溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現的卷簾門滑入滑出效果。分享給大家供大家參考,具體如下:
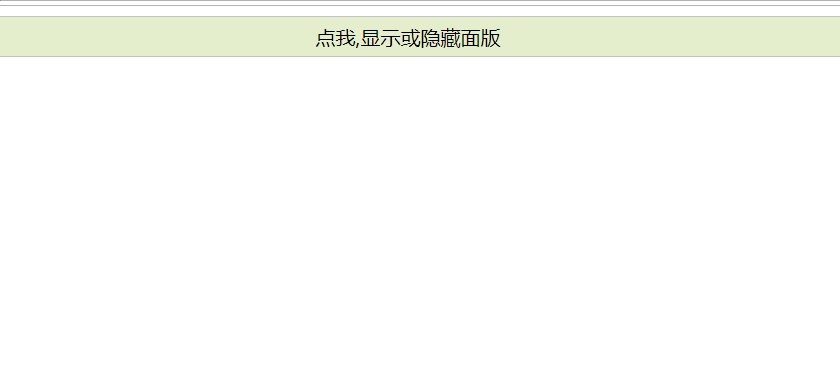
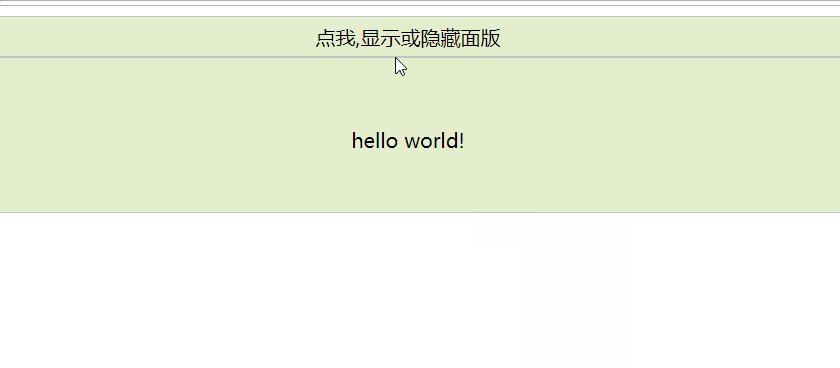
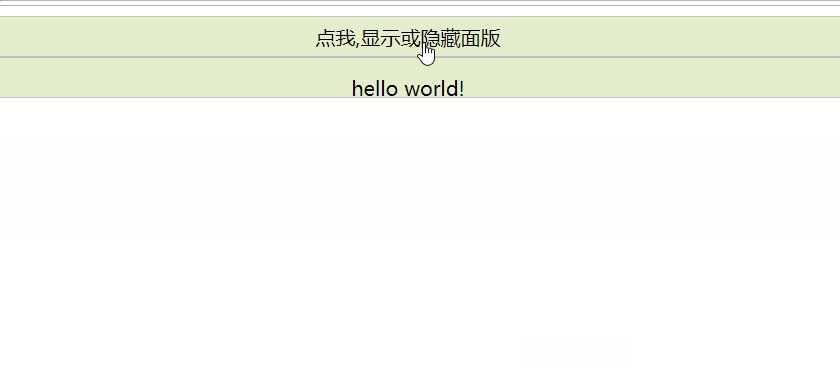
效果:

如果用JQ來做,其實非常簡單,核心代碼:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
//jq入口函數簡寫方法
/* $(function ( ) {
})*/
//jq入口函數普通方式
$(document).ready(function ( ) {
$('#flip').on('click',function ( ) {
$('#content').slideToggle("slow");//slow是代表200ms的意思,normal是400,fast是600,不寫默認normal
})
})
</script>
完整的代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery滑入滑出</title>
<style>
#flip,#content {
padding: 5px;
text-align: center;
background-color: #e5eecc;
border: 1px solid #c3c3c3;
}
#content {
padding: 100px;
display: none;
}
#flip {
cursor: pointer;
}
</style>
</head>
<body>
<div id="flip">點我,顯示或隱藏面版</div>
<div id="content">hello world!</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
//jq入口函數簡寫方法
/* $(function ( ) {
})*/
//jq入口函數普通方式
$(document).ready(function ( ) {
$('#flip').on('click',function ( ) {
$('#content').slideToggle("slow");//slow是代表200ms的意思,normal是400,fast是600,不寫默認normal
})
})
</script>
</body>
</html>
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery頁面元素操作技巧匯總》、《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery擴展技巧總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。