溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在vue中自定v-model實現表單數據雙向綁定,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
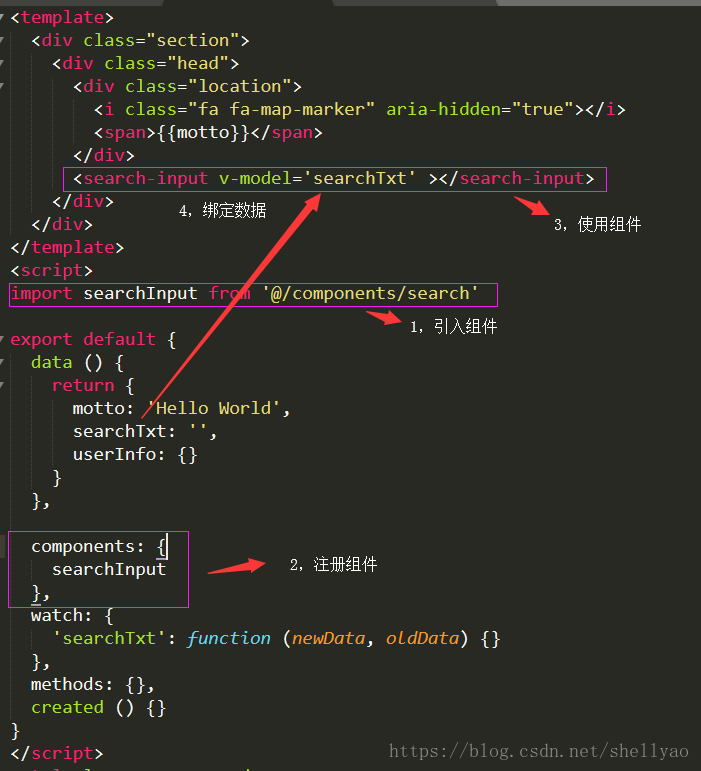
具體內容如下所示:

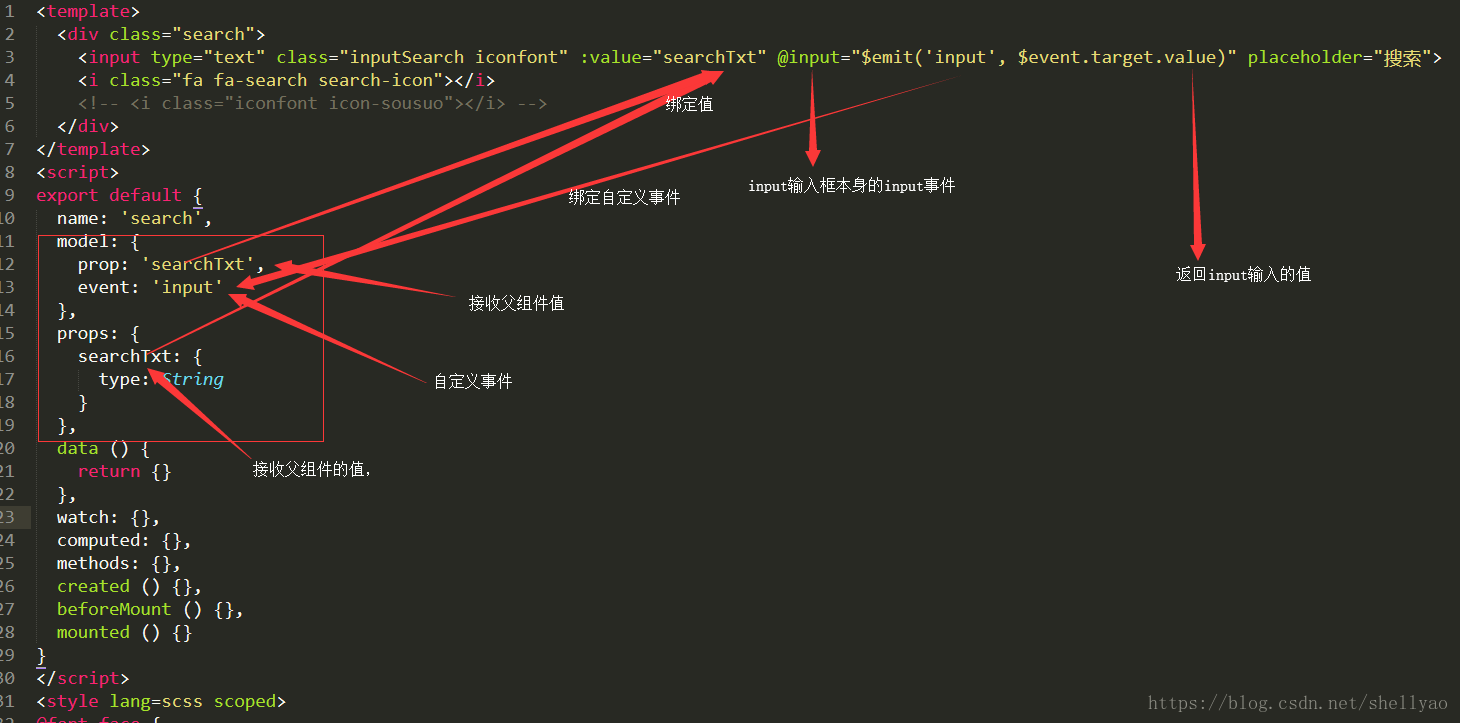
子組件代碼如下

v-model語法糖
v-model實現了表單輸入的雙向綁定,我們一般是這么寫的:
<div id="app">
<input v-model="price">
</div>
new Vue({
el: '#app',
data: {
price: ''
}
});通過該語句實現price變量與輸入值雙向綁定
實際上v-model只是一個語法糖,真正的實現是這樣的:
<input type="text" :value="price" @input="price=$event.target.value">
以上代碼分幾個步驟:
1.將輸入框的值綁定到price變量上,這個是單向綁定,意味著改變price變量的值可以改變input的value,但是改變value不能改變price
2.監聽input事件(input輸入框都有該事件,當輸入內容時自動觸發該事件),當輸入框輸入內容就單向改變price的值
這樣就實現了雙向綁定。
關于怎么在vue中自定v-model實現表單數據雙向綁定就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。