您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vuejs中如何使用指令v-model完成表單的數據雙向綁定的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
表單控件在實際業務較為常見,比如單選、多選、下拉選擇、輸入框等,用它們可以完成數據的錄入、校驗、提交等。
Vue.js提供了v-model指令,用于在表單類元素上雙向綁定數據,例如在輸入框上使用時,輸入的內容會實時映射到綁定的數據上。
例如下面的例子:
<div id="app">
<input type="text" v-model="message" placeholder="請輸入...">
<p>輸入的內容是:{{message}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>在輸入框輸入的同時,{{message}}也會實時將內容渲染在視圖中。
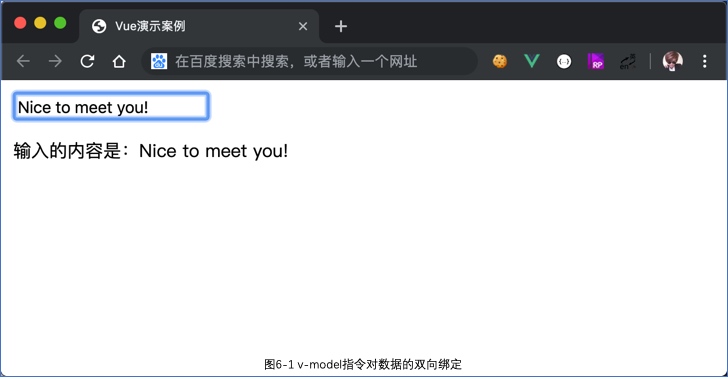
如圖6-1所示:

對于文本域<textarea>也是同樣的用法:
<div id="app">
<textarea v-model="text" placeholder="請輸入..."></textarea>
<p>輸入的內容是:</p>
<p >{{text}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
text: ""
}
});
</script>提示:
提示v-model后,表單控件顯示的值只依賴所綁定的數據,不再關心初始化時的value屬性,對于在<textarea></textarea>之間插入的值,也不會生效。
使用v-model時,如果是用中文輸入法輸入中文,一般在沒有選定詞組前,也就是在拼音階段,Vue是不會更新數據的,當敲下漢字時才會觸發鞥新。
如果希望總是實時更新,可以用@input來替代v-model。
事實上,v-model也是一個特殊的語法糖,只不過它會在不同的表單上智能處理。
例如下面的示例:
<div id="app">
<input type="text" @input="handleInput" placeholder="請輸入...">
<p>輸入的內容是:{{message}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
handleInput: function(event) {
this.message = event.target.value;
}
}
});
</script>來看看更多的表單控件。
單選按鈕:
單選按鈕在單獨使用時,不需要v-model,直接使用v-bind綁定一個布爾類型的值,為true時選中,為false時不選。
例如:
<div id="app">
<input type="radio" :checked="picked">
<label>單選按鈕</label>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
picked: true
}
});
</script>如果是組合使用來實現互斥選擇的效果,就需要v-model配合value來使用:
<div id="app">
<input type="radio" v-model="picked" value="html" id="html">
<label for="html">HTML</label>
<input type="radio" v-model="picked" value="js" id="js">
<label for="js">JavaScript</label>
<input type="radio" v-model="picked" value="css" id="css">
<label for="css">CSS</label>
<p>您選擇的是:{{picked}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
picked: "js"
}
});
</script>數據picked的值與表單按鈕的value值一致時,就會選中該項,所以當前狀態下選中的是第二項。
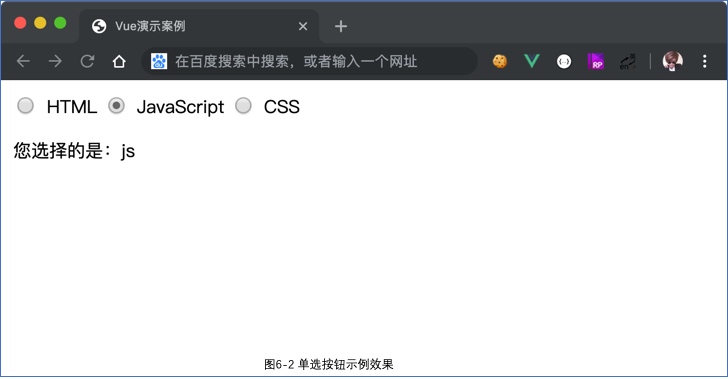
如圖6-2所示:

復選框:
復選框也分單獨使用和組合使用,不過用法稍與單選不同。
復選框單獨使用時,也是用v-model來綁定一個布爾值。
例如:
<div id="app">
<input type="checkbox" v-model="checked" id="checked">
<label for="checked">選擇狀態:{{checked}}</label>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
checked: false
}
});
</script>在勾選時,數據checked的值改為了true,<label>中渲染的內容也會更新。
組合使用時,也是v-model與value一起,多個勾選框都綁定到同一個數組類型的數據,value的值在數據當中,就會選中這一項。
這一過程也是雙向的,在勾選時,value的值也會自動push到這個數組中。
實例代碼如下:
<div id="app">
<input type="checkbox" v-model="checked" value="html" id="html">
<label for="html">HTML</label>
<br>
<input type="checkbox" v-model="checked" value="js" id="js">
<label for="js">JavaScript</label>
<br>
<input type="checkbox" v-model="checked" value="css" id="css">
<label for="css">CSS</label>
<br>
<p>你選擇的是:{{checked}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
checked: ["html", "css"]
}
});
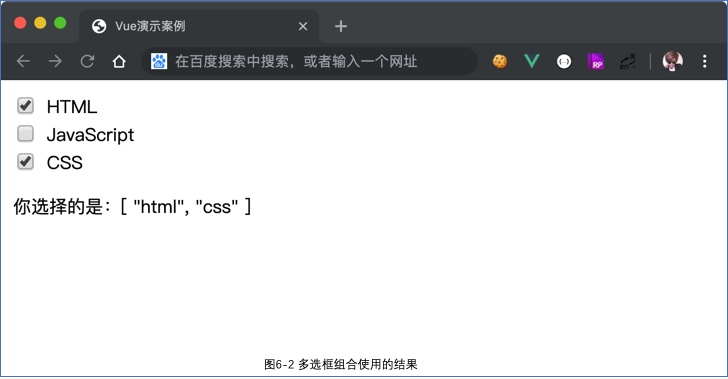
</script>當前狀態下的結果如圖6-3所示:

選擇列表:
選擇列表就是下拉選擇器,也是常見的表單控件,同樣也分為單選和多選兩種方式。
先看一下單選的示例代碼:
<div id="app">
<select v-model="selected">
<option>html</option>
<option value="js">JavaScript</option>
<option>css</option>
</select>
<p>你選擇的是:{{selected}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
selected: "html"
}
});
</script><option>是備選項,如果含有value屬性,v-model就會優先匹配value的值;
如果沒有,就會直接匹配<option>的text。
比如選中第二項時,selected的值為js,而不是JavaScript。
給<select>添加屬性multiple就可以多選了,此時v-model綁定的是一個數組,與復選框用法類似。
實例代碼如下:
<div id="app">
<select v-model="selected" multiple>
<option>html</option>
<option value="js">JavaScript</option>
<option>css</option>
</select>
<p>你選擇的是:{{selected}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
selected: ["html", "js"]
}
});
</script>在業務中,<option>經常用v-for動態輸出,value和text也是用v-bind來動態輸出的。
例如:
<div id="app">
<select v-model="selected">
<option v-for="item in options" :value="item.value">{{item.text}}</option>
</select>
<p>你選擇的是:{{selected}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
options: [
{text:"HTML", value:"html"},
{text:"JavaScript", value:"js"},
{text:"CSS", value:"css"},
],
selected: "html"
}
});
</script>雖然用選擇列表<select>控件可以很簡單地完成下拉選擇的需求,但是在實際業務中反而不常用,因為它的樣式依賴平臺和瀏覽器,無法統一,也不太美觀,功能也受限,,比如不支持搜索,所以常見的解決方案是用<div>moi一個類似的控件。
當閱讀完第7章組件的內容后,可以嘗試編寫一個下拉選擇器的通用組件。
上一節介紹的單選按鈕、復選框和選擇列表在單獨使用或單選的模式下,v-model綁定的值是一個靜態字符串或布爾值。
但在業務中,有時需要綁定一個動態的數據,這時可以用v-bind來實現。
單選按鈕:
<div id="app">
<input type="radio" v-model="picked" :value="value">
<label>單選按鈕</label>
<p>{{picked}}</p>
<p>{{value}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
picked: false,
value: 123
}
});
</script>在選中時,app.picked===app.value,值都是123。
復選框:
<div id="app">
<input type="checkbox" v-model="toggle" :true-value="value1" :false-value="value2">
<label>復選框</label>
<p>{{toggle}}</p>
<p>{{value1}}</p>
<p>{{value2}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
toggle: false,
value1: "a",
value2: "b"
}
});
</script> 勾選時,app.toggle===app.value1;
未勾選時,app.toggle===app.value2。
選擇列表:
<div id="app">
<select v-model="selected">
<option :value="{number:123}">123</option>
</select>
{{selected.number}}
</div>
<script>
var app = new Vue({
el: "#app",
data: {
selected: ""
}
});
</script> 當選中時,app.selected是一個Object,所以app.selected.number===123。
與事件的修飾符類似,v-model也有修飾符,用于控制數據同步的時機。
.lazy:
在輸入框中,v-model默認是在input事件中同步輸入框的數據(除了提示中介紹的中文輸入法情況外)。
使用修飾符.lazy會轉變為在change事件中同步,示例代碼如下:
<div id="app">
<input type="text" v-model.lazy="message">
<p>{{message}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: ""
}
});
</script>這是,message并不是實時改變的,而是在失焦或按回車時才更新。
.number:
使用修飾符.number可以將輸入轉換為Number類型,否則雖然你輸入的是數字,但它的類型其實是String。
比如在數字輸入框時會比較有用,示例代碼如下:
<div id="app">
<input type="number" v-model.number="message">
<p>{{typeof message}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: 123
}
});
</script>.trim:
修飾符.trim可以自動過濾輸入的首尾空格,示例代碼如下:
<div id="app">
<input type="text" v-model.trim="message">
<p>{{message}}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: ""
}
});
</script> 從Vue.js 2.x開始,v-model還可以用于自定義組件,滿足定制化的需求
感謝各位的閱讀!關于“Vuejs中如何使用指令v-model完成表單的數據雙向綁定”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。