您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
React Native(以下簡稱RN)為傳統前端開發者打開了一扇新的大門。其中,使用瀏覽器的調試工具去Debug移動端的代碼,無疑是最吸引開發人員的特性之一。
試想一下,當你在手機屏幕按下一個按鈕,處理事件的代碼就可以立即在瀏覽器的調試工具里進行斷點調試,而且每當你對代碼進行修改,界面便可以完成快速地重載,省去昂長的編譯時間,這會是多么提高工作效率。
傳統的Web前端開發人員自然很熟悉瀏覽器的調試工具,但是對于如何將其在RN中使用以便和移動端結合起來,也許會相當陌生。這也成為了一些開發者跨入RN移動開發大門的第一道小門檻。
本文是筆者一邊參考官方文檔,一邊摸索RN調試過程的記錄。希望能夠幫助新手開發者走出一小步,更快地邁過這道門檻。
在開始之前,你需要搭建好本地開發環境,并有一部Android 5.0版本以上的手機可供連接至電腦。
首先,使用官方工具react-native-cli創建好一個初始化的工程,并安裝好依賴。
安裝的命令為“react-native init DebugTest”(DebugTest為我們這次的項目名稱)
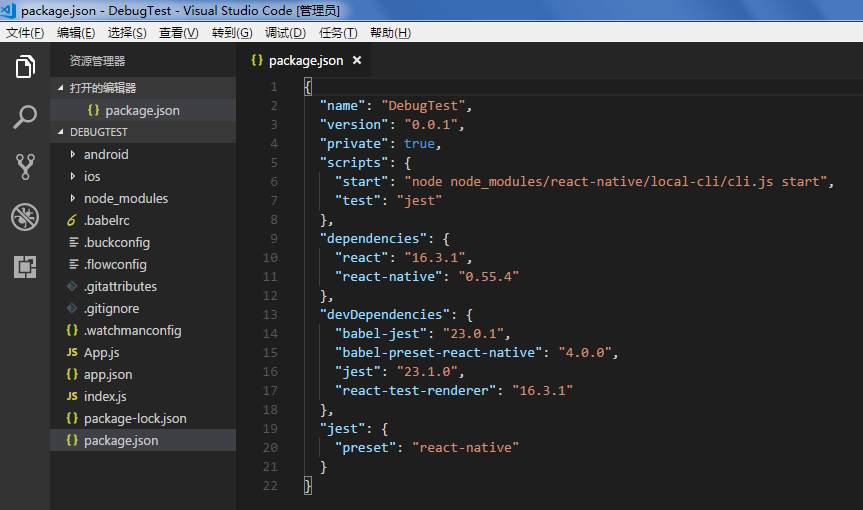
安裝完成后,就會多出一個名為DebugTest項目文件夾,文件夾內結構如下:

圖1. 項目初始結構
讓我們把項目運行起來。我這里是在Windows下開發Android平臺的應用,并且在此之前,已經用USB線連接好了一臺Android版本7.1.1的真機。
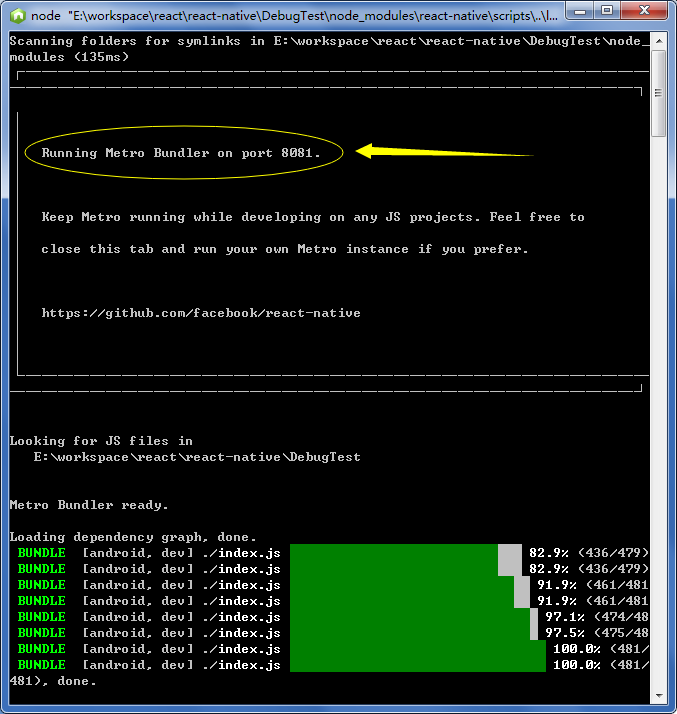
運行項目的方法,就是進入DebugTest項目目錄,此時執行命令行react-native run-android。注意,這里啟動時會新彈出另一個窗口,用于在8081端口啟動一個叫做Metro Bundler的服務,這個窗口在開發時是需要保持運行著的。

圖2. Metro Bundler 窗口
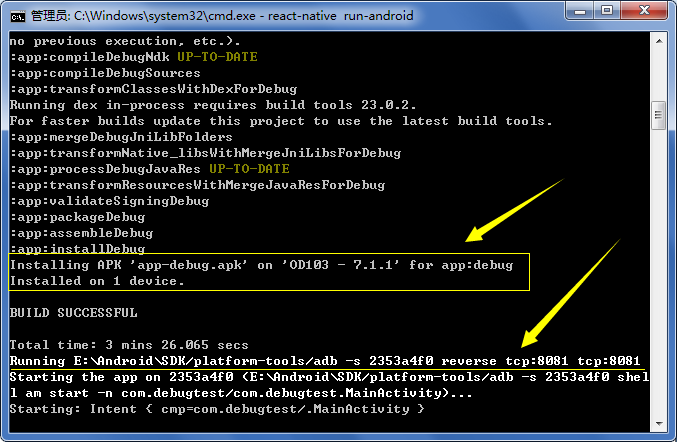
同時,可以看到原cmd命令行窗口,顯示在真機上安裝了apk,并自動對8081端口進行了某種映射,使真機上的應用和我們將要調試的代碼建立了動態的關聯。這個過程會比較消耗開發者電腦的系統資源,耐心等待一會兒就好。

圖3. 原cmd命令行窗口
當Metro Bundler窗口顯示index.js的映射進度達到100%時,手機上就可以看到默認的應用界面了。

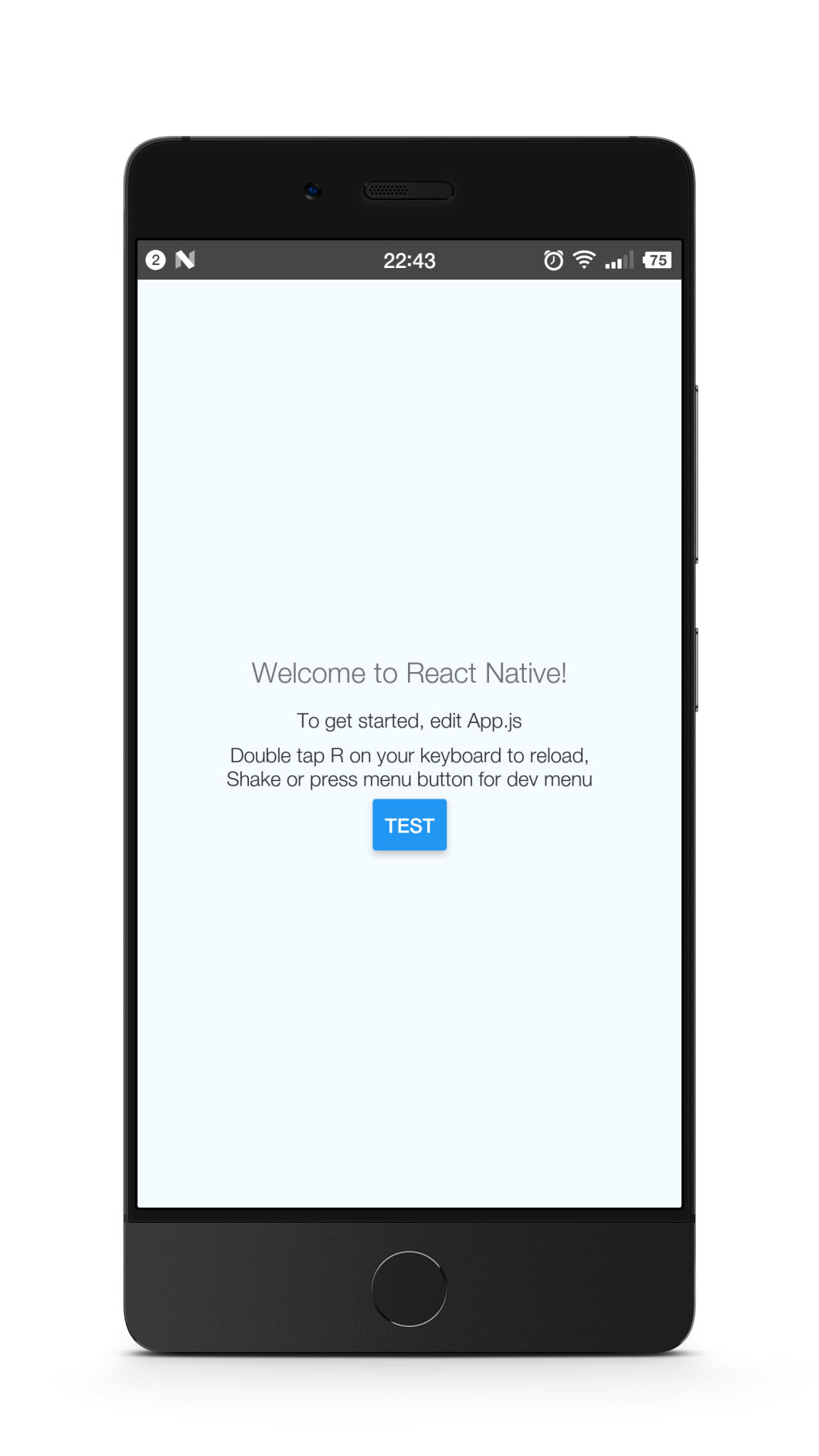
圖4. 默認應用界面
同時,我們也可以退出應用,在手機的桌面上找到這個安裝好的應用。這里,它的名字就是DebugTest,圖標是一個默認的安卓樣子。
我們進入這個應用,這時如果搖一搖手機,會彈出調試相關的設置:

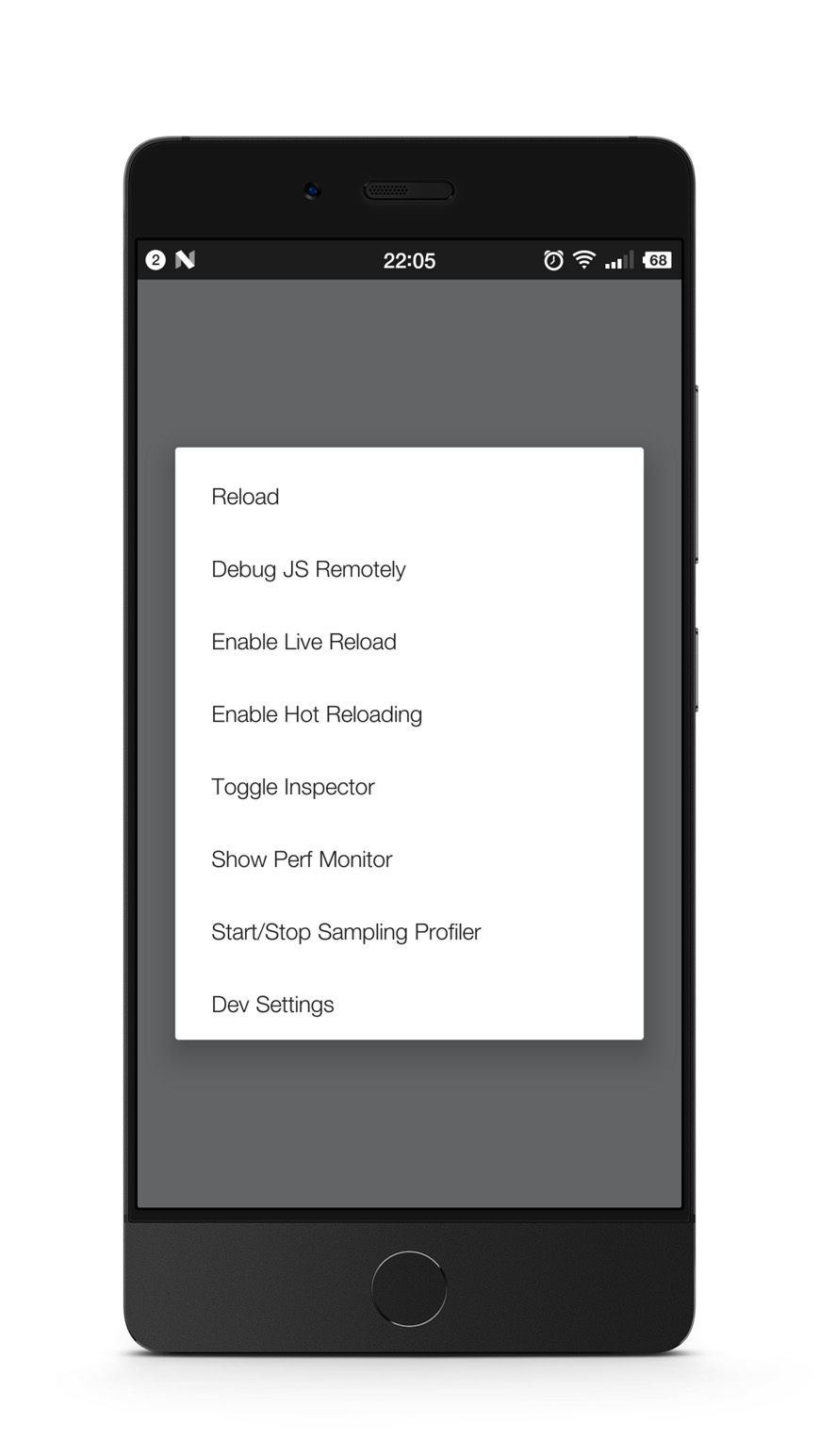
圖5. 調試設置界面
Reload就是重刷整個應用,類似于在瀏覽器的F5刷新。
Debug JS Remotely這個我們先留一個懸念,待會再來看。
先看看Enable Live Reload和Enable Hot Reloading。這兩個都可以實現在代碼保存時自動更新界面,它們區別是:Live Reload會重刷整個界面,相當于手動執行一次Reload。而Hot Reloading控制得更精準,它不會重刷整個界面,只會更新修改代碼時影響的那個范圍。官方文檔里描述的是:This will allow you to persist the app's state through reloads. 也就是說,Hot Reloading時整個應用的狀態是不會改變的,頁面也是不會整個重刷的。有趣的是,與Live Reload對比,Hot Reloading的Reloading這個正在進行時的語法,也似乎意味著Hot Reloading是當程序正在運行時去熱乎乎地替換。
也許是因為各種 Reloading過于強大,它有時會出一點問題,比如在開啟Live Reload或者Hot Reloading后,偶爾代碼錯誤時手機上彈出的紅屏界面在代碼修改好后仍然不能恢復,這種時候,就需要手動Reload界面才能解決。
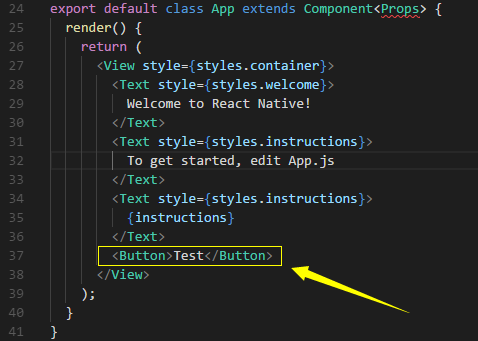
讓我們只是Enable Live Reload,然后從react-native引入Button,在View里加上一個按鈕。

圖6. 添加按鈕
這個時候,保存代碼。手機界面確實立即就變化了!說明Live Reload確實生效了。
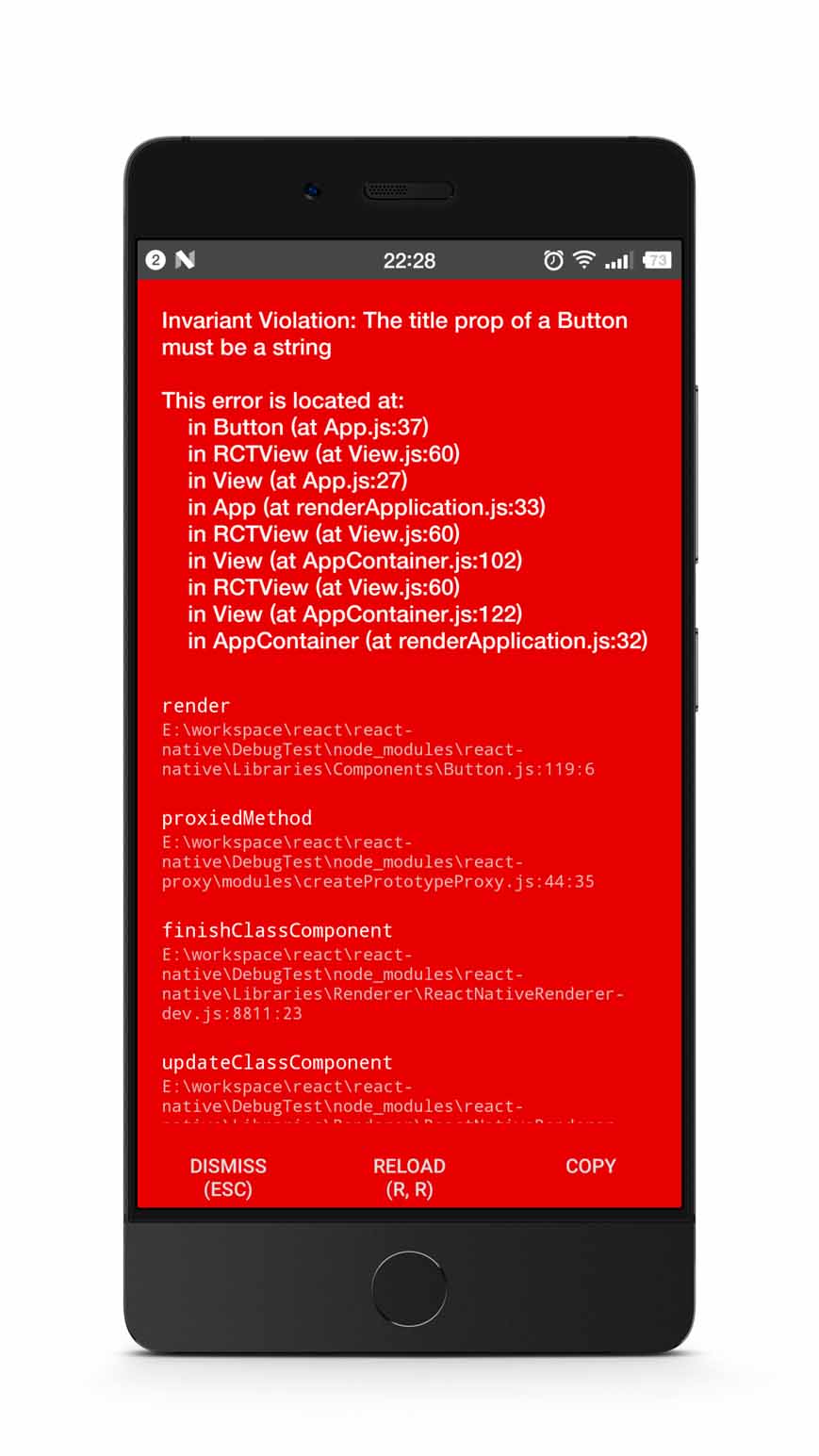
不過,不是我們想要的界面,而是出現紅屏錯誤提示。

圖7. 紅屏錯誤提示
不用怕,遇到問題很正常。這時,可以從頭細心閱讀錯誤提示,發現它指出The title prop of a Button must be a string,并且這個error is located at: in Button (at App.js:37)。根據這個線索,我們看到App.js的第37行,正是剛才添加的Button代碼。
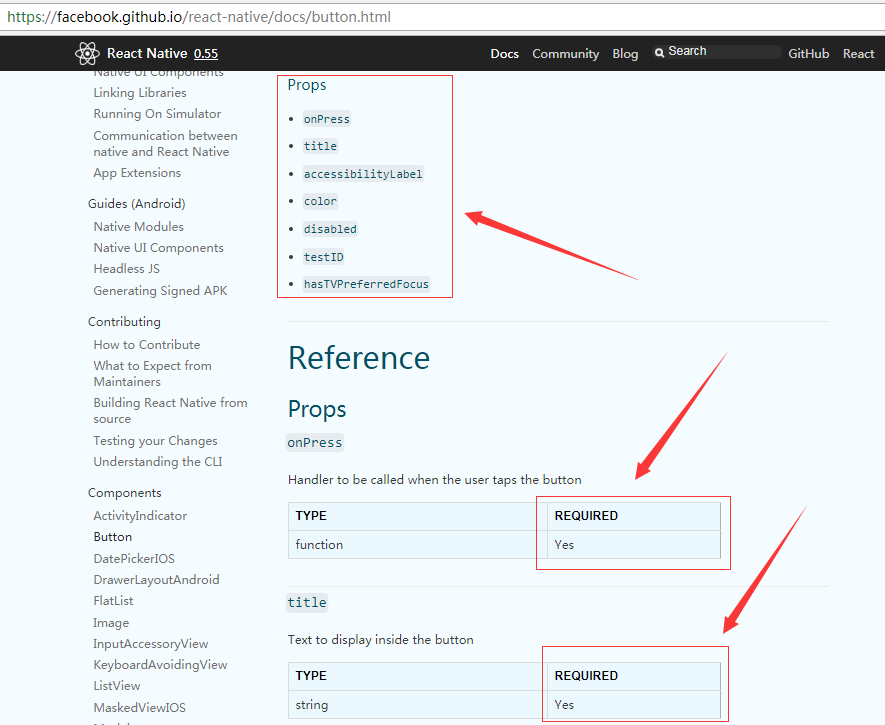
查閱文檔發現,在RN里,Button組件有許多屬性,其中onPress和title這兩個屬性是required的,也就是必須要有。

圖8. 官方文檔關于Button的節選
所以我們修改代碼,

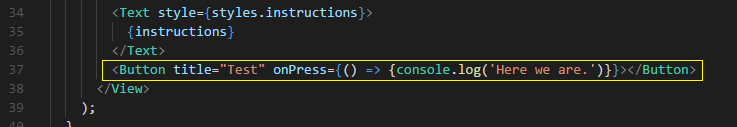
圖9. 補全Button需要的屬性
保存,手機界面就刷新了,并顯示出剛才添加的Button。

圖10. 正常運行
這里還有一小點值得注意,如果只給Button里的title設了值,而沒有給onPress設置,界面不會出紅色錯誤,而是在最下面出現一條黃色警告。仔細看,會發現其實這兩個屬性的Type不一樣。由此可知,當需要的類型是string而實際是undefined時,會報error,而需要的類型是function而實際是undefined時,只會報warnning。
同時可以看到,在上面的代碼中,當按鈕按下時,會調用一個打log的事件。但是打出的log在哪兒可以看到呢?
有兩種方法。 第一種是在命令行顯示,在項目當前目錄(注意,一定要在項目當前目錄)再啟動一個新命令行窗口,輸入

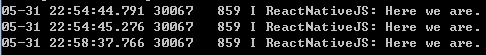
就可以在最下面看到輸出的內容了,它不僅可以實時反饋現有的輸入,還保存了之前的輸入。比如,下面三次輸入,前兩次輸入是在之前還沒有開啟這個命令行窗口時按下的。

也許你會想:我不是想在命令窗口看到輸出,而是想能夠在瀏覽器里那樣看到輸出,甚至斷點調試。這就是查看log的第二種方法。
回到本文的初衷。讓我們回頭再看看調試設置界面中的Debug JS Remotely選項,現在點擊它。這時會彈出Chrome的一個標簽(當然,本地需要預先安裝有Chrome)。

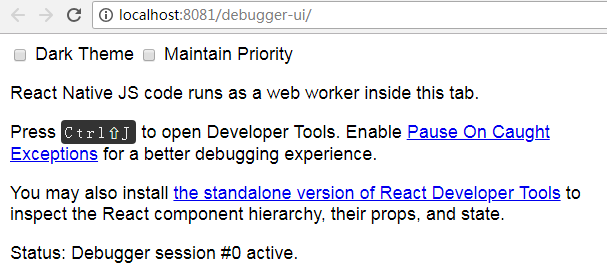
圖11. 打開Remote JS Debugging后彈出的瀏覽器標簽
注意:這里的Status:Debugger session #0 active就表示程序與該頁面成功建立連接了。
這個時候在瀏覽器開發者工具的調試窗口,也能看到打出的log。而且它還可以更進一步地進行斷點調試。
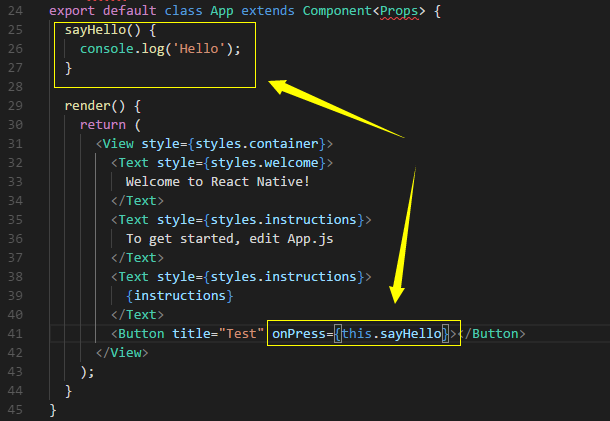
為更好地嘗試調試功能,我們修改一下代碼,添加一個sayHello方法輸出log。

圖12. 重新綁定onPress事件
保存,和預想的一樣,頁面刷新了,因為Live Reload。
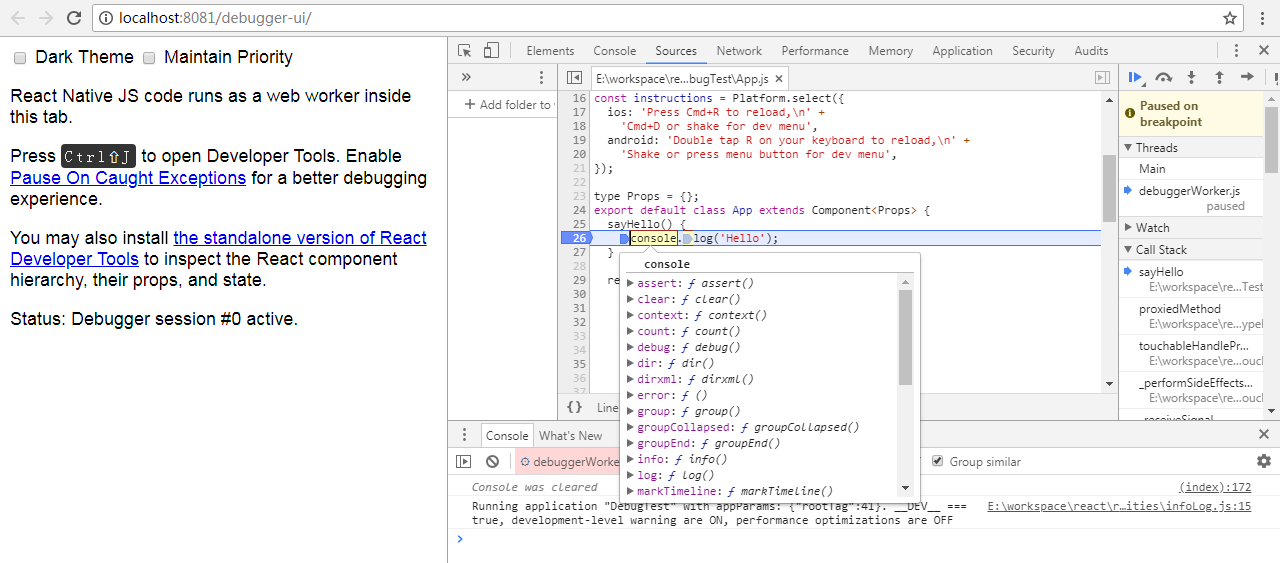
如同調試Web前端代碼一樣,我們打開瀏覽器的開發者工具,找到代碼文件,并在sayHello函數里打一個斷點。這個時候,按下手機上的Test按鈕,可以看到程序執行到斷點停下了,這與調試網頁代碼是多么相似:

圖13. 瀏覽器上的斷點調試
不過,與調試純網頁代碼有兩點不同。
第一,瀏覽器的頁面上看不到應用界面,只能在手機上看到界面。
第二,手機上的界面在程序被斷住的情況下,仍然可以接收事件。舉個例子,就在此時,手機上該應用的界面表面上沒什么反應,但是,如果你再多次按下Test按鈕,事件都會被記住,到時候會挨個響應。只是現在程序斷在了第一次按下按鈕的時候。
我們讓程序繼續(如果在斷點期間多次按下按鈕,會有多次被斷住)。

圖14. 瀏覽器控制臺輸出
我們按下了6次,調試工具下也顯示出6次輸出。這是與調試網頁時的不同:當調試網頁時,一旦執行到斷點,瀏覽器的頁面其實就不可點擊了。
到這一步,是不是覺得使用RN開發也沒有那么難呢?
至于Toggle Inspector, Show Perf Monitor, Start/Stop Sampling Profiler和Dev Settings,我們暫時可以不用管它們。
目前已經知道了調試設置中Remote JS Debugging, Live Reload和 Hot Reloading。相信我們已經可以比較從容地Debug簡單的 RN應用了。這里以Windows下的Android為例,其實在Mac下開發iOS也是相似的。
總結
希望本文的分享對嘗試RN的新手朋友有所幫助。如果大家對下篇想講的內容有自己的想法,請留言告訴我,我們一定會認真考慮。
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家也可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。