您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Linux下怎么使用yarn構建vue項目的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
說明:yarn的使用也是和npm一樣,之前要安裝好nodejs環境。如果沒有安裝,請先安裝nodejs.
yarn的中文文檔地址,上面有詳細的地址。
https://yarnpkg.com/zh-Hans/docs
yarn命令的基本使用,它的命令基本和npm的使用一致,會有細微的差異。
https://yarnpkg.com/zh-Hans/docs/cli/
yarn的安裝因為文檔中有詳細的介紹,在這里就不在一一介紹。請參考官方文檔進行安裝。
https://yarnpkg.com/zh-Hans/docs/install
//安裝vue腳手架,這是構建vue項目的工具-g為全局安裝
npm install -g vue-cli
//使用webpack打包工具
vue init webpack my-project
//之后會提示一些信息,全部選擇yes,一直敲回車即可
//完成之后,進入到創建的項目根目錄下
cd my-project
//安裝依賴包
yarn
//說明:yarn是yarn install的簡寫,可直接敲擊yarn,功能和npm install一樣
//最后運行項目
yarn run dev
//瀏覽器會自動打開運行一個頁面,出現以下頁面,說明成功了。

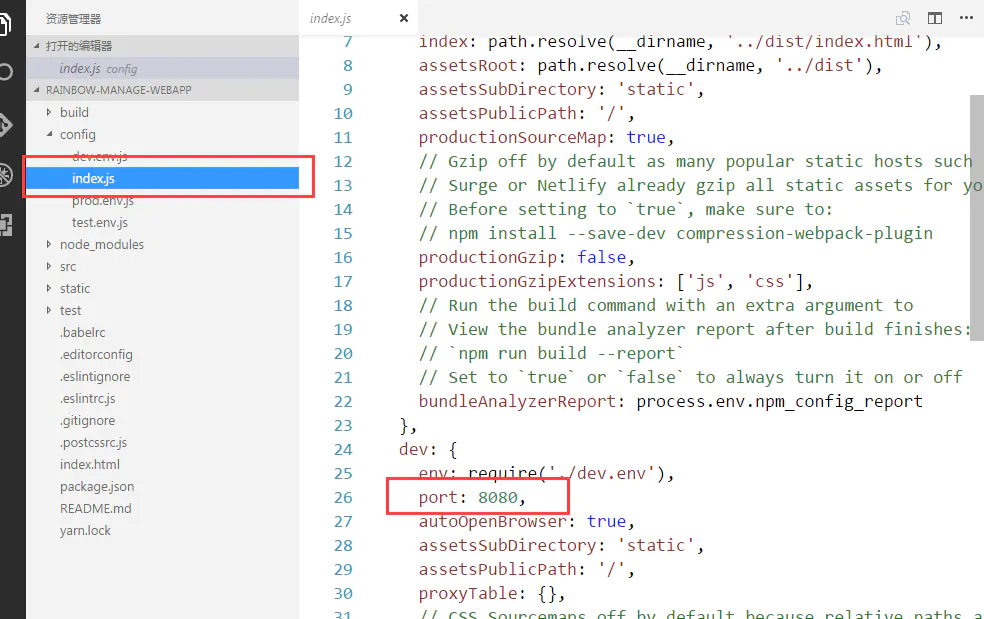
此外,新創建的項目默認是使用8080端口的,如果端口被占用或者是需要更改端口的,進入都項目中的根目錄中,有個config文件,下面有個index.js文件,在里面更改自己的端口號即可。

以上就是“Linux下怎么使用yarn構建vue項目”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。