您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
package.json這個文件列出了項目所使用的第三方依賴包。我們在創建新項目的時候默認會給我們下載一些包,這些是Angular自帶的,存放在node_modules目錄中。
需要注意的是:
package.json中有dependencies對象和devDependencies。
devDependencies 里面的插件只用于開發環境,不用于生產環境,而 dependencies 是需要發布到生產環境的。

添加依賴有2種方法:
下面以minirefresh添加到angular環境中為例子。(https://github.com/minirefres... )
一、npm install minirefresh --save
通過結果可以看到:

可以看到,一開始dependencies中是沒有minirefresh 的,通過 npm install minirefresh --save命令會自動下載minirefresh 并添加到dependencies中。然后我們會發現node_modules目錄中就有minirefresh 的包了。
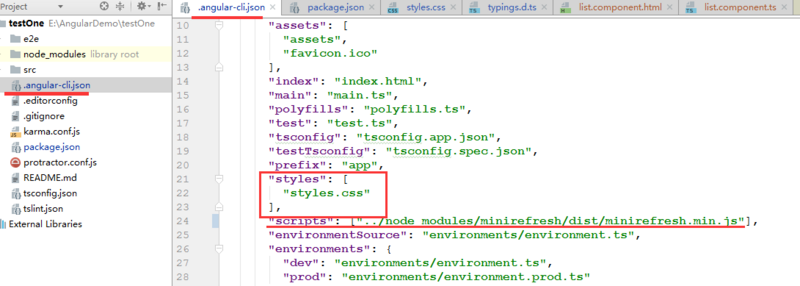
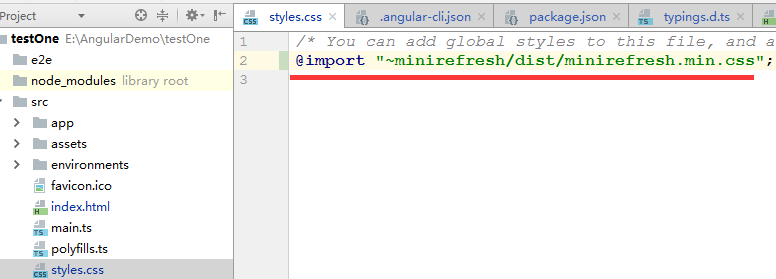
二、修改angular-cli.json文件(styles數組和scripts數組)
1、styles中就是我們要引入的css
2、scripts中就是我們要引入的js
配置如圖:


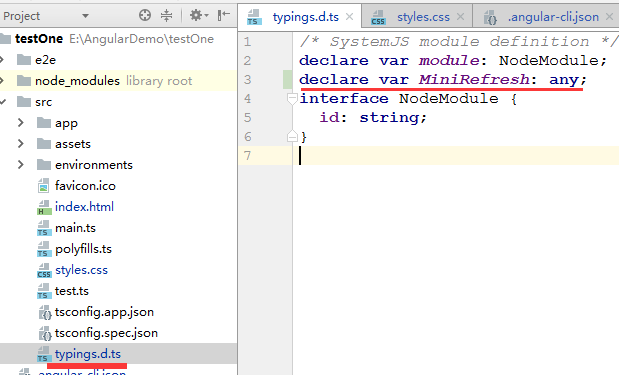
三、在需要用該插件的組件中(.ts文件中)做如下聲明:declare var $:any;目的是不讓編譯時報錯
配置如圖:

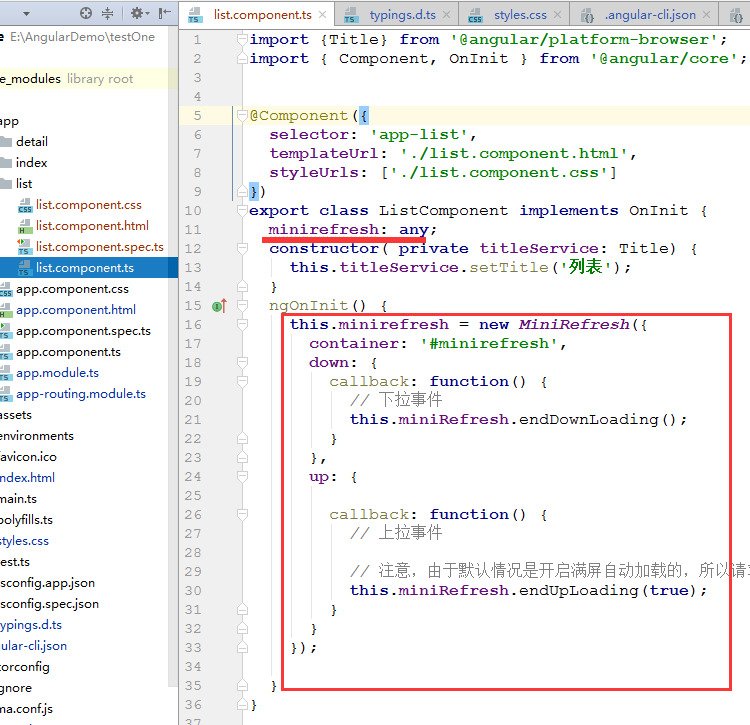
四、ngOnInit方法中就能正常用上面的三款插件了。

jQuery的添加
一、npm install jquery --save / --save--dev
二、修改angular-cli.json文件:
"scripts": ["../node_modules/jquery/dist/jquery.min.js"]
三、安裝類型描述文件
Angular以TypeScript語言作為默認編碼語言,而jquery本質是javascript,TypeScript是不能直接使用的。
完成上面的步驟后,這時我們還不能直接使用jquery,還需要先安裝類型描述文件,讓TypeScript認識jquery。
即執行:
npm install @types/jquery --save-dev
四、在app.module引入jquery文件,要加上jquery模塊
即在app.module.ts文件添加import * as $ from 'jquery';

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。