溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章主要介紹了p5.js實現斐波那契螺旋的示例代碼,分享給大家,也給自己做個筆記
效果如下:

主要方法
斐波那契螺旋
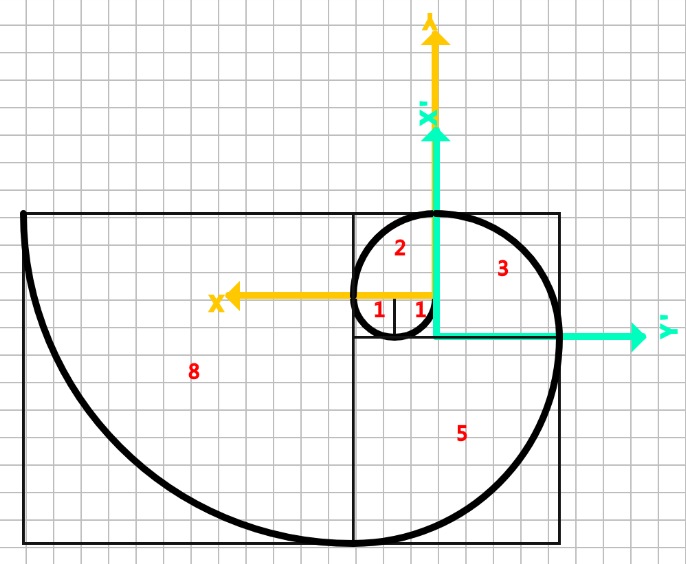
斐波那契螺旋線也稱“黃金螺旋”,是根據斐波那契數列畫出來的螺旋曲線,以斐波那契數為邊的正方形中畫一個90度的扇形,連起來的弧線就是斐波那契螺旋。
草圖

過程分解
一、定義一個空的斐波那契數組:
var Fibonacci = [];
二、初始化
默認情況下draw()函數會無限重復繪圖, frameRate()函數可以設置每秒重復繪圖的次數,就像電影每秒播放的幀數。
function setup(){
createCanvas(windowWidth, windowHeight);//創建一塊畫板,畫板的寬高與瀏覽器寬高相同
background(255);//設置背景顏色為白色
frameRate(10);//設置每秒10幀
}
三、設置斐波那契螺旋的樣式
function draw(){
...
stroke(0);//線條顏色為黑色
noFill();//無填充色
strokeWeight(5);//線條寬度為5
translate(windowWidth/2, windowHeight/2);//將坐標系移動到頁面中央
...
}
四、開始繪制斐波那契螺旋
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//繪制20段90度弧線
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//這是條件表達式,如果i等于0或1,那么a等于1;否則等于斐波那契數列前兩項的和
Fibonacci.push(a);//將新得到的a加入斐波那契數列中
arc(0,0,a * 2,a * 2,0,PI / 2);//繪制圓心在(0,0)直徑為2*a度數為90度的弧形
/**********以下是為下一段弧線做準備************/
rotate(PI / 2);//將坐標系按順時針旋轉90度
translate(-Fibonacci[i-1],0); //將坐標系沿著X軸反向移動上一項的長度
}
}
五、讓斐波那契螺旋動起來
function draw(){
background(255);//將背景設置成白色,“遮蓋”之前的繪圖
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每幀旋轉30度,frameCount表示當前已播放幀數
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
完整代碼
var Fibonacci = [];
function setup(){
createCanvas(windowWidth, windowHeight);
background(255);
frameRate(10);
}
function draw(){
background(255);
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。