您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue.js做為目前前端最熱門的庫之一,為快速構建并開發前端項目多了一種思維模式。本文給大家介紹用Go+Vue.js快速搭建一個Web應用(初級demo)。
環境準備:
1. 安裝go語言,配置go開發環境;
2. 安裝node.js以及npm環境;
Gin的使用:
為了快速搭建后端應用,采用了Gin作為Web框架。Gin是用Golang實現的一種Web框架,api非常友好,且擁有出色的路由性能和詳細的錯誤提示,如果你想快速開發一個高性能的生產環境,Gin是一個不錯的選擇。
下載和安裝Gin:
go get github.com/gin-gonic/gin
代碼中使用:
import "github.com/gin-gonic/gin"
下面是一個使用Gin的簡單例子:
package main
import "github.com/gin-gonic/gin"
func main() {
r := gin.Default()
r.GET("/ping", func(c *gin.Context) {
c.JSON(200, gin.H{
"message": "pong",
})
})
r.Run() // listen and serve on 0.0.0.0:8080
}
注:Gin可以很方便的支持各種HTTP請求方法以及返回各種類型的數據,詳情可以前往https://github.com/gin-gonic/gin查看。
開始一個項目:
在Gogland(IDE)中新建一個項目:demo,并建立一個main.go文件作為項目入口:
package main
import (
"demo/router"
)
func main() {
router.Init() // init router
}
注: go中package main 必須包含一個main函數。
從上面的代碼可以看到,我們引入了demo下面的router包,并顯式的調用了router的Init()函數, 那現在我們就在demo項目下新建router目錄,并在目錄下建立router.go用于編寫路由規則,代碼如下:
package router
import (
"demo/handlers"
"github.com/gin-gonic/gin"
)
func Init() {
// Creates a default gin router
r := gin.Default() // Grouping routes
// group: v1
v1 := r.Group("/v1")
{
v1.GET("/hello", handlers.HelloPage)
}
r.Run(":8000") // listen and serve on 0.0.0.0:8000
}
在這里,我們創建了一個gin的默認路由,并為其分配了一個組 v1,監聽hello請求并將其路由到視圖函數HelloPage,最后綁定到 0.0.0.0:8000。
現在我們來創建視圖函數,新建handlers目錄,并在目錄下新建hello.go文件,代碼如下:
package handlers
import (
"github.com/gin-gonic/gin"
"net/http"
)
func HelloPage(c *gin.Context) {
c.JSON(http.StatusOK, gin.H{
"message": "welcome",
})
}
C.JSON是Gin實現的返回json數據的內置方法,包含了2個參數,狀態碼和返回的內容。http.StatusOK代表返回狀態碼為200,正文為{"message": "welcome"}。
注:Gin還包含更多的返回方法如c.String, C.HTML, c.XML等,請自行了解。
到現在為止,我們已經實現了最基本的Gin搭建web服務的代碼,運行代碼:
~/gofile/src/demo$ go run main.go [GIN-debug] [WARNING] Running in "debug" mode. Switch to "release" mode in production. - using env: export GIN_MODE=release - using code: gin.SetMode(gin.ReleaseMode) [GIN-debug] GET /v1/hello --> demo/handlers.HelloPage (3 handlers) [GIN-debug] Listening and serving HTTP on :8000
可以看到,我們已經成功啟動web服務器,并監聽本地8000端口,現在可以訪問/v1/hello這個地址了:
curl -XGET 'http://127.0.0.1:8000/v1/hello' -i
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8Date: Mon, 18 Sep 2017 07:38:01 GMT
Content-Length: 21
{"message":"welcome"}
這里服務器已經正確相應了請求,并返回{"message":"welcome"},同時從http請求頭部中可以看到請求的狀態碼為200,返回的數據類型為 Content-Type: application/json。
再來看看服務端的控制臺的輸出信息:
[GIN] 2017/09/18 - 15:37:46 | 200 | 81.546µs | 127.0.0.1 | GET /v1/hello
到這里,我們已經成功的搭建了一套簡單的web服務器。但是在真實情況下,我們肯定會跟服務器產生數據的交流,接下來看看Gin是如何接收參數的。
Gin 參數使用
在restful廣泛流行的情況下,Gin可以很方便的接收url參數:
我們在之前的組v1路由下新定義一個路由:
v1 := r.Group("/v1")
{
v1.GET("/hello", handlers.HelloPage)
v1.GET("/hello/:name", func(c *gin.Context) {
name := c.Param("name")
c.String(http.StatusOK, "Hello %s", name)
})
}
接下來訪問:
curl -XGET 'http://127.0.0.1:8000/v1/hello/lilei' -i HTTP/1.1 200 OK Content-Type: text/plain; charset=utf-8 Date: Mon, 18 Sep 2017 08:03:02 GMT Content-Length: 11 Hello lilei
可以看到,通過c.Param("key")方法,Gin成功捕獲了url請求路徑中的參數。Gin也可以接收常規參數,如下:
v1.GET("/welcome", func(c *gin.Context) {
firstname := c.DefaultQuery("firstname", "Guest")
lastname := c.Query("lastname")
c.String(http.StatusOK, "Hello %s %s", firstname, lastname)
})
同樣,我們訪問:
curl -XGET 'http://127.0.0.1:8000/v1/welcome?firstname=li&lastname=lei' -i HTTP/1.1 200 OK Content-Type: text/plain; charset=utf-8Date: Mon, 18 Sep 2017 08:11:37 GMT Content-Length: 12 Hello li lei
通過c.Query("key")可以成功接收到url參數,c.DefaultQuery在參數不存在的情況下,會由其默認值 Guest代。
注:Gin還可以接收更多不同類型的參數,請查看Gin的文檔;
Gin返回靜態頁面
我們在網站開發中肯定會涉及到靜態資源的處理,下面是Gin返回靜態頁面,以及實現數據交互的簡單例子。
新建templates目錄,并目錄下新建index.html,內容如下:
<html>
<h2>
{{ .title }}
</h2>
</html>
新建一個group v2,并創建/index路由,返回靜態html頁面:
r.LoadHTMLGlob("templates/*")
v2 := r.Group("/v2")
{
v2.GET("/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", gin.H{ "title": "hello Gin.",
})
})
}
使用LoadHTMLGlob定義模板文件路徑,用c.HTML返回靜態頁面。訪問:
curl -XGET 'http://127.0.0.1:8000/v2/index' -i HTTP/1.1 200 OK Content-Type: text/html; charset=utf-8 Date: Mon, 18 Sep 2017 08:29:13 GMT Content-Length: 55 <html lang="en"> hello Gin. </html>
Gin返回了靜態文件index.html,并把title數據填充到了模板 {{ .title }}
注:關于模板語言的使用,讀者自行補充。當然靜態資源我們也可以交由nginx等來處理,減少服務器壓力。
Gin默認路由
我們還可以為Gin定義一些默認路由:
// 404 NotFound
r.NoRoute(func(c *gin.Context) {
c.JSON(http.StatusNotFound, gin.H{
"status": 404,
"error": "404, page not exists!",
})
})
這時候,我們訪問一個不存在的頁面:
curl -XGET 'http://127.0.0.1:8000/v2/notfound' -i
HTTP/1.1 404 Not Found
Content-Type: application/json; charset=utf-8
Date: Mon, 18 Sep 2017 09:22:38 GMT
Content-Length: 46
{"error":"404, page not exists!","status":404}
Gin 中間件
在go的net/http中我們可以很方便的設計中間件,同樣Gin也為我們提供了很方便的中間件使用。 我們可以定義全局中間件,群組中間件和單個路由的中間件,可以限定中間件的作用范圍。
先定義一個簡單的中間件,并將其設為全局中間件:
// PrintMiddleware is a function for test middleware
func PrintMiddleware(c *gin.Context) {
fmt.Println("before request")
c.Next()
}
接下來注冊為全局中間件:
r := gin.Default() r.Use(PrintMiddleware())
然后我們發起客戶端請求并查看Gin控制臺輸出:
curl -XGET 'http://127.0.0.1:8000/v2/index' -i [GIN-debug] Listening and serving HTTP on :8000 before request [GIN] 2017/09/18 - 17:42:50 | 200 | 809.559µs | 127.0.0.1 | GET /v2/index
可以看到Gin在執行請求前,成功執行了自定義的中間件函數,c.Next()表示當中間件執行完成之后,將請求傳遞給下一個函數處理。
上面定義了一個全局中間件,現在我們想對v2組的請求進行一次驗證(模擬登錄),假設請求中包含一個token參數,存儲認證信息,我們來實現這個中間件函數:
func ValidateToken() gin.HandlerFunc {
return func(c *gin.Context) {
token := c.Request.FormValue("token")
if token == "" {
c.JSON(401, gin.H{
"message": "Token required",
})
c.Abort()
return
}
if token != "accesstoken" {
c.JSON(http.StatusOK, gin.H{
"message": "Invalid Token",
})
c.Abort()
return
}
c.Next()
}
}
然后我們在group v2組注冊這個中間件:
v2.Use(ValidateToken())
接下來我們還是像往常一樣訪問:
curl -XGET 'http://127.0.0.1:8000/v2/index' -i
HTTP/1.1 401 Unauthorized
Content-Type: application/json; charset=utf-8
Date: Mon, 18 Sep 2017 10:01:10 GMT
Content-Length: 32
{"message":"Token required"}
提示我們Token required, 當我們加上token時:
curl -XGET 'http://127.0.0.1:8000/v2/index?token=accesstoken' -i HTTP/1.1 200 OK Content-Type: text/html; charset=utf-8 Date: Mon, 18 Sep 2017 10:02:28 GMT Content-Length: 29 <html> hello Gin. </html>
可以看到已經通過驗證,Gin正確響應了請求。c.Abort()表示請求被終止。
看到這里,相信大家對Gin已經有了大致了解,可以動手擼自己的代碼了。在實際開發中,會遇到各種各樣的需求,這時候就需要多方查閱資料,尋找答案了。
vue.js使用
vue.js是當下很火的前端框架,我們可以使用vue.js和Gin來搭建前后端分離應用。
vue官方文檔:https://cn.vuejs.org/v2/guide/
vue開發環境搭建:
1. 安裝node.js和npm。
2. npm安裝vue腳手架vue-cli:
npm install vue-cli -g // 全局安裝
vue-cli 是一個官方發布的 vue.js 項目腳手架,使用 vue-cli 可以快速創建 vue 項目。 GitHub地址:https://github.com/vuejs/vue-cli
3. 接下來使用vue-cli創建一個項目,采用官方的webpack模板:
vue init webpack demo
這里采用默認設置即可,一路按下Enter,會提示安裝完成,進入項目
cd demo
安裝依賴(需要耐心等待一段時間):
npm install
4. 啟動開發服務器:
npm run dev
訪問:http://localhost:8080,可以看到vue官方為我們搭建好的初始化頁面了。
到這里,我們很方便的搭建好了vue初始項目模板,那么我們怎么實現前后端分離的數據交互工作呢?接下來,用一個最近使用過小案例來演示數據交互。
使用echarts畫一張簡單的圖表
1. 在src目錄下新建views目錄,用來存放視圖(目錄結構):
src ├── App.vue ├── assets │ └── logo.png ├── components │ └── HelloWorld.vue ├── main.js ├── router │ └── index.js └── views ├── ChartLine.vue └── index.js
2. 安裝稍后會使用到的組件:
npm install echarts --save-dev // echarts npm install axios --save-dev // 一個異步http請求庫
3. 新建ChartLine.vue文件用來展示折線圖。內容如下:
<template>
<div>
<div>
<button v-on:click="refreshCharts()">刷新</button>
<div class="line" id="line"></div>
</div>
</div>
</template>
<script>
import echarts from 'echarts'
import axios from 'axios'
export default {
name: 'ChartLine',
computed: {
opt () { // option可以參照echarts官方案例
return {
title: {
text: '堆疊區域圖'
},
tooltip: {
// 省略, 參數詳看echarts官方案例
},
legend: {
data: ['郵件營銷']
},
grid: {
// 省略
},
xAxis: [
{
// 省略
data: []
}
],
yAxis: [
// 省略
],
series: [
{
name: '郵件營銷',
type: 'line',
data: []
}
]
}
}
},
methods: {
async refreshCharts () {
const res = await axios.get('http://127.0.0.1:8000/api/v1/line')
this.myChart.setOption({ // 更新數據
xAxis: {
data: res.data.legend_data
},
series: {
data: res.data.xAxis_data
}
})
}
},
mounted () {
this.myChart = echarts.init(document.getElementById('line'))
this.myChart.setOption(this.opt) // 初始化echarts
window.addEventListener('resize', this.myChart.resize) // 自適應
}
}
</script>
<style>
.line {
width: 400px;
height: 200px;
margin: 20px auto;
}
</style>
以上代碼實現了echarts圖表初始化和數據填充的過程,以及點擊按鈕刷新圖表的功能;
4. 注冊路由,編輯router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import ChartLine from '../views/ChartLine.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/line',
name: 'Line',
component: ChartLine
}
]
})
5. Gin后臺api接口實現:
v1.GET("/line", func(c *gin.Context) {
legendData := []string{"周一", "周二", "周三", "周四", "周五", "周六", "周日"}
xAxisData := []int{120, 240, rand.Intn(500), rand.Intn(500), 150, 230, 180}
c.JSON(200, gin.H{
"legend_data": legendData,
"xAxis_data": xAxisData,
})
})
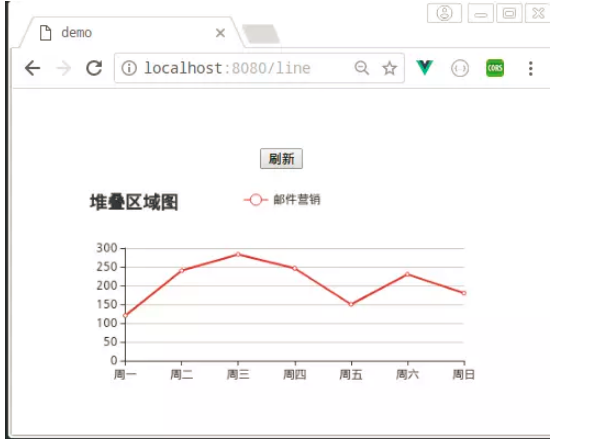
6. 現在我們就能正確看到圖表了,試著點擊刷新按鈕可以看到圖表正確刷新了數據。

總結
以上所述是小編給大家介紹的用Go+Vue.js快速搭建一個Web應用(初級demo),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。