</text>
<input type='password' name='passWord' placeholder='請輸入密碼' value='{{passWord}}'/>
</view>
<view>
<button form-type='submit' type='primary'>登陸</button>
</view>
</form>
</view>login.wxss樣式:
/* pages/login/login.wxss */
.container{
padding: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
border-shadow: 1px 1px #0099CC;
}
.row{
display: flex;
align-items: center;
margin-bottom: 0.8rem;
}
.row text{
flex-grow: 1;
text-align: right;
}
.row input{
font-size: 0.7rem;
color: #ccc;
flex-grow: 3;
border: 1px solid #0099CC;
display: inline-block;
border-radius: 0.3rem;
box-shadow: 0 0 0.15rem #aaa;
padding: 0.3rem;
}
.row button{
padding: 0 2rem;
}重點login.js來了:
// pages/login/login.js
Page({
/**
* 頁面的初始數據
*/
data: {
userName:'',
passWord:''
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})點擊登陸時,觸發submit函數,如下:
submit:function(e){
console.log(e.detail.value);
//表單數據
var objData = e.detail.value;
if (objData.userName && objData.passWord){
//異步方式儲存表單數據
wx.setStorage({
key: 'userName',
data: objData.userName,
})
wx.setStorage({
key: 'passWord',
data: objData.passWord,
})
wx.navigateTo({
url: '../detail/detail',
})
}
},儲存好數據后,下次再打開該頁面,先判斷是否含有數據,有就填充。
onLoad: function (options) {
var that = this
wx.getStorage({
key: 'userName',
success: function(res) {
that.setData({ userName: res.data })
},
})
wx.getStorage({
key: 'passWord',
success: function (res) {
console.log(res.data)
that.setData({ passWord: res.data })
},
})
},以上是“微信小程序如何實現form表單本地儲存數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。