您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
寫在前面
閑來無事,折騰了一下React Native,相比之前,開發體驗好了不少。但在真機斷點調試那里遇到了跨域資源加載出錯的問題,一番探索總算解決,目測是RN新版本調試服務的bug。
遇到類似問題的同學應該不少,這里做下記錄,有需要的可以參考下。
如何斷點調試
首先,在真機上加載運行RN應用(過程略)。
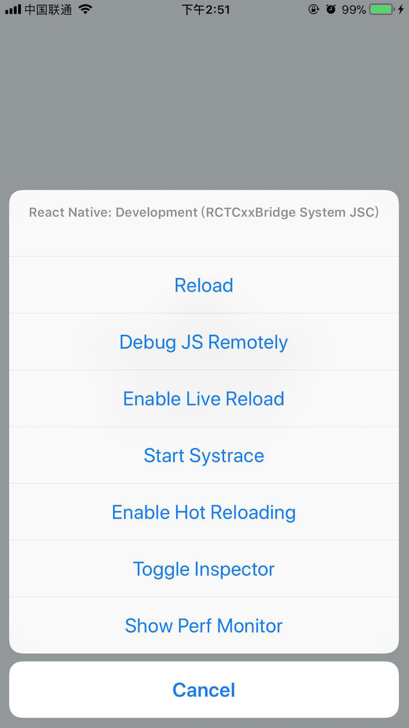
然后,搖動手機,彈出開發菜單,選擇“Debug JS Remotely”。

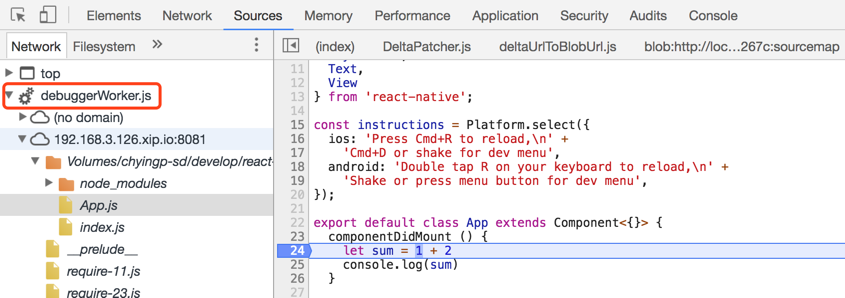
chrome會自動打開調試界面,地址是 http://localhost:8081/debugger-ui/ 。打開控制臺,找到想要調試的文件,加斷點,搞定。

問題:跨域資源加載出錯
理想情況下,上述步驟后,就可以愉快地斷點調試了。但實際情況并沒有這么順利,按照 官方指引 修改了host后,問題依然存在。
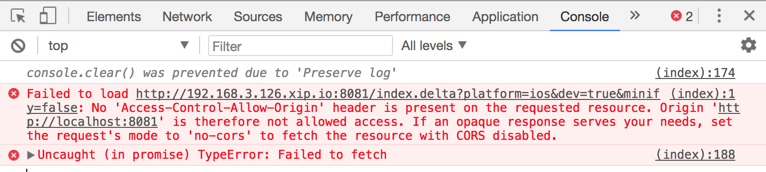
在控制臺看到的錯誤信息如圖所示,跨域資源加載出錯。192.168.3.126 是本機內網的ip,而出錯資源的域名是 192.168.3.126.xip.io。

在未對RN有深入了解的情況下,想到兩種思路,后文會分別講述細節。
讓加載出錯的資源,跟調試頁面變成同源的
讓調試服務支持資源跨域加載
解決方法一:替換主機名
將localhost替換成192.168.3.126.xip.io,也就是說,我們通過http://192.168.3.126.xip.io:8081/debugger-ui/ 來訪問調試界面。
調試界面正常訪問,資源加載正常,done。

192.168.3.126.xip.io 這個主機名看著有點奇怪,后文會進一步介紹背后的原理。
解決方法二:CORS
在github issue《CORS issue with JS Remote Debugging when using xip.io》里,有開發者反饋了同樣的錯誤。
他是這樣解決的:
找到node_modules/metro模塊,修改Server/index.js、index.js.flow文件,在_processDeltaRequest方法里加上下面代碼。
mres.setHeader("Access-Control-Allow-Origin", "*");
這個方法不推薦,不過如果急著調試的話也不妨試下。
192.168.3.126.xip.io是什么東東
看到這個主機名不少同學可能一臉懵逼,一個似乎不存在的主機名怎么可以訪問成功。
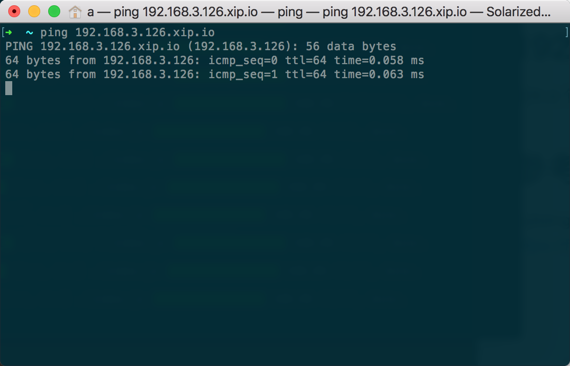
在控制臺下ping了一下返回的是 192.168.3.126 這個ip。

其實很簡單,xip.io是個特殊的域名,當你查詢xxx.xip.io這個域名對應的ip地址時,它會直接返回xxx。
舉例:筆者筆記本的內網ip地址是 192.168.3.126,當我 訪問 192.168.3.126.xip.io,DNS查詢返回的ip地址就是 192.168.3.126。
它的原理也很簡單,xip.io 的持有者在公網自建了DNS解析服務,當用戶發起 xxx.xip.io 的DNS查詢時,它會直接把 xxx 返回。
寫在后面
前面提到的跨域解決方案,其實都不盡如人意,如有更好的方案,請告訴筆者,謝謝。
參考鏈接
http://xip.io/
CORS issue with JS Remote Debugging when using xip.io
Debugging on a device with Chrome Developer Tools
以上這篇React Native 真機斷點調試+跨域資源加載出錯問題的解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。