溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了微信小程序實現tab切換效果的具體代碼,供大家參考,具體內容如下
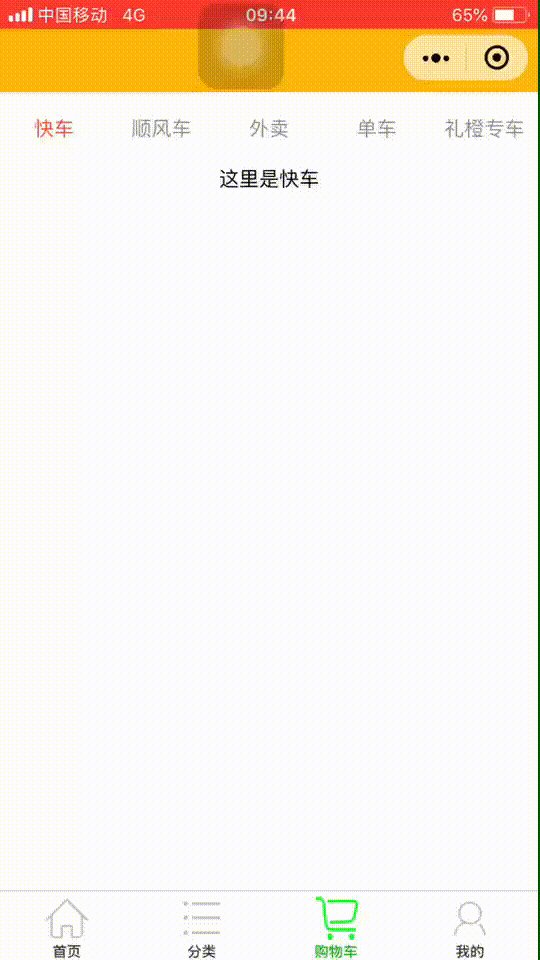
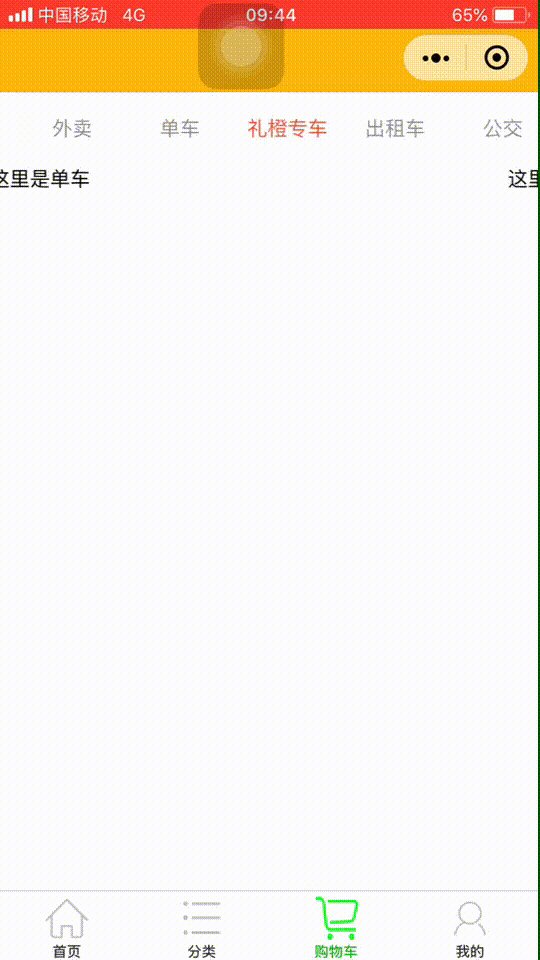
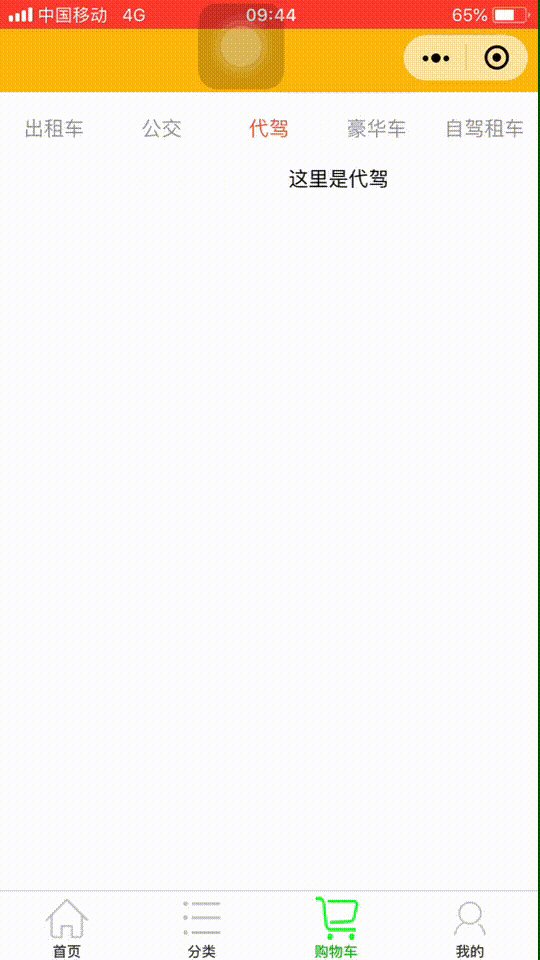
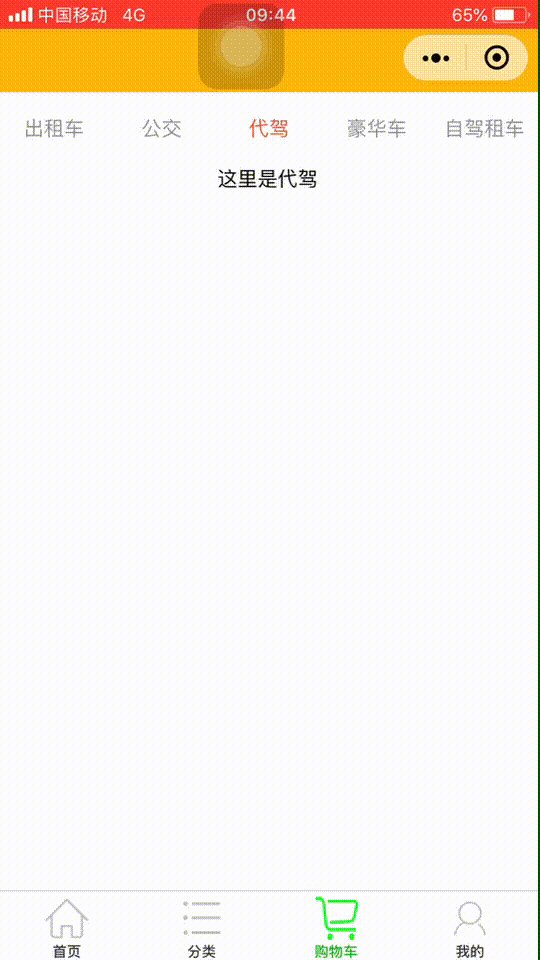
效果圖如下: (請自動忽視底部tab.....)

簡單介紹一下:頂部導航使用 scroll-view 組件 中間的內容部分使用 swiper 組件
實現的邏輯就是: 先這樣在這樣,這樣然后那樣。(此處省略200個字)。
代碼如下,復制可用
wxml
<view class="contain">
<!-- 導航欄 -->
<scroll-view class="tab" scroll-x scroll-left="{{tabScroll}}" scroll-with-animation="true">
<block wx:for="{{menuList}}" wx:key="index">
<view class="tab-item {{currentTab == index ? 'active' : ''}}" data-current="{{index}}" bindtap='clickMenu'>{{item.name}}</view>
</block>
</scroll-view>
<!-- 頁面 -->
<swiper class="content" style='height: {{height}}px' duration="1000" current="{{currentTab}}" bindchange="changeContent">
<swiper-item class="content-item" wx:for="{{menuList}}" wx:key="index">這里是{{item.name}}</swiper-item>
</swiper>
</view>
js
Page({
data: {
menuList: [{
name: "快車"
}, {
name: "順風車"
}, {
name: "外賣"
}, {
name: "單車"
}, {
name: "禮橙專車"
}, {
name: "出租車"
}, {
name: "公交"
}, {
name: "代駕"
}, {
name: "豪華車"
}, {
name: "自駕租車"
}, {
name: "拼車"
}, {
name: "二手車"
}],
tabScroll: 0,
currentTab: 0,
windowHeight: '',
windowWidth: ''
},
onLoad: function() {
wx.getSystemInfo({ // 獲取當前設備的寬高,文檔有
success: (res) => {
this.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
},
})
},
onReady: function() {
wx.setNavigationBarTitle({ //修改標題文字
title: ''
})
},
clickMenu: function(e) {
var current = e.currentTarget.dataset.current //獲取當前tab的index
var tabWidth = this.data.windowWidth / 5 // 導航tab共5個,獲取一個的寬度
this.setData({
tabScroll: (current - 2) * tabWidth //使點擊的tab始終在居中位置
})
if (this.data.currentTab == current) {
return false
} else {
this.setData({currentTab: current })
}
},
changeContent: function(e) {
var current = e.detail.current // 獲取當前內容所在index,文檔有
var tabWidth = this.data.windowWidth / 5
this.setData({
currentTab: current,
tabScroll: (current - 2) * tabWidth
})
}
})
css
.contain{
width: 100%;
height: 100%;
}
.tab{
width: 100%;
height: 100rpx;
position: fixed;
top: 0;
left: 0;
z-index: 100;
white-space: nowrap;
box-sizing: border-box;
overflow: hidden;
line-height: 100rpx;
}
.tab-item{
display: inline-block;
width: 20%;
text-align: center;
font-size: 14px;
color: #8f9193;
}
.active{
color: #ff502c
}
.content{
padding-top: 100rpx;
box-sizing: border-box;
text-align: center;
font-size: 14px;
}
.content-item{
overflow-y: scroll
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。