溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
通過jQuery添加新內容的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
通過jQuery添加新的內容方法有多種,可以使用append()方法和prepend() 方法進行在被選元素的結尾和開頭插入內容。
append()方法
append()方法在被選元素的結尾插入內容
$(selector).append(content); 標簽 內容
當我們點擊button時在p元素的后面添加hello文字
$("button").click(function(){
$("p").append(" <b>Hello</b>");
})除了append()方法,還有一個appendTo()方法它倆都是表示在元素的結尾插入內容但是當使用appendTo()時被選元素就要與內容反過來了
appendTo()方法
$(content).appendTo(selector) 內容 標簽
當我們點擊button時在p元素的后面添加hello文字
$("button").click(function(){
$("<b>Hello</b>").append(" p");
})prepend() 方法
prepend() 方法在被選元素的開頭插入內容,用法與append()一樣
$(selector).prepend(content) 標簽 內容
prependTo()方法
$(content).prependTo(selector) 內容 標簽
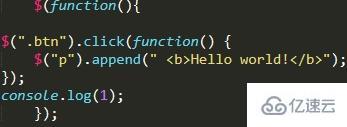
代碼展示

點擊后效果圖

感謝各位的閱讀!看完上述內容,你們對通過jQuery添加新內容的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。