您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript設計模式之構造函數模式。分享給大家供大家參考,具體如下:
構造函數用于創建特定類型的對象——不僅聲明了使用過的對象,構造函數還可以接受參數以便第一次創建對象的時候設置對象的成員值。你可以自定義自己的構造函數,然后在里面聲明自定義類型對象的屬性或方法。
在JavaScript里,構造函數通常是認為用來實現實例的,JavaScript沒有類的概念,但是有特殊的構造函數。通過new關鍵字來調用自定義的構造函數,在構造函數內部,this關鍵字引用的是新創建的對象。
1.用于創建特定類型的對象
2.第一次聲明的時候給對象賦值
3.自己聲明構造函數,賦予屬性和方法
1.聲明函數的時候處理業務邏輯
2.區分和單例的區別,配合單例實現初始化
3.構造函數大寫字母開頭
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>構造函數模式</title>
</head>
<body>
<!--<script>
function Car(model,year,miles){
if(!(this instanceof Car)){
return new Car(model,year,miles);
}
this.model = model;
this.year = year;
this.miles = miles;
this.output = function(){
return this.model + "走了" + this.miles + "公里";
}
}
var tom = new Car("大叔",2009,20000);
var dudu = Car("Dudu",2010,5000);
console.log(typeof tom);
console.log(tom.output());
console.log(typeof dudu);
console.log(dudu.output());
</script>-->
<script>
//1.用于創建特定類型的對象
//2.這樣的函數名會被人笑話
//3.js開發的時候寫單引號
//4.js里構造函數比較特殊的地方 new
//5.其他的語言里 比如PHP 里人家實現 有一個關鍵字 A class
//6.zaomen就是構造函數 他又充當了類的概念
var AA = {
zaomen:function(huawen) {
if (!(this instanceof AA.zaomen)) {
console.log(123);
return new AA.zaomen(huawen);
};
var _huawen = "普通";
if (huawen) {
_huawen = huawen;
}
this.suo = "普通";
this.huawen = _huawen;
this.create = function () {
return "【鎖頭】" + this.suo + "【花紋】" + this.huawen;
}
}
};
var BB = {
zaomen:function(huawen,suo) {
if (!(this instanceof BB.zaomen)) {
return new BB.zaomen(huawen,suo);
};
var _huawen = "普通";
if (huawen) {
_huawen = huawen;
}
this._suo = "普通";
if (suo) {
_suo = suo;
}
this.suo = _suo;
this.huawen = _huawen;
this.create = function () {
return "【鎖頭】" + this.suo + "【花紋】" + this.huawen;
}
}
};
/*function zaomen(huawen){
if(!(this instanceof zaomen)){
return new zaomen();
}
var _huawen = "普通";
if(huawen){
_huawen = huawen;
}
this.suo = "普通";
this.huawen = _huawen;
this.create = function(){
return "【鎖頭】" + this.suo + "【花紋】" + this.huawen;
}
}*/
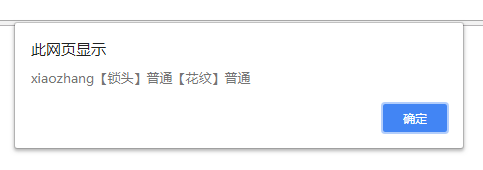
var xiaozhang = AA.zaomen();
alert("xiaozhang" + xiaozhang.create());
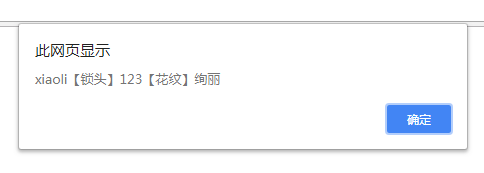
var xiaoli = BB.zaomen("絢麗",'123');
alert("xiaoli" + xiaoli.create());
</script>
</body>
</html>
使用在線HTML/CSS/JavaScript代碼運行工具 http://tools.jb51.net/code/HtmlJsRun測試運行效果如下:


更多關于JavaScript相關內容可查看本站專題:《javascript面向對象入門教程》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。