溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹js如何自定義input文件上傳樣式,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
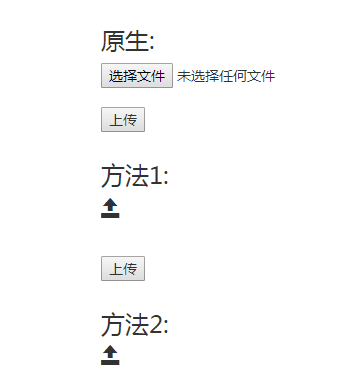
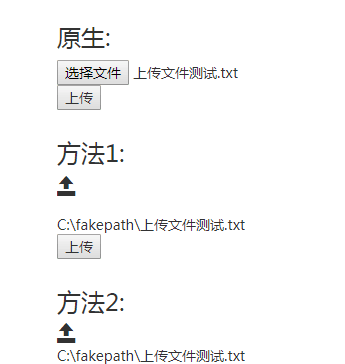
先看效果:



代碼貼出來:
方法1
<!--
方法1:
div : 設置寬高、overflow:hidden;超出的部分被隱藏
input : 設置層級z-index = 1;設置透明度opacity:0;設置相對定位position:relative;使兩個元素重疊
i : 設置層級z-index = 0;(要比input小)設置相對定位position:relative;使兩個元素重疊
利用div框出大小,input在i上面但透明度為0,當我們點擊i時其實是點擊到了input但視覺上我們只看到了i
-->
<h4>方法1:</h4>
<form action="upload" method="post" enctype="multipart/form-data">
<!-- 輔助div,框出顯示內容 -->
<div >
<!-- 實際的選擇文件input -->
<input onchange="change()" id="file" type="file"
name="file"/>
<!-- 可視圖標 -->
<i class="glyphicon glyphicon-open" ></i>
</div>
<!-- 文件名 -->
<br/><span id="fileName"></span>
<!-- 表單提交按鈕 -->
<br/><input id="but_submit" type="submit" value="上傳"/>
</form>
<script>
function change() {
//回顯文件名
$("#fileName").text($("#file").val());
}
</script>方法2
<!--
方法2:
input : 設置層級display: none; 直接隱藏
i : onclick="document.getElementById('file2').click();" 圖標的click觸發input的click
直接隱藏input,設置圖標的click觸發input的click,從而達到我們想要的效果
-->
<h4>方法2:</h4>
<form id="uploadForm">
<!-- 實際的選擇文件input -->
<input onchange="change2()" id="file2" type="file" name="file"/>
<!-- 可視圖標 -->
<i class="glyphicon glyphicon-open"
onclick="document.getElementById('file2').click();"></i>
<!-- 文件名 -->
<br/><span id="fileName2"></span>
</form>
<script>
//自動上傳
function change2() {
//回顯文件名
$("#fileName2").text($("#file2").val());
//執行上傳
var form = new FormData(document.getElementById("uploadForm"));
$.ajax({
url: ctx + "/rack/upload",
type: "post",
data: form,
processData: false,
contentType: false,
success: function (data) {
console.log(data);
},
error: function (e) {
console.log(e);
}
});
}
</script>controller
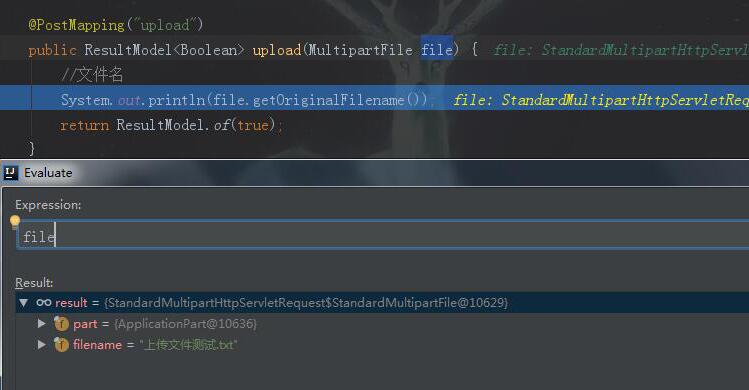
@PostMapping("upload")
public ResultModel<Boolean> upload(MultipartFile file) {
//文件名
System.out.println(file.getOriginalFilename());
return ResultModel.of(true);
}樣式還是丑了一點,但這些都不重要,關鍵是掌握了方法再找個UI小姐姐來幫忙調試,就可以做出任何想要的UI效果啦!
以上是“js如何自定義input文件上傳樣式”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。