溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
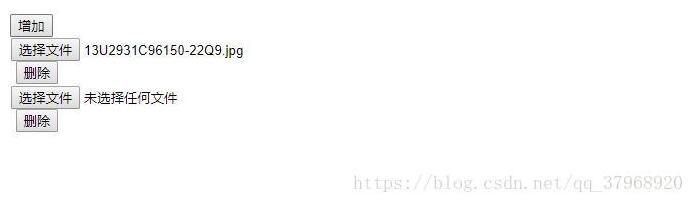
本文實例為大家分享了js實現動態增加文件域表單的具體代碼,供大家參考,具體內容如下

實現代碼:
<html>
<head>
<title>動態添加表單元素</title>
</head>
<script language="javascript">
//全局變量,代表文件域的個數,并用該變量區分文件域的name屬性
var file_count = 0;
//增加文件 域
function additem(id) {
if (file_count > 9) {
alert("最多10個 ");
return;
}
//定義行變量row;單元格變量cell;單元格內容變量str。
var row, cell, str;
//在指定id的table中插入一行
row = eval("document.all[" + '"' + id + '"' + "]").insertRow();
if (row != null) {
//設置行的背景顏色
row.bgColor = "white";
//在行中插入單元格
cell = row.insertCell();
//設置str的值,包括一個文件域和一個刪除按鈕
str = '<input onselectstart="return false" class="tf" onpaste="return false" type="file" name="file[' + file_count + ']" onkeydown="return false;"/>';
str += " <input type=" + '"' + "button" + '"' + " value=" + '"' + "刪除" + '"' + " onclick='deleteitem(this," + '"' + "tb" + '"' + ");'>";
//文件域個數增加
file_count++;
//設置單元格的innerHTML為str的內容
cell.innerHTML = str;
}
}
//刪除文件域
function deleteitem(obj, id) {
var rowNum, curRow;
curRow = obj.parentNode.parentNode;
rowNum = eval("document.all." + id).rows.length - 1;
eval("document.all[" + '"' + id + '"' + "]").deleteRow(curRow.rowIndex);
file_count--;
}
</script>
<body>
<input type=button value="增加" onclick='additem("tb")' /><br/>
<table cellspacing="0" id="tb" >
</table>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。