您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前端項目打包工具webpack與前端開發框架vue,算是現在前后端分離后非常流行的技術了,今天主要講的是使用webpack和vue2構建一個前后端分離項目的基本骨架。雖然使用vue-cli腳手架可以幫我們搭建好一個項目骨架,但是了解原理我覺得還是很重要的,所以這篇文章主要就寫webpack與vue構建一個基礎項目。前提是已經安裝了nodejs。
整個項目需要通過npm安裝的依賴
css : style-loader、css-loader、sass-loader、node-sass
js:babel-core 、babel-loader、babel-preset-es2015
webpack:webpack、webpack-dev-server
vue:vuer 、vue-loade、vue-html-loader、vue-template-compiler
新建一個項目的目錄
我們首先需要新建一個目錄myApp用來放我們的項目,在終端里面進入這個項目,然后開始初始化項目。
初始化項目
$ npm init
初始化項目的時候,如果沒有特別需要,直接按“回車鍵”就可以。項目初始化完成后,就會生成一個packge.json文件主要存放項目依賴目錄和配置項目啟動命令。
安裝依賴
$ npm i style-loader --D
使用npm安裝依賴的時候,我們會在最后加上“--D”,因為加“--D”后會在packge.json里面留上記錄。如果我們將項目在其他系統打開時,會發現開發的時候通過npm安裝的依賴不能用了,這是因為存在系統兼容性。而如果開發項目的時候安裝依賴加上“--D”,項目里面的node_modules就不需要拷貝過去,而打開項目前,我們只需要通過npm安裝所有依賴就可以了。
$ npm i
配置webpack.config.js文件
webpack所有的配置都在webpack.config.js文件里面,所以初始化項目后,我們需要新建一個webpack.config.js文件然后配置。由于上次已經專門寫過webpack的基本配置,這兒就不重復了,直接貼上我的配置代碼:
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改變項目的根目錄
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必須要要加上這句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}
配置package.json
package.json里面需要配置的主要時項目啟動命令,一個開發模式的start和打包項目build。

啟動項目
$ npm start
打包項目
$ npm run build
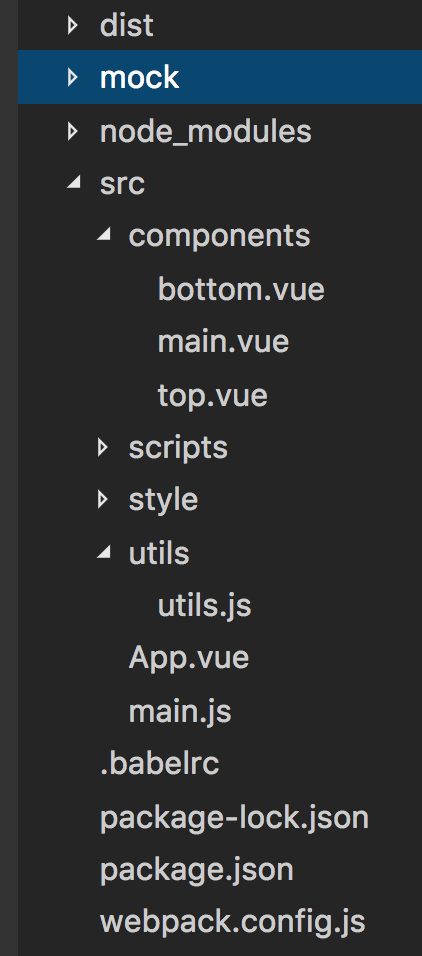
整個項目的目錄

src:我們開發的源文件都放在這個目錄里面
components:用來放所有的組件
styles:存放所有的樣式文件
utils:存放所有需要自己寫的方法函數
app.vue:所有的vue文件的入口文件
main.js:整個項目的js入口文件
index.html:這個文件可以放在真個項目的根目錄myApp里面,也可以放在webpack打包的生成的目錄dist里面,如果是放在根目錄則webpack.config.js里面的contentBase: __dirname ,如果在dist里面則contentBase: __dirname + '/dist/'。主要改變項目的服務根目錄的位置,就是我們localhos:8080打開時瀏覽器顯示的目錄。(經過測試放在打包生成的dist目錄會好些,主要在開發模式可以實現實時更新。這個可能不太準,后期再測試后進行修改)
index.html文件代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <div id="app"></div> <script src="./bundle.js"></script> </body> </html>
main.js文件代碼
//引入vue框架<br>
//import是es6的寫法,其實和var Vue = require('vue')是相同的意義<br>import Vue from 'vue';<br>
//引入App.vue文件,這個文件也是vue所有組件的入口,我們的項目就是將這個文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目點就是將App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代碼
<template>
<div>Hello VueJS!</div>
</template>
<script>
export default{
name:"app"
}
</script>
到這兒整個項目基本上就完成了基本的結構,在瀏覽器輸入:localhost:8080,就可以看到顯示:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。