您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery如何實現參數自定義的文字跑馬燈效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
本文為大家分享了jQuery實現文字跑馬燈效果的具體代碼,供大家參考,具體內容如下
一、明確需求
基本需求:最近在工作中接到一個新需求,簡單來說就是實現一行文字從右到左跑馬燈的效果,并且以固定的時間間隔進行循環。
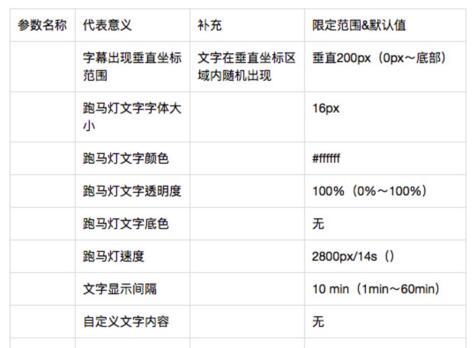
原本這是一個很容易實現的需求,但是難點是要求很多參數得是用戶可自行設置的,包括文字跑馬燈的速度和距離下次出現的間隔。具體需求見下圖:

這樣一來實現這個功能就會有點麻煩了,需要燒燒腦細胞了。
二、具體實現過程
HTML中只需要如下幾行代碼
<div id="swiper"> <div class="swiper_div"> <span class="swiper_span custom_span"></span> <span class="swiper_span id_span">用戶的UID</span> </div> </div>
css樣式如下(注意此處采用less的語法)
#swiper{
position: absolute;
width: 100%;
background-color: red;
z-index: 10000;
top:0px;
.swiper_div{
color: black;
position: absolute;
left: 100%;
white-space: nowrap;
transition-property: left;
transition-timing-function: linear;
.swiper_span{
font-size: 16px;
color: black;
opacity: 1; // 不透明度,范圍是0-1
}
}
}下面是相關的js代碼
首先定義一套默認值,如果用戶未設置的話采用默認值,否則采用用戶設置的值。
const WATER_MARK = {
VERTICAL_AXIS: 200, // 垂直坐標,單位px
FONT_SIZE: 16, // 文字字體大小,單位px
FONT_COLOR: '#ffffff', // 文字顏色
FONT_OPACITY: 1, // 文字不透明度,范圍是 0-1,1為完全不透明
FONT_BACKGROUND: '', // 文字底色
SPEED: 200, // 跑馬燈速度,單位px/s
TIME_STAMP: 6, // 文字顯示間隔時間,單位s
TEXT_CONTENT: '', // 自定義文字內容
};接下來就是核心代碼了。
// 通過選擇器獲取跑馬燈相關元素
let $swiper = $('#swiper');
let $swiperDiv = $(".swiper_div");
let $swiperSpan = $(".swiper_span");
let $customSpan = $(".custom_span");
let $idSpan = $(".id_span");
function waterMark() {
// 不能在此處提前獲取id為swiper的div的寬度,獲取的比實際要大,目前不知道什么原因。
// let swiperWidth = $swiper[0].offsetWidth;
let swiperDivWidth = $swiperDiv[0].offsetWidth;
let verticalAxis = WATER_MARK.VERTICAL_AXIS;
let fontSize = WATER_MARK.FONT_SIZE;
let fontColor = WATER_MARK.FONT_COLOR;
let fontOpacity = WATER_MARK.FONT_OPACITY;
let fontBackground = WATER_MARK.FONT_BACKGROUND;
let speed = WATER_MARK.SPEED;
let timeStamp = WATER_MARK.TIME_STAMP;
let textContent = WATER_MARK.TEXT_CONTENT;
$swiper.css('top',verticalAxis+'px');
$swiperSpan.css('font-size',fontSize+'px');
$swiperSpan.css('color',fontColor);
$swiperSpan.css('opacity',fontOpacity);
$swiperDiv.css('background-color',fontBackground);
$customSpan.text(textContent);
setTimeout(function () {
let totalScrollWidth = swiperDivWidth+$swiper[0].offsetWidth;
let durationTime = totalScrollWidth/speed; // 3.135s
$swiperDiv.css("transition-duration",durationTime+"s");
$swiperDiv.css("left","-"+swiperDivWidth+"px");
setInterval(function () {
if($swiperDiv.css('left') === '-'+swiperDivWidth+'px'){
$swiperDiv.css("left","100%");
$swiperDiv.css("transition-property",'null');
}else{
$swiperDiv.css("transition-property",'left');
$swiperDiv.css("left","-"+swiperDivWidth+"px");
$swiperDiv.css("transition-delay",timeStamp+'s');
}
},1000);
},1000);
}
waterMark();當時在想如何控制這個間隔時間時還想了另外一種寫法,以時間為比較基準,如下:
let sumeTime=0; // 計算時間的變量
let durationTime = 5000 ; // 過渡時間,毫秒制,與過度時間保持一致時間
let jiange = 6000 ; // 自定義間隔時間
let jisuan = 1000; //設置計算時間的精度
setTimeout(function () {
//開始執行滾動
$swiperDiv.css("left","-"+swiperDivWidth+"px");
setInterval(function () {
sumeTime = sumeTime + jisuan; //所加值與 setInterval 設置時間一致
if((sumeTime >= durationTime) && (sumeTime < (jiange + durationTime))){
//剛好滾動完到最右側
$swiperDiv.css("left","100%");
$swiperDiv.css("transition-property",'null');
}else if(sumeTime >=(jiange + durationTime)){
// console.log("間隔時間到啦開始下次執行了啊******");
$swiperDiv.css("transition-property",'left');
$swiperDiv.css("left","-"+swiperDivWidth+"px");
sumeTime = 0;
}
},jisuan);
},1000);兩種方式說不好哪種好哪種壞,只是第一種看起來更明了。總之,以上代碼就可以實現該需求。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
看完了這篇文章,相信你對“jQuery如何實現參數自定義的文字跑馬燈效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。