您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用r.js來合并壓縮css文件。在r5下新建一個css文件夾,里面有四個css文件:main.css、nav.css、form.css、grid.css。

main.css是合并的主文件,或稱配置文件。要合并的文件使用@import引入。如下
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");
另外三個是普通的css文件,里面定義的各種樣式。這里不貼代碼了。這里將使用命令行將這四個文件合并后生成到r5/css/built.css。
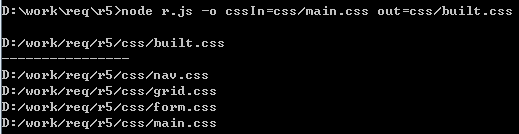
node r.js -o cssIn=css/main.css out=css/built.css

這時回到r5/css目錄會發現多了一個built.css文件,該文件是另外四個css文件的合并項。
還可以使用optimizeCss參數設置來配置是否壓縮及壓縮選項。optimizeCss的取值有standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines。
none 不壓縮,僅合并
standard 標準壓縮 去換行、空格、注釋
standard.keepLines除標準壓縮外,保留換行
standard.keepComments除標準壓縮外,保留注釋
standard.keepComments.keepLines除標準壓縮外,保留換行和注釋
示例:
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
壓縮后built.css整個為一行了。
總結:
1,對于path配置的非本地的模塊文件,使用r.js合并壓縮時需要配置paths.xx=empty:。
2,cssIn和optimizeCss參數的使用來合并壓縮css文件。
總結
以上所述是小編給大家介紹的r.js來合并壓縮css文件的示例,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。