您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何實現點擊a鏈接,跳轉之后,該a鏈接處顯示背景色,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
做項目的時候遇到這個問題,,按理說只要是會套模板的,就不該出現這種低級問題。然后我的后臺并沒有模板,,并且我的js,jquery水平是小學水平,所以這個也困擾了我將近一下午。在此總結一下,分享給大家。分享使我快樂!!!
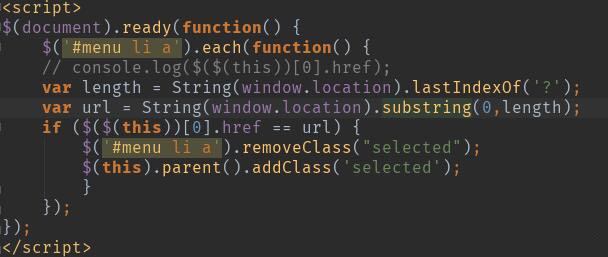
一、請看代碼,容我分析一下

1、首先,menu代表我的菜單列表,a標簽即是點擊的鏈接。大致思路是先獲取a鏈接的對象,然后進行循環,先取得a鏈接的href的值。
2、獲取跳轉后,該頁面的url的值。進行比較即可
3、在此需要注意,自己也打印一下,看看如何取值進行對比。
4、對比之后,Url相同的,去掉點擊之前那個a對象的class屬性,并給現在的a鏈接加上樣式。
二、實現過程
寫博客最怕的就是,一頓分析猛如虎,實際操作0/5,所以在此呢就進行一些步驟解析:

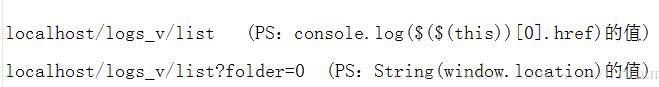
這個是調試對比的過程。
上面的是獲取的a鏈接的href值。在此需要注意,因為是在循環狀態,所以有很多個a鏈接的href值。
下面是獲取該頁面的url的值,有圖可知,兩個并不相等,是有細微的差異的,不過影響不大。
三,jquery對于字符串的截取
var length = String(window.location).lastIndexOf('?');
var url = String(window.location).substring(0,length);1、jquery的lastIndexof返回的是該符號最后一次出現的位置,即數字。
由此我們可以得到url的?出現的位置
2、substring是截取字符串的函數。我們這里是表示,從第0位開始截取,截取的長度是length值。
3、截取成功之后:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}對比一下,url相等則加一些樣式。
四、實現效果

這個就是效果圖了。當實現點擊“設備分類”欄目的時候,頁面進行跳轉,且跳轉之后顯示粉色,代表當前頁面是該頁面。
end.
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
以上是“jquery如何實現點擊a鏈接,跳轉之后,該a鏈接處顯示背景色”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。