您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下在React中跨組件分發狀態的方法有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
問題;
為了向您展示我的意思,我將使用一個簡單的書籍CRUD(譯者注:增加(Create)、讀取查詢(Retrieve)、更新(Update)和刪除(Delete))屏幕(如此簡單,它沒有創建和刪除操作)。

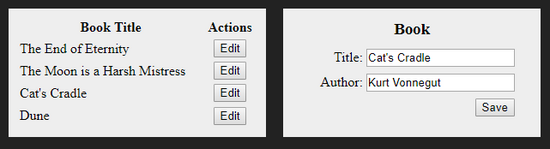
我們有三個組成部分。 <BookList /> 是一個組件,顯示了用于編輯它們的書籍和按鈕列表。 <BookForm /> 有兩個輸入和一個按鈕,用于保存對書籍的更改。以及包含其他兩個組件的 <BookApp /> 。
那么,我們的狀態是什么?好吧,<BookApp />應該跟蹤書籍清單以及識別當前正在編輯的書籍的內容。 <BookList />沒有任何狀態。并且<BookForm />應該保持輸入的當前狀態,直到單擊“保存”按鈕。
import React, { Component } from "react";
import { render } from "react-dom";
const books = [
{
title: "The End of Eternity",
author: "Isaac Asimov"
},
//...
];
const BookList = ({ books, onEdit }) => (
<table>
<tr>
<th>Book Title</th>
<th>Actions</th>
</tr>
{books.map((book, index) => (
<tr>
<td>{book.title}</td>
<td>
<button onClick={() => onEdit(index)}>Edit</button>
</td>
</tr>
))}
</table>
);
class BookForm extends Component {
state = { ...this.props.book };
render() {
if (!this.props.book) return null;
return (
<form>
<h4>Book</h4>
<label>
Title:
<input
value={this.state.title}
onChange={e => this.setState({ title: e.target.value })}
/>
</label>
<label>
Author:
<input
value={this.state.author}
onChange={e => this.setState({ author: e.target.value })}
/>
</label>
<button onClick={() => this.props.onSave({ ...this.state })}>
Save
</button>
</form>
);
}
}
class BookApp extends Component {
state = {
books: books,
activeIndex: -1
};
render() {
const { books, activeIndex } = this.state;
const activeBook = books[activeIndex];
return (
<div>
<BookList
books={books}
onEdit={index =>
this.setState({
activeIndex: index
})}
/>
<BookForm
book={activeBook}
onSave={book =>
this.setState({
books: Object.assign([...books], { [activeIndex]: book }),
activeIndex: -1
})}
/>
</div>
);
}
}
render(<BookApp />, document.getElementById("root"));看起來不錯,但是他不起作用。
我們正在創建組件實例時初始化<BookForm />狀態,因此,當從列表中選擇另一本書時,父級無法讓它知道它需要更改它。
我們改如何修復它?
方法1:受控組件
一種常見的方法是將狀態提升,將<BookForm />轉換為受控組件。我們刪除<BookForm />狀態,將activeBook添加到<BookApp />狀態,并向<BookForm />添加一個onChange道具,我們在每次輸入時都會調用它。
//...
class BookForm extends Component {
render() {
if (!this.props.book) return null;
return (
<form>
<h4>Book</h4>
<label>
Title:
<input
value={this.props.book.title}
onChange={e =>
this.props.onChange({
...this.props.book,
title: e.target.value
})}
/>
</label>
<label>
Author:
<input
value={this.props.book.author}
onChange={e =>
this.props.onChange({
...this.props.book,
author: e.target.value
})}
/>
</label>
<button onClick={() => this.props.onSave()}>Save</button>
</form>
);
}
}
class BookApp extends Component {
state = {
books: books,
activeBook: null,
activeIndex: -1
};
render() {
const { books, activeBook, activeIndex } = this.state;
return (
<div>
<BookList
books={books}
onEdit={index =>
this.setState({
activeBook: { ...books[index] },
activeIndex: index
})}
/>
<BookForm
book={activeBook}
onChange={book => this.setState({ activeBook: book })}
onSave={() =>
this.setState({
books: Object.assign([...books], { [activeIndex]: activeBook }),
activeBook: null,
activeIndex: -1
})}
/>
</div>
);
}
}
//...現在它可以工作,但對我來說,提升 <BookForm /> 的狀態感覺不對。在用戶單擊“保存”之前, <BookApp /> 不關心對書的任何更改,那么為什么需要將其保持在自己的狀態?
方法2:同步state
現在它可以工作,但對我來說,提升<BookForm />的狀態感覺不對。在用戶單擊“保存”之前,<BookApp />不關心對書的任何更改,那么為什么需要將其保持在自己的狀態?
//...
class BookForm extends Component {
state = { ...this.props.book };
componentWillReceiveProps(nextProps) {
const nextBook = nextProps.book;
if (this.props.book !== nextBook) {
this.setState({ ...nextBook });
}
}
render() {
if (!this.props.book) return null;
return (
<form>
<h4>Book</h4>
<label>
Title:
<input
value={this.state.title}
onChange={e => this.setState({ title: e.target.value })}
/>
</label>
<label>
Author:
<input
value={this.state.author}
onChange={e => this.setState({ author: e.target.value })}
/>
</label>
<button onClick={() => this.props.onSave({ ...this.state })}>
Save
</button>
</form>
);
}
}
//...這種方法通常被認為是一種不好的做法,因為它違背了React關于擁有單一事實來源的想法。我不確定是這種情況,然而,同步狀態并不總是那么容易。此外,我盡量避免使用生命周期方法。
方法3:由Key控制的組件
但為什么我們要回收舊的狀態呢?每次用戶選擇一本書時,擁有一個全新狀態的新實例是不是有意義?
為此,我們需要告訴React停止使用舊實例并創建一個新實例。這就是key prop的用途。
//...
class BookApp extends Component {
state = {
books: books,
activeIndex: -1
};
render() {
const { books, activeIndex } = this.state;
const activeBook = books[activeIndex];
return (
<div>
<BookList
books={books}
onEdit={index =>
this.setState({
activeIndex: index
})}
/>
<BookForm
key={activeIndex}
book={activeBook}
onSave={book =>
this.setState({
books: Object.assign([...books], { [activeIndex]: book }),
activeIndex: -1
})}
/>
</div>
);
}
}
//...如果元素具有與上一個渲染不同的鍵,則React會為其創建一個新實例。因此,當用戶選擇新書時,<BookForm />的鍵更改,將創建組件的新實例,并從props初始化狀態。
有什么收獲?重用組件實例意味著更少的DOM突變,這意味著更好的性能。因此,當我們強制React創建組件的新實例時,我們會為額外的DOM突變獲得一些開銷。但是對于這樣的情況,這種開銷是最小的,其中密鑰沒有變化太快而且組件不大。
看完了這篇文章,相信你對“在React中跨組件分發狀態的方法有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。