溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前端處理一些金額,數字類的數據要求按照固定的格式顯示,比如9,527,025,或者帶有小數(如1,587.23)仍要三位一斷。有些話也不必多說,既然要求如此,實現唄。

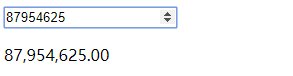
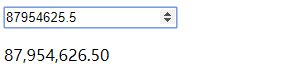
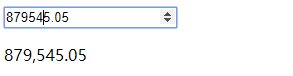
作為前端主流框架之一的Vue,類似的功能肯定都有人寫的很完善了。我呢,最討厭不動腦筋去網上找現成的,所以我自己寫了一個。話不多說,先放效果圖再貼代碼(為了展現思路,我面向過程寫的,另外這個是針對保留兩位小數的數字進行過濾,因為保留整數的太簡單了)。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html">
<title>Vue數字過濾器逢三一斷</title>
</head>
<body>
<div id="app">
<h5>說明:這個版本是針對保留兩位小數的浮點數進行過濾格式化的</h5>
<input type="number" v-model="num" />
<p>{{num|NumFormat}}</p>
</div>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
Vue.filter('NumFormat', function(value) {
if(!value) return '0.00';
var intPart = Number(value).toFixed(0); //獲取整數部分
var intPartFormat = intPart.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,'); //將整數部分逢三一斷
var floatPart = ".00"; //預定義小數部分
var value2Array = value.split(".");
//=2表示數據有小數位
if(value2Array.length == 2) {
floatPart = value2Array[1].toString(); //拿到小數部分
if(floatPart.length == 1) { //補0,實際上用不著
return intPartFormat + "." + floatPart + '0';
} else {
return intPartFormat + "." + floatPart;
}
} else {
return intPartFormat + floatPart;
}
})
var app = new Vue({
el: "#app",
data: {
num: 0
},
})
</script>
</html>
總結
以上所述是小編給大家介紹的Vue自定義過濾器格式化數字三位加一逗號實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。