您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“小程序怎么實現文字跑馬燈效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“小程序怎么實現文字跑馬燈效果”吧!

wxml
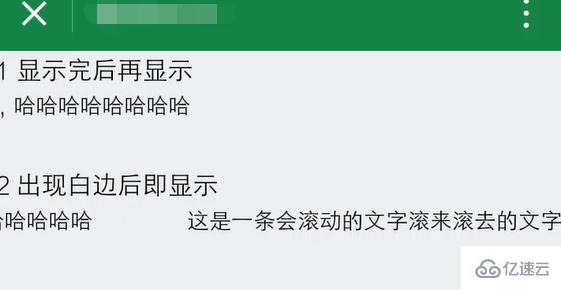
<view>1 顯示完后再顯示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;">
{{text}}
</view>
</view>
</view>
<view>2 出現白邊后即顯示</view>
<view class="example">
<view class="marquee_box">
<view class="marquee_text" style="{{orientation}}:{{marqueeDistance2}}px;font-size: {{size}}px;">
<text>{{text}}</text>
<text wx:if="{{marquee2copy_status}}" style="margin-left:{{marquee2_margin}}px;">{{text}}</text>
</view>
</view>
</view>
wxss
.example {
display: block;
width: 100%;
height: 100rpx;
}
.marquee_box {
width: 100%;
position: relative;
}
.marquee_text {
white-space: nowrap;
position: absolute;
top: 0;
}
js
// pages/home/marquee/marquee.js
Page({
data: {
text: '這是一條會滾動的文字滾來滾去的文字跑馬燈,哈哈哈哈哈哈哈哈',
marqueePace: 1,//滾動速度
marqueeDistance: 0,//初始滾動距離
marqueeDistance2: 0,
marquee2copy_status: false,
marquee2_margin: 60,
size: 14,
orientation: 'left',//滾動方向
interval: 20 // 時間間隔
},
onShow: function () {
// 頁面顯示
var vm = this;
var length = vm.data.text.length * vm.data.size;//文字長度
var windowWidth = wx.getSystemInfoSync().windowWidth;// 屏幕寬度
vm.setData({
length: length,
windowWidth: windowWidth,
marquee2_margin: length < windowWidth ? windowWidth - length : vm.data.marquee2_margin//當文字長度小于屏幕長度時,需要增加補白
});
vm.run1();// 水平一行字滾動完了再按照原來的方向滾動
vm.run2();// 第一個字消失后立即從右邊出現
},
run1: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance < vm.data.length) {
vm.setData({
marqueeDistance: vm.data.marqueeDistance - vm.data.marqueePace,
});
} else {
clearInterval(interval);
vm.setData({
marqueeDistance: vm.data.windowWidth
});
vm.run1();
}
}, vm.data.interval);
},
run2: function () {
var vm = this;
var interval = setInterval(function () {
if (-vm.data.marqueeDistance2 < vm.data.length) {
// 如果文字滾動到出現marquee2_margin=30px的白邊,就接著顯示
vm.setData({
marqueeDistance2: vm.data.marqueeDistance2 - vm.data.marqueePace,
marquee2copy_status: vm.data.length + vm.data.marqueeDistance2 <= vm.data.windowWidth + vm.data.marquee2_margin,
});
} else {
if (-vm.data.marqueeDistance2 >= vm.data.marquee2_margin) { // 當第二條文字滾動到最左邊時
vm.setData({
marqueeDistance2: vm.data.marquee2_margin // 直接重新滾動
});
clearInterval(interval);
vm.run2();
} else {
clearInterval(interval);
vm.setData({
marqueeDistance2: -vm.data.windowWidth
});
vm.run2();
}
}
}, vm.data.interval);
}
})
到此,相信大家對“小程序怎么實現文字跑馬燈效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。