您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS壓縮與CSS代碼壓縮還原的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
緊縮后的CSS代碼如何快捷排版好以便于再編纂在批改。

CSS代碼收縮先后對比圖
CSS代碼壓縮最主要成份是,收縮后的CSS代碼所占用字節數減少(文件大小減小),若是訪問量對照小的網站這點緊縮先進碼的上風不是很顯然。但對于對比大的web,走訪量大網站來講節約就顯得很有須要,一方面可以節約流量;此外一方面可讓web打開速率稍微快點(概略訪問者對這點速度沒甚么感到,但實在具有的),分外是有的web空間而今是按每月使用流量付款或購買后空間限度每月使用流量大小,要是進行縮短后會大大飛揚流量使用量,從而儉仆老本。
節省資源案例:
例如一個站點每日PV100萬,避免接見量大隊一個供職器資源耗用,而形成接見會面慢(一般處事器都是會此刻帶寬),許多這種網站城市把圖片、CSS、JS等放到此外就事器上,好比CSS放到第三方就事器上然后web使用LINK鏈接外部CSS文件,而CSS文件是放在第三方免費OSS(開發存儲空間,例如阿里云存儲)上,但凡遵照流量收費的,會晤量大而CSS代碼進行緊縮天然會減少流量耗損從而低落用度。
網頁開荒好后,將要頒布到站點的CSS代碼直接縮減收縮,好比刪除空格、去掉換行、去掉過剩分號等
誠然有的CSS代碼可以進行優化也是可以大大減少代碼量從而減少文件大小。
可縮減熟悉干系教程
1、CSS代碼優化
2、CSS代碼分隔
3、html壓縮
4、CSS初始化
代碼膨脹引薦直接使用DW軟件(Dreamweaver)便可末尾收縮代碼。
使用DW軟件的查找與變遷器械進行變遷膨脹CSS代碼。
1、DW軟件翻開CSS文件
2、刪除空格縮短代碼
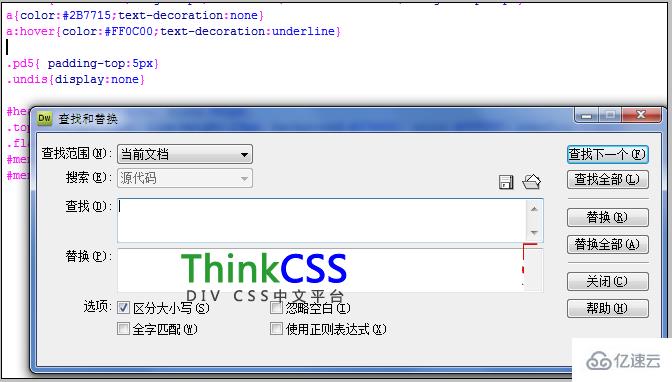
2-1:使用快捷鍵“Ctrl+F”,調出查找與變革工具選項卡。

調出后查找與革新器械截圖
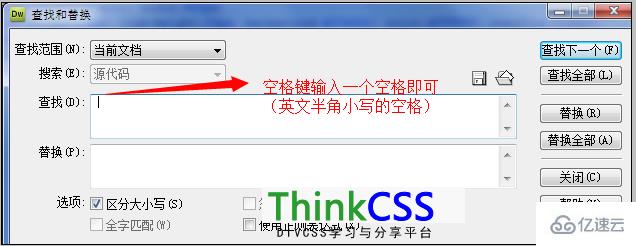
2-2:查找處鍵入(輸出)一個英文半角小寫“空格”

在“查找”輸入框中輸出一個空格
在“查找”輸出框中輸入一個空格,“替換”的輸出框中無需填入然后字符或代碼,何等在實驗變遷時刻,相等于把空格改革為不有字符,至關于刪除空格身分。
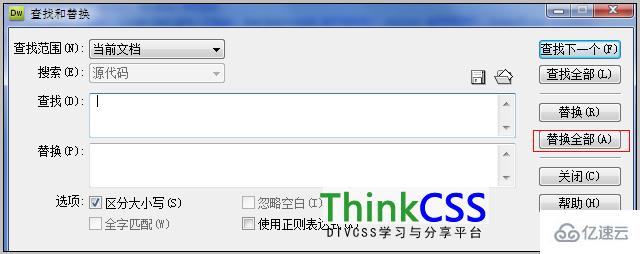
2-3:點擊“改革全體”

點擊“替換所有”截圖
點擊“變遷全體”后,即可將過剩的空格位置刪除實現,實現縮短一部份。
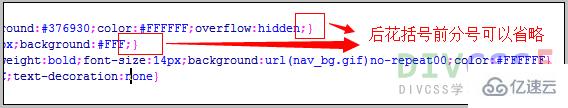
3、將過剩的分號刪除
在CSS代碼中,每個CSS抉擇器內的收尾一個CSS樣式的完結是不需要“分號”完結的,換句話說每個決定器內即“后花括號”前是不需要分號結束末了一個CSS樣式的。

可刪除或省略分號截圖
異樣使用DW軟件“查找與革新”性能刪除掉,預防刪除錯其它“分號”,這個時辰在“查找與革新”選項卡中“查找”輸入框中填寫“;}”(分號+后花括號),在“改換”輸入框中只輸出“}”(后花括號),而后點擊“變遷所有”,就可完成刪除過剩分號標識表記標幟。
4、刪除過剩空行,讓代碼都排成一排(緊貼一塊兒)
可以手動刪除空行,也可使用DW軟件快速刪除空行,詳細刪除收縮如下。
4-1:起首DW掀開CSS文件代碼
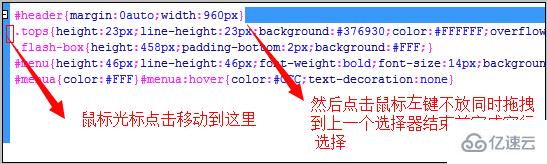
4-2:選中空行

完成空行選中截圖
首先將鼠標光標移動到決定器開首,從此點擊鼠標左鍵不放同時往上拉到上一個決定器竣事前(上一個CSS樣式選擇器后花括號后),這個時候即可選中空行,此時選中空舉止藍色周邊。
4-3:調出“查找與革新”工具
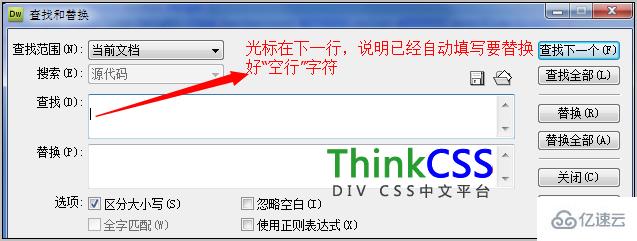
在選中后加緊鼠標左鍵后,使用快捷鍵“Ctrl+F”,便可挪用出“查找與替換”選項卡,此時“查找與改革”選項卡的“查找”輸入框中便可積極填上剛剛拔取好的空行。

完成“空行”字符地位填寫截圖
4-4:點擊“變遷所有”完成緊縮
在“變遷”輸入框無需再輸出甚么字符或代碼,直接點擊“革新完成”,實現替換。

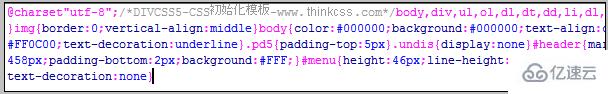
刪除空行 空格和過剩分號截圖
極快使用DW軟件發展著幾步哄騙即可完成對CSS代碼(文件)膨脹精簡。
以上是對代碼發展空行、空格、多余標點標志(分號)的刪除,實現對CSS代碼收縮。
膨脹后CSS代碼過剩空格空行標志刪除后就成為一片小我私家,再也不便于修改護衛。但一樣平常情況下一個站點網頁很難前期不護衛不修改CSS,這個時候是需要對CSS代碼發展再排版修正的。一樣還原CSS代碼排版也保舉使用DW軟件神速進行。
1、起首DW軟件打開CSS文件
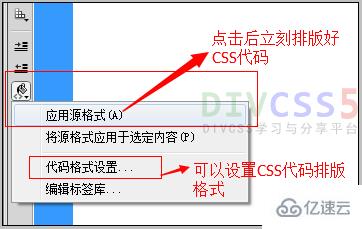
2、點擊軟件代碼區最右側“格局化源代碼”圖標(像水桶)便可開展應勤勉能

開展后“花式化源代碼”屈從截圖
3、點擊“運用源花色”,即可實現代碼排版。

完成代碼排版CSS代碼截圖
以上壟斷便可將壓縮后CSS代碼還原膨脹,便于修改。假設修改后需要壓縮再次根據以上CSS膨脹教程發展優化壓縮簡化代碼。
4、當心:代碼排版方式,可以通過“代碼花樣設置”進入設置。
關于“CSS壓縮與CSS代碼壓縮還原的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。