您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery.picsign圖片標注組件的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery.picsign圖片標注組件的示例分析”這篇文章吧。
因為一些業務需求,需要給圖片添加一些標注,從網上找了一些但都不能滿足需求,并且存在一些bug,坑太多
因此就有想法自己封裝一個,學習了其他類似組件的實現思路,以及js組件的開發思路,開發了jquery.picsign組件

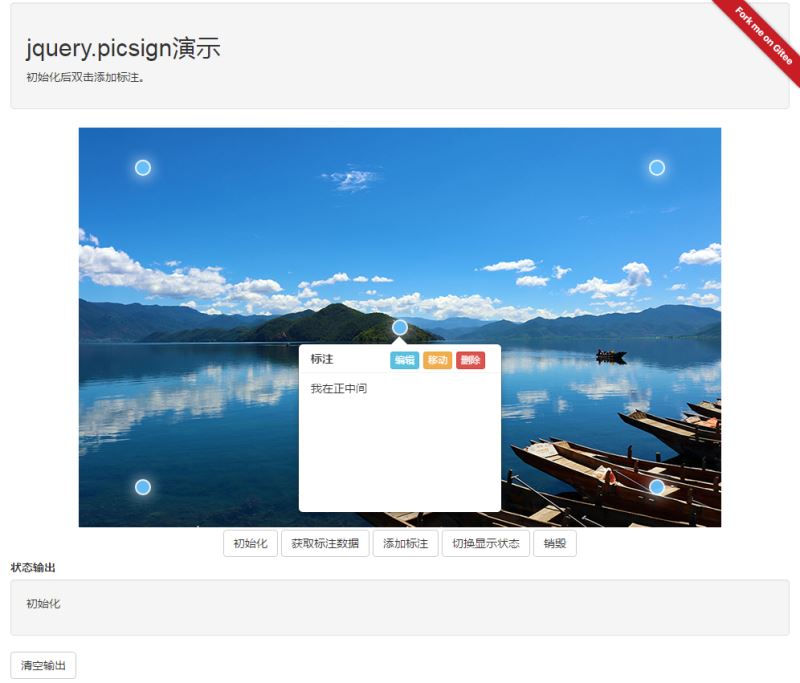
jQuery圖片標注組件(jquery.picsign)
在線演示:http://artlessbruin.gitee.io/picsign/
gitee:https://gitee.com/ArtlessBruin/PicSign
1. 組件依賴
jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
bootstrap
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
layer
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
webui-popover
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2. 引用組件文件
<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
3. 使用
在頁面中加入一個DIV
<div id="picsign"></div>
初始化組件
$("#picsign").picsign(option);
//option為組件參數,詳細說明見option參數說明option參數說明
var option={
picurl: null,//圖片地址
signdata: [],//初始數據,詳細說明參見基本數據格式
editable: {//是否可編輯(默認可編輯 設置為false則禁用所有編輯)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可刪除
move: true//是否可移動
},
signclass: 'signdot',//標注點樣式
popwidth: 400,//標注內容顯示窗口寬
popheight: 247,//標注內容顯示窗口高
inputwidth: 400,//標注內容編輯窗口寬
inputheight: 247,//標注內容編輯窗口高
beforeadd: function (data) {//在添加保存前執行的方法,返回false阻斷添加
},
onadd: function (data) {//添加完成執行的方法
},
beforeupdate: function (data) {//在修改保存前執行的方法,返回false阻斷修改
},
onupdate: function (data) {//修改完成執行的方法
},
beforedel: function (data) {//在刪除保存前執行的方法,返回false阻斷刪除
},
ondel: function (data) {//刪除完成執行的方法
}
};基本數據格式
[{
left:'50%',
top:'50%',
msg:'這是標注信息',
signid:'這是標注唯一標識符,用戶無需賦值,與組件邏輯相關,請不要使用此關鍵字'
}]用戶添加的數據中必須包含left、top、msg屬性
用戶可自行擴展其他屬性
特殊說明:請不要添加和使用signid關鍵字
方法調用
$("#picsign").picsign('functionName',parameter);
//functionName為方法名稱,parameter為方法參數,詳細說明參見方法說明方法說明
獲取標注數據
方法名稱:getData
參數:無
$("#picsign").picsign('getData');添加標注數據
方法名稱:addSign
參數:基本數據Json,是否觸發事件(默認為true)
$("#div_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)切換標注顯示狀態
方法名稱:toggle
參數:無
$("#div_picsign").picsign("toggle")組件銷毀
方法名稱:destroy
參數:無
$("#div_picsign").picsign("destroy")以上是“jquery.picsign圖片標注組件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。