溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery如何實現淡入淡出與滑入滑出效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
本文實例講述了jQuery實現的淡入淡出與滑入滑出效果。分享給大家供大家參考,具體如下:
1. 淡入淡出效果:
我們做這樣一個實例:
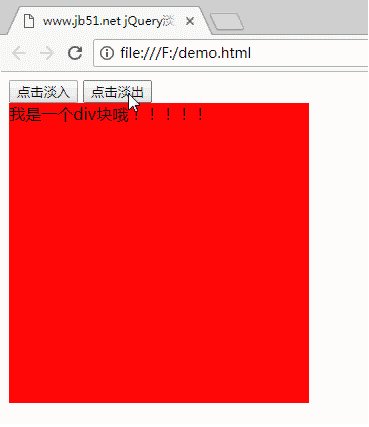
有兩個按鈕,點擊淡入,有一個div層淡入,點擊淡出,div層淡出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery淡入淡出</title>
<style>
.div{width: 300px;height: 300px;background-color: red;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".div").fadeIn();
});
$("#btna").click(function(){
$(".div").fadeOut();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="點擊淡入"/>
<input type="button" id="btna" value="點擊淡出"/>
<div class="div">
我是一個div塊哦!!!!!
</div>
</body>
</html>運行效果:

2. 滑入滑出效果:
我們做這樣一個實例:
有兩個按鈕,點擊滑入,有一個div層滑入,點擊滑出,div層滑出:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery滑入滑出</title>
<style>
.div{width: 300px;height: 300px;background-color: green;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".div").slideDown();
});
$("#btna").click(function(){
$(".div").slideUp();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="點擊滑入"/>
<input type="button" id="btna" value="點擊滑出"/>
<div class="div">
我是一個div塊哦!!!!!
</div>
</body>
</html>運行效果:

jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
看完了這篇文章,相信你對“jQuery如何實現淡入淡出與滑入滑出效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。