您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery如何實現表單動態加減、ajax表單提交功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、表單動態加減的實現
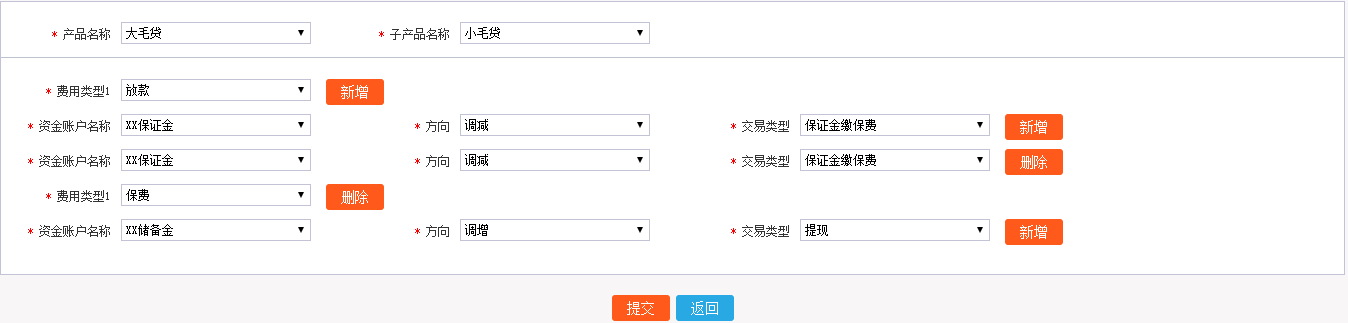
1.頁面效果如下,第一個新增按鈕增加的是,費用類型1和資金賬戶名稱橫向兩欄這塊,就稱為Div塊吧,第二個新增按鈕增加的是,資金賬戶名稱橫向一欄,稱為sonDiv塊吧。第二個費用類型1和以下是新增出來的,所以顯示是刪除按鈕,同樣第二個資金賬戶名稱也是新增出來的,所以也顯示刪除按鈕。

2.代碼片段,html部分如下(用的BUI)
<div class="panel" >
<div class="panel-body">
<form id="J_Form" class="form-horizontal" action="" method="get">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>產品名稱</label>
<div class="controls">
<select id="prodName" name="prodName" class="input-normal data-messages="{required:'產品名稱'}" data-rules="{required:true}" >
<option value="">請選擇</option>
<option value="大毛貸">大毛貸</option>
<option value="老子貸">老子貸</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>子產品名稱</label>
<div class="controls">
<select id="subProdName" name="subProdName" class="input-normal data-messages="{required:'子產品名稱'}" data-rules="{required:true}" >
<option value="">請選擇</option>
<option value="小毛貸">小毛貸</option>
<option value="小子貸">小子貸</option>
</select>
</div>
</div>
</div>
<div class="row-fluid">
<hr />
</div>
<div id="div1" class="div1 row-fluid">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>費用類型1</label>
<div class="controls">
<select id="feeType1" name="feeType1" class="input-normal data-messages="{required:'費用類型1'}" data-rules="{required:true}" >
<option value="">請選擇</option>
<option value="放款">放款</option>
<option value="保費">保費</option>
</select>
</div>
</div>
<input id="div1BtnAdd" type="button" value="新增" class="button button-submit">
</div>
<div id="subDiv1" class="subDiv1 row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>資金賬戶名稱</label>
<div class="controls">
<select id="fundName" name="fundName" class="input-normal data-messages="{required:'資金賬戶名稱'}" data-rules="{required:true}" >
<option value="">請選擇</option>
<option value="XX保證金">XX保證金</option>
<option value="XX儲備金">XX儲備金</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>方向</label>
<div class="controls">
<select id="dest" name="dest" class="input-normal data-messages="{required:'方向'}" data-rules="{required:true}" >
<option value="">請選擇</option>
<option value="調增">調增</option>
<option value="調減">調減</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>交易類型</label>
<div class="controls">
<select id="transType" name="transType" class="input-normal data-messages="{required:'交易類型'}" data-rules="{required:true}" >
<option value="">請選擇</option>
<option value="提現">提現</option>
<option value="保證金繳保費">保證金繳保費</option>
</select>
</div>
</div>
<button id="subDiv1BtnAdd" type="button" onclick="addSubDiv1($(this))" class="button button-submit">新增</button>
</div>
</div>
</form>
</div>
<div class="row-fluid">
<div class="form-actions">
<button type="button" id="btnSubmit" class="button button-submit">提交</button>
<button type="button" id="btnback" class="button button-back "><span class="span-back">返回</span></button>
</div>
</div>
</div>JS代碼部分:
//div1模塊添加
$('#div1BtnAdd').on('click', function() {
var div1 = $('#div1').clone(true);
// div1.find("input[id='div1BtnAdd']").attr("value","刪除");
// div1.find("input[id='div1BtnAdd']").attr("onclick","deleteParent($(this))");
// div1.find("input[id='div1BtnAdd']").removeAttr("id");
div1.find("input[id='div1BtnAdd']").replaceWith('<input type="button" value="刪除" class="button button-submit" onclick="deleteDiv1($(this))" >');
div1.appendTo('#J_Form');
});
//div1子模塊行添加
function addSubDiv1(obj){
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove();
subDiv1.append('<input type="button" value="刪除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo(obj.parents('#subDiv1').parents('#div1'));
}
//div1子模塊行添加
/** $('#subDiv1BtnAdd').on('click', function() {
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove()
subDiv1.append('<input type="button" value="刪除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo('#div1');
});
*/
function deleteDiv1(obj){
obj.parents('#div1').remove();
}
function deleteSubDiv1(obj){
obj.parents('#subDiv1').remove();
}頁面展示部分效果基本完成,其中有部分代碼注釋的,那是我調試的代碼,可以忽略,雖然不對,但可以作為糾錯參考,可以想想為啥不對。
二、復雜表單項提交到controller
接著上面,頁面展示好了,后面要做的就是把表單內容提交到后臺,后臺我用的是springMvc接收的,直接看代碼吧
JS部分:
//var obj = $("#J_Form").serialize();
$("#btnSubmit").click(function(){
var prodName = $("#J_Form").find("select[name='prodName']").val();
var subProdName = $("#J_Form").find("select[name='subProdName']").val();
var div1Arr = new Array();
var obj = new Object();
$('.div1').each(function(){ //循環div1
var div1=$(this);
var feeType1Var = div1.find("select[name='feeType1']").val();
div1.find('.subDiv1').each(function(){ //循環subDiv1
var subDiv1=$(this);
var obj = new Object();
obj.feeType = feeType1Var;
obj.repayWay = 0;
obj.fundName = subDiv1.find("select[name='fundName']").val();
obj.dest = subDiv1.find("select[name='dest']").val();
obj.transType = subDiv1.find("select[name='transType']").val();
div1Arr.push(JSON.stringify(obj));
});
})
$.ajax({
type : 'POST',
traditional:true,//防止深度序列化
cache:false,
async:false,
dataType : 'json',
url : '/fundAcct/menu/addFundConfigToDB',
data : {
"prodName" : prodName,
"subProdName" : subProdName,
"dataArr" :div1Arr
},
success : function(data) {
if (data.msg=='success') {
BUI.Message.Alert("success", "success");
// 刷新頁面
} else {
BUI.Message.Alert("error:系統異常", "error");
}
},
error : function(data) {
BUI.Message.Alert("error:系統異常", "error");
}
});
});后臺Controller部分:
@RequestMapping("/addFundConfigToDB")
@ResponseBody
public JSONObject modifyTransCodeToDB(HttpServletRequest request, Map<String, Object> model) {
//log.info("交易類型--------------------修改落庫DB");
JSONObject json = new JSONObject();
Map<String, String[]> webParaMap = request.getParameterMap();
String dataArry[] = webParaMap.get("dataArr");// TODO parse to Object
String prodName = webParaMap.get("prodName")[0];
String subProdName = webParaMap.get("subProdName")[0];
String userName = null;
if (null != SsoSession.getCurrentUser(request)) {
userName = SsoSession.getCurrentUser(request).getName();
}
//log.info("修改交易類型,id = {},名稱 = {},當前用戶 ={}", id, transName, userName);
if (dataArry.length > 1) {
json.put("msg", "success");
return json;
} else {
json.put("msg", "fail");
return json;
}
}jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
感謝各位的閱讀!關于“jQuery如何實現表單動態加減、ajax表單提交功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。