您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么使用vue構建一個自動建站項目的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
寫在前面
之前一直用Jquery+Jquery-ui來做這個項目,那個時候沒有設計稿,沒有項目需求,就因為BOSS一句話,要做這樣的東西,當時就...好吧!我承認,其實已經習慣了,無所謂了(也是無奈,哎)!!!
在之后的一段時間里,做了一個demo出來,BOSS很滿意了,所以自己接下來就慢慢做吧,差不多兩三個月吧,就悶頭做這個,后來項目上線了,當然因為產品的不完善,還是有點問題了!
不過基本能滿足公司的需求了,能編輯的都可以編輯,組件的background(包括背景圖片) color border box-shadow margin padding width height 對齊方式(字體和組件內部元素) border-radius font(font-size/font-family)等等這些基礎的都可以隨心變更,當然考慮到可能滿足不了公司的使用,就加了一個自定義樣式的功能,而這個只有懂前端的人才能使用了,沒辦法,需求永遠趕不上變化,這樣保險一點。因為大家都知道,需求的滿足和變更永遠跑在現成需求的前面
除了這些基礎的可更改,各個組件的特有可變更的功能也基本齊全的,比如輪播圖圖片變更,輪播方式,控制是否輪播等等這些功能,這里就不一一介紹了
包括后來,因為有組件內部個別元素不能修改,又增加了[綁定修改]功能,就是這個功能選中之后,在視圖界面,選中需要修改的元素,便可以進行修改了,這個功能還是有點意思的
說了這么多,其實當時因為做的倉促,存儲的時候存的是HTML,大家不要鄙視(要臉0.0),這個也是我心里一直的梗,最近加上BOSS重新提出了一些想法,有蠻多東西要加,思前想后,決定將項目重構一下
考慮到vue響應式與基本是純數據操作,所以決定使用vue重新構建這個項目。
開發準備
1、使用vue-cli,下載下來配置好的東西
2、因為中間牽涉了拖拽生成組件的操作,所以使用了vuedraggable和sortablejs。
安裝vuedraggable sortablejs
npm install vuedraggable npm install sortablejs
項目中我們只需要引入vuedraggable就可以了,牽涉了sortablejs東西的時候,vuedraggable會去自己加載調用sortablejs里面的方法的,這個就不是我們需要關注的(你如果想了解,可以自己去看看);
3、安裝vuex,因為里面牽涉到了大量的數據交互,很多組件都需要一些公用的數據,不使用vuex去管理,將會為開發帶來更多不必要的麻煩;
安裝vuex
npm install --save vuex
4、因為沒有設計稿的緣故,所以大膽使用了第三方UI庫 element-ui;
element-ui官網地址
安裝elememt
npm install element-ui //為什么是element-ui而不是element?因為當時npm上已經有了element包了(我當時還覺得挺有意思的,0.0 好冷啊!!!)
5、axios安裝,后面與后臺數據交互會用到
安裝axios
npm install --save axios
差不多準備工作就這些了,接下來我們看項目實施;
項目開始
1、各種文件的配置
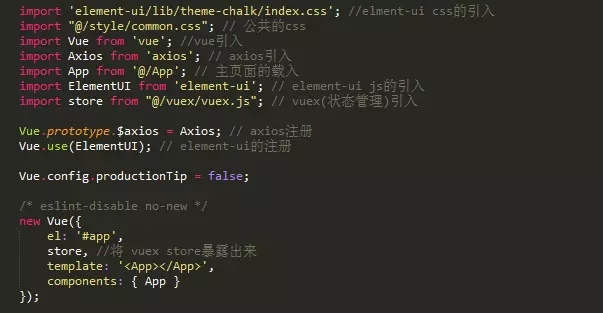
-> main.js中文件的配置

圖片中都有解釋,應該可以看的懂的;
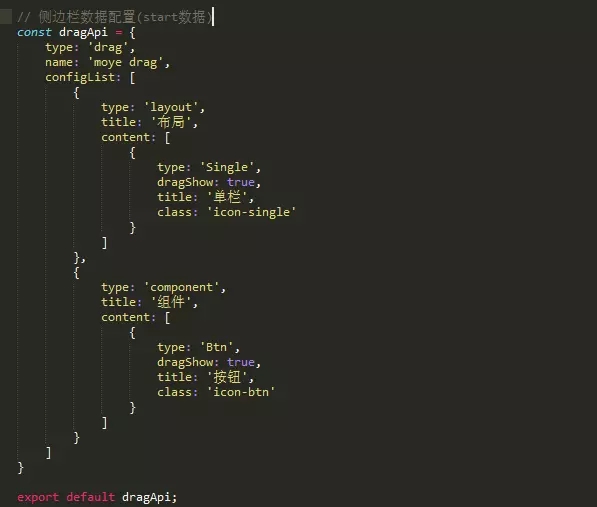
-> 側邊欄拖拽組件數據的配置

因為文件太長,所以刪掉了一些,這里就是一個簡單的格式,僅供參考,不作為標準;
在組件當中,存在一個布局的問題,所以要有布局組件,讓組件可以放到布局組建中,這樣才更加的靈活
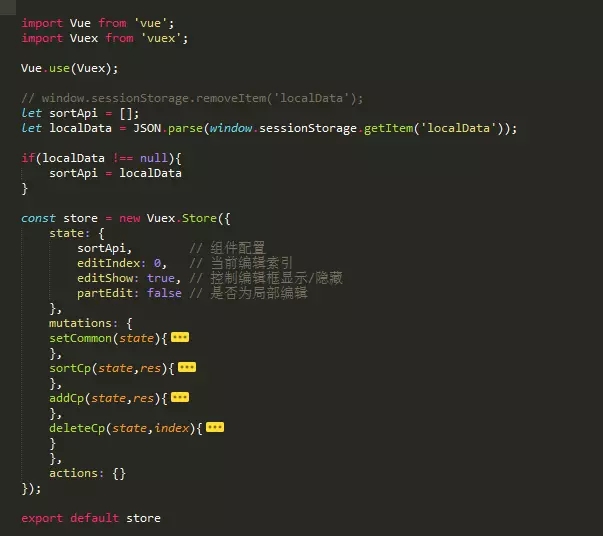
-> vuexjs 狀態管理中的js配置

說明:
1、因為用戶在拖拽之后要實時保存到sessionStorage中, 所以再初始的時候要到sessionStroage中去取數據,防止突然刷新頁面,還沒有保存到數據庫中,用戶剛剛編輯的數據全部丟失的情況;
2、這里說明一下,可能考慮到用于已經提交了數據,所以用戶關閉窗口之后,再次進來的時候,要結合后臺給出的用戶之前的數據,一起存儲到sessionStorage中去,相信這一點大家肯定想的到的,這里善意提醒一下 0.0;
3、我這這里暫時放了四個參數,圖中都有說明,我主要是將基本編輯做成了一個組件,會根據用戶點擊時哪個組件,而重新渲染數據給到編輯組件,從而可以實時對應到點擊的組件去編輯;
4、editShow的作用就是控制編輯組件顯示與否的,主要刪除組件的時候,讓編輯組件隱藏一下;點擊其他組件的顯示一下;
基本的配置就這些了,接下來就是真正的開發了;
2、項目開發開始
-> app.vue文件中該怎么寫?
<template>
<!--用的element-ui-->
<el-container>
<el-aside>
<Draggable class="app-aside-drag" :options="dragOption">
<div class="app-aside-list"
v-for="(dragList,index) in dragData"
:type="dragList.type"
:key="dragList.type">
<div class="aside-item-body">
<i class="aside-item-ele"></i>
<span class="aside-item-ele">{{ list.title }}</span>
</div>
</div>
</Draggable>
<el-aside>
<el-main class="app-main">
<section class="app-phone">
<div class="app-phone-header">
<span class="phone-camera"></span>
<span class="phone-ls"></span>
</div>
<!--頁面view區 -->
<Sort class="app-phone-body"></Sort>
<div class="app-phone-footer">
<button class="app-phone-menu">RS</button>
</div>
</section>
</el-main>
<el-aside class="app-right">
<!--組件編輯區域-->
<BaseEdit></BaseEdit>
</el-aside>
</el-container>
</template>
<script>
import DragApi from "@/dragapi/dragapi.js";
import Draggable from "vuedraggable";
import Sort from "@/view/Sort";
import BaseEdit from "@/view/BaseEdit";
export default {
name: 'app',
data(){
return{
dragData: {},
dragOption: {
group: {
name: 'components', //這個很重要,其他的與之能產生關聯的拖拽框就靠這name 一定要一致
pull: 'clone',
put: false
},
sort: false //默然為true。這里我們只需要他拖拽,無需能拖動排序
}
}
},
components: {
Draggable,
Sort,
BaseEdit
},
created(){
//側邊欄拖拽列表數據
//這里我只寫了組件的數據進來,布局的暫時沒放
this.dragData = DragApi.configList[1].content;
}
}
</script>-> 來看看sort view視圖區域組件
<template>
<Draggable :options="sortOption"
@sort="onSort"
@add="onAdd"
class="app-sort">
<!-- ui組件 -->
<!--這里不懂的人,可以去vue官網看看動態組件-->
<div v-for="(appUi,index) in sortApi" //循環組件
:is="appUi.component" //根據存在的組件渲染出來
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
//組件想要點擊生效,只需要@click.native就行了
@click.native="getIndex(index)"
//key值一定要給出來,不然相同組件的排序可能會不成功
:key="appUi.content.code">
</div>
</Draggable>
</template>
<script>
//利用vuex 輔助函數來操作vuexjs中的數據
import { mapState,mapMutations } from 'vuex';
//拖拽插件引入
import Draggable from 'vuedraggable';
//各個組件引入
import Carousel from "@/components/Carousel.vue";
import Btn from "@/components/Btn.vue";
export default {
name: 'Sort',
components: {
Draggable,Btn,Carousel
},
data(){
return {
sortOption: {
group: {
name: 'components', //前面說的name,在這里就起了作用,不一樣,是不能放入的
pull: true,
put: true
},
sort: true,
animation: 300 //給了個動畫,看起來舒服些
}
}
},
computed:{
...mapState(['editIndex','sortApi']),
},
watch:{
sortApi:{
handler(newVal,oldVal){
window.sessionStorage.setItem('localData',JSON.stringify(newVal));
},
deep: true
}
},
methods:{
...mapMutations(['sortCp','addCp','setStyle','setCommon']),
onSort(res){ //排序產生的事件
if(res.from === res.to){
this.sortCp(res);
}
},
onAdd(res){//組件增加產生的事件
this.addCp(res);
},
getIndex(index){
this.setCommon({index: index,flag: true});
}
}
}
</script>-> 再來看看編輯組件
<template>
<transition name="slide-right">
<div v-if="sortApi.length > 0 && editShow === true">
//組件特有編輯
<el-tabs v-model="activeName">
<el-tab-pane label="組件設置" name="first">
<div v-for="(appUi,index) in sortApi"
:is="appUi.component+'Edit'"
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
:currentIndex="editIndex"
:key="appUi.content.code">
</div>
</el-tab-pane>
<el-tab-pane label="樣式設置" name="second">
//公共樣式編輯
<el-collapse v-model="colorPicker.name" class="base-edit" accordion>
<el-collapse-item class="tititt" :title="colorPicker.type" :name="colorPicker.type">
<el-form ref="form" :model="colorPicker" size="mini">
<el-form-item class="cui-inline-reset"
v-for="(item,index) in colorPicker.content"
:label="item.title"
:key="item.style">
<el-color-picker
//在element-ui框架中,有很多@change @active-change事件,直接寫事件發現不能傳入參數,
//當然,辦法總比問題多,我們換成一下這種寫法就行了,他的默然參數寫在前面
//這里顏色拾取器 返回的是實時的顏色值
//我這里主要想傳一個對應的style
@active-change=" (value) => setStyle(value,item.style)"
v-model="sortApi[editIndex].style[item.style]"
show-alpha>
</el-color-picker>
<span class="black-text-shadow"
:>
{{ sortApi[editIndex].style[item.style] }}
</span>
</el-form-item>
</el-form>
</el-collapse-item>
</el-collapse>
</el-tab-pane>
</el-tabs>
</div>
</transition>
</template>
<script>
import { mapState,mapMutations } from 'vuex';
//這里我將組建特有的編輯欄,寫成了一個組件,為什么不寫在相應的組件一起了?
//這里必須說明一下,主要是我沒有想到方法,讓他在同一組件內分離出來,單獨將dom結構放在編輯欄這里,如果有大神知道
//還望不吝賜教
import BtnEdit from "@/components/BtnEdit.vue";
export default{
name: 'BaseEdit',
components: {
BtnEdit
},
data(){
return{
colorPicker: {
type: '顏色設置',
name: 'Picker',
content:[
{
title: '背景顏色',
style: 'background'
},
{
title: '字體顏色',
style: 'color'
}
]
},
activeName: 'first'
}
},
computed:{
...mapState(['editIndex','sortApi','editShow'])
},
methods:{
setStyle(value,style){
//根據上面傳入的style屬性,實時改變現有的值
this.$set(this.sortApi[this.editIndex].style,style,value);
}
}
}
</script>-> 選出一個組件來看看里面是怎么配置的
//按鈕組件,其實里面很簡單
//組件的對應的編輯組件,里面內容和這個也差不多,下面就不寫了
<template>
<div class="btn-box ui-sortable" :data-code="content.code">
<el-button class="ui-btn"
:>
{{ content.text }}
</el-button>
//因為每個組件都有刪除功能,所以寫成了一個組件
<DeleteCp :aIndex="aIndex"></DeleteCp>
</div>
</template>
<script>
import DeleteCp from "@/components/DeleteCp";
export default {
name: 'Btn',
props: { //父組件傳入的參數
content: Object,
oStyle: Object,
aIndex: Number
},
components: {
DeleteCp
},
data(){
return{
btnModel: 'btn-model'
}
}
}
</script>->最后來看看刪除組件吧
<template>
<div class="delete-compontent-box">
<div class="el-icon-delete remove-component" @click.stop="dailogStatu"></div>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
:append-to-body="appendToBody"
width="430px">
<div class="el-message-box__content">
<div class="el-message-box__status el-icon-warning"></div>
<div class="el-message-box__message dialog-message">此操作將刪除該模塊, 是否繼續?</div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false" size="small">取 消</el-button>
<el-button type="primary" @click="onRemove(aIndex)" size="small">確 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import { mapMutations } from "vuex";
export default {
name: 'oText',
props: {
aIndex: Number
},
data(){
return{
//這兩個參數是彈框的參數
dialogVisible: false,
appendToBody: true
}
},
methods:{
...mapMutations(['deleteCp','setCommon']),
dailogStatu(){
//主要是控制彈窗出來,并且顯示該組件對應的編輯欄
this.dialogVisible = true;
this.setCommon({flag: true,index: this.aIndex})
},
onRemove(index){
//點擊確定刪除對應的組件
let flag = false;
this.deleteCp(index);
this.dialogVisible = false;
this.$message({
message: '該模塊已刪除 !',
type: 'success'
});
this.setCommon({flag: false,index: 0})
}
}
}
</script>
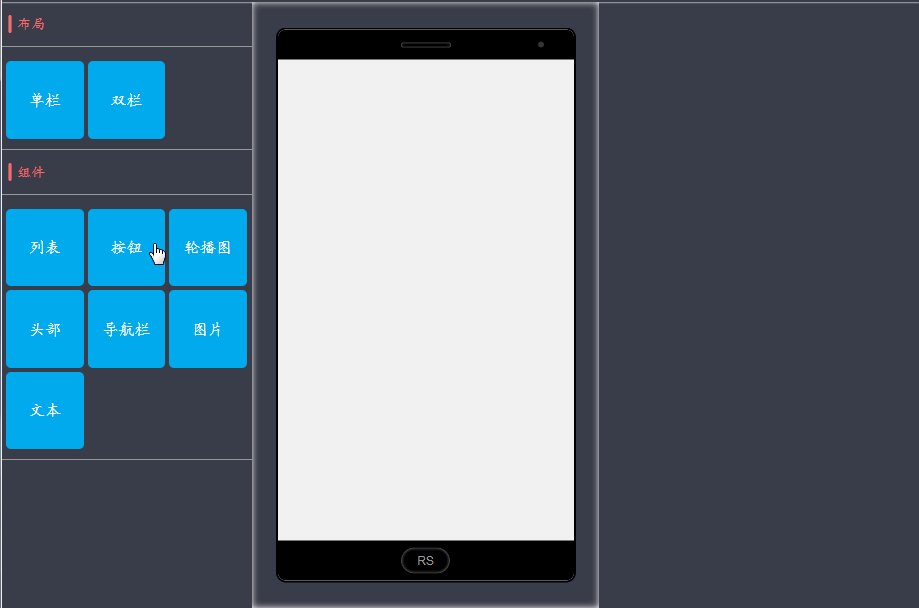
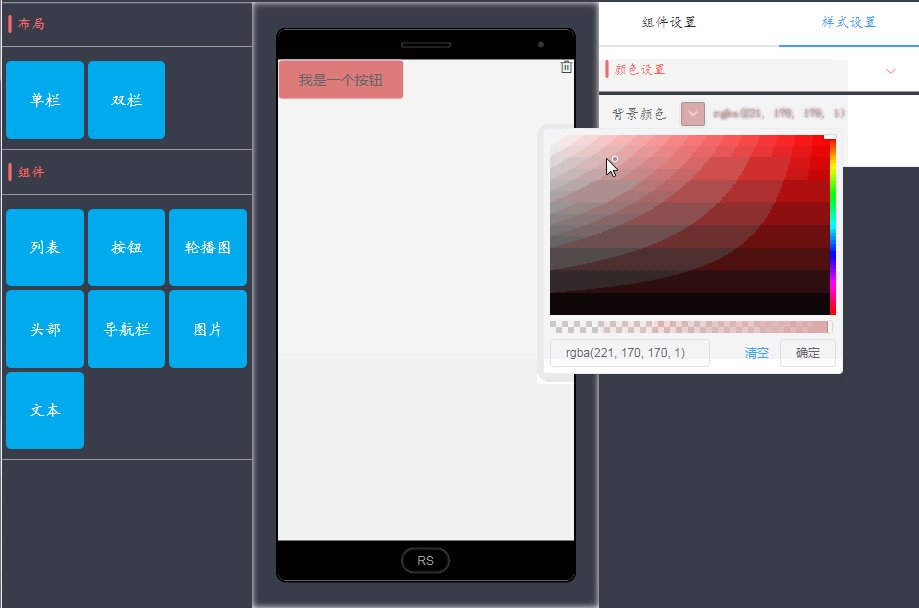
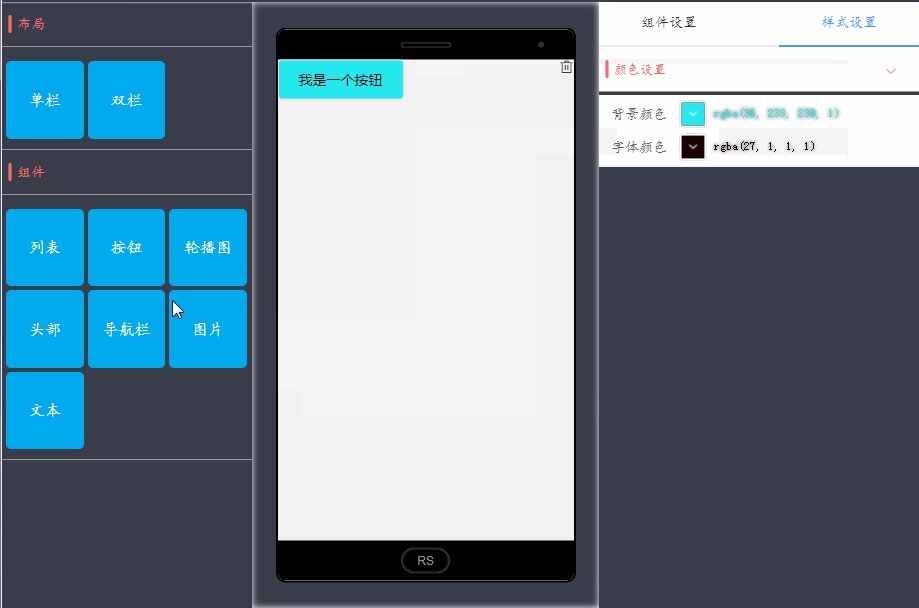
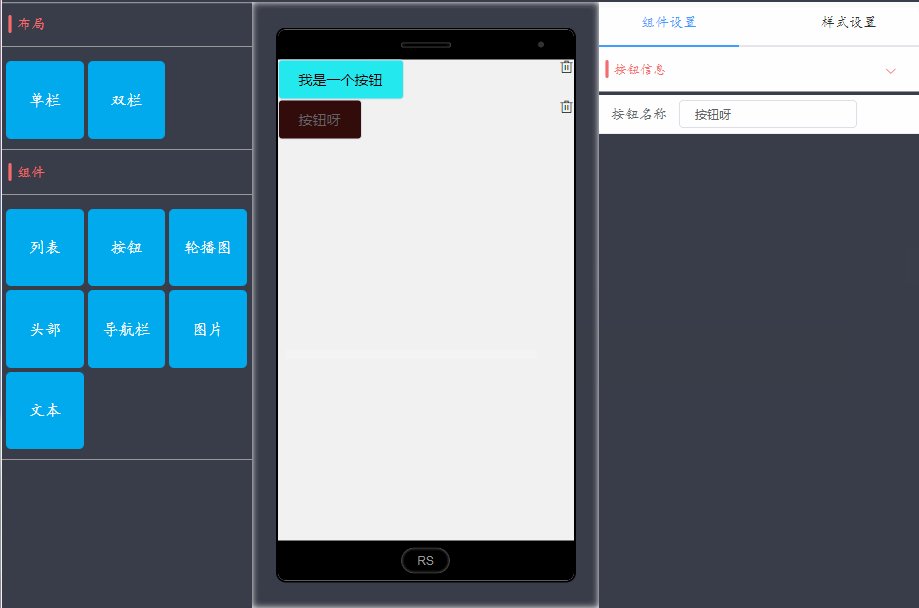
-> 來看看效果圖吧
效果圖展示

感謝各位的閱讀!關于“怎么使用vue構建一個自動建站項目”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。