您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS如何實現只在設置的框內點擊鏈接跳轉,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
首先我們來看一個例子
HTML
<a href="http://www.php.cn/">
<div class="toko">
<h2>億速云</h2>
</div>
</a>CSS
.toko{
width: 400px;
margin: 0 auto;
padding: 20px;
background: #389bc2;
color: #ffffff;
text-align: center;
}
.toko:hover{
opacity: 0.5;
}
a{
text-decoration: none;
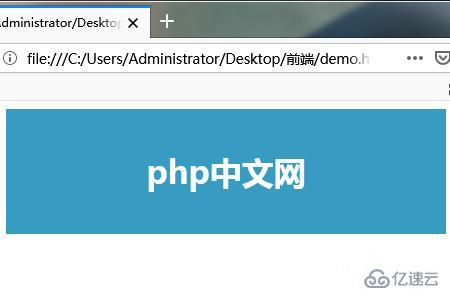
}瀏覽器上顯示效果如下:

上述代碼中我們創建了一個帶有“post”的URL框,并使整個框成為一個鏈接,這樣一來,框肯定變成了一個URL,但是當點擊框的左側或者右側外面的地方時,也是會出現鏈接跳轉的情況。如果想僅在盒子范圍內應用鏈接,我們該怎么實現呢?
接下來我們就來看看具體的實現方法
我們首先要知道原因是因為在a標簽中的盒子里的標記會擴大到畫面寬度
通過以下的CSS,可以限制鏈接的應用范圍。
a{
text-decoration: none;
margin: 0 auto;
display: block;
width: 600px;
}margin:0 auto;是用來指定a標簽而不是邊距的。因此,使用display:block將a標記更改為塊元素。另外,將寬度指定為相應的width : 400 px;雖然用a標簽圍繞著塊元素有利有弊,但這的確是一個很好的方法。
看完上述內容,你們對CSS如何實現只在設置的框內點擊鏈接跳轉有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。