您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在vue中安裝devtools調試工具,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
安裝:
1.到github下載:
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目錄下安裝依賴包
cd vue-devtools cnpm install
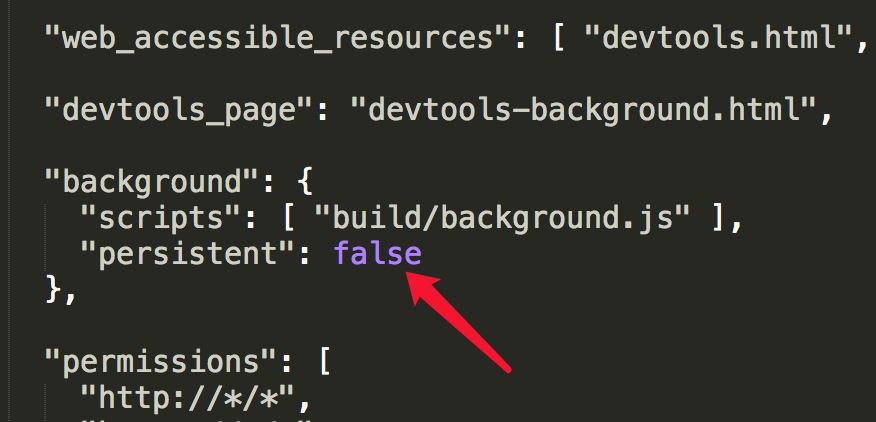
3.修改manifest.json文件

把"persistent":false改成true

4.編譯代碼
npm run build
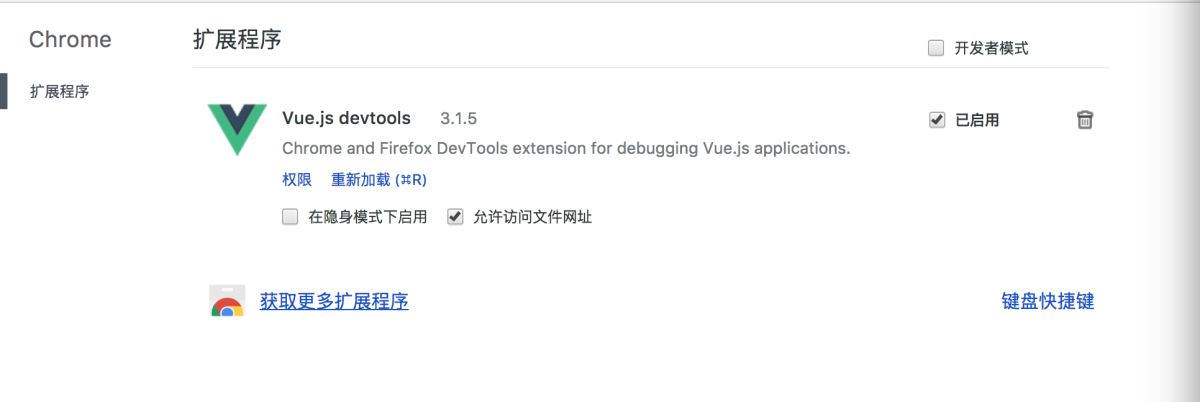
5.擴展Chrome插件
Chrome瀏覽器 > 更多程序 > 拓展程序
點擊加載已解壓程序按鈕, 選擇 vue-devtools > shells > chrome 放入, 安裝成功如下圖

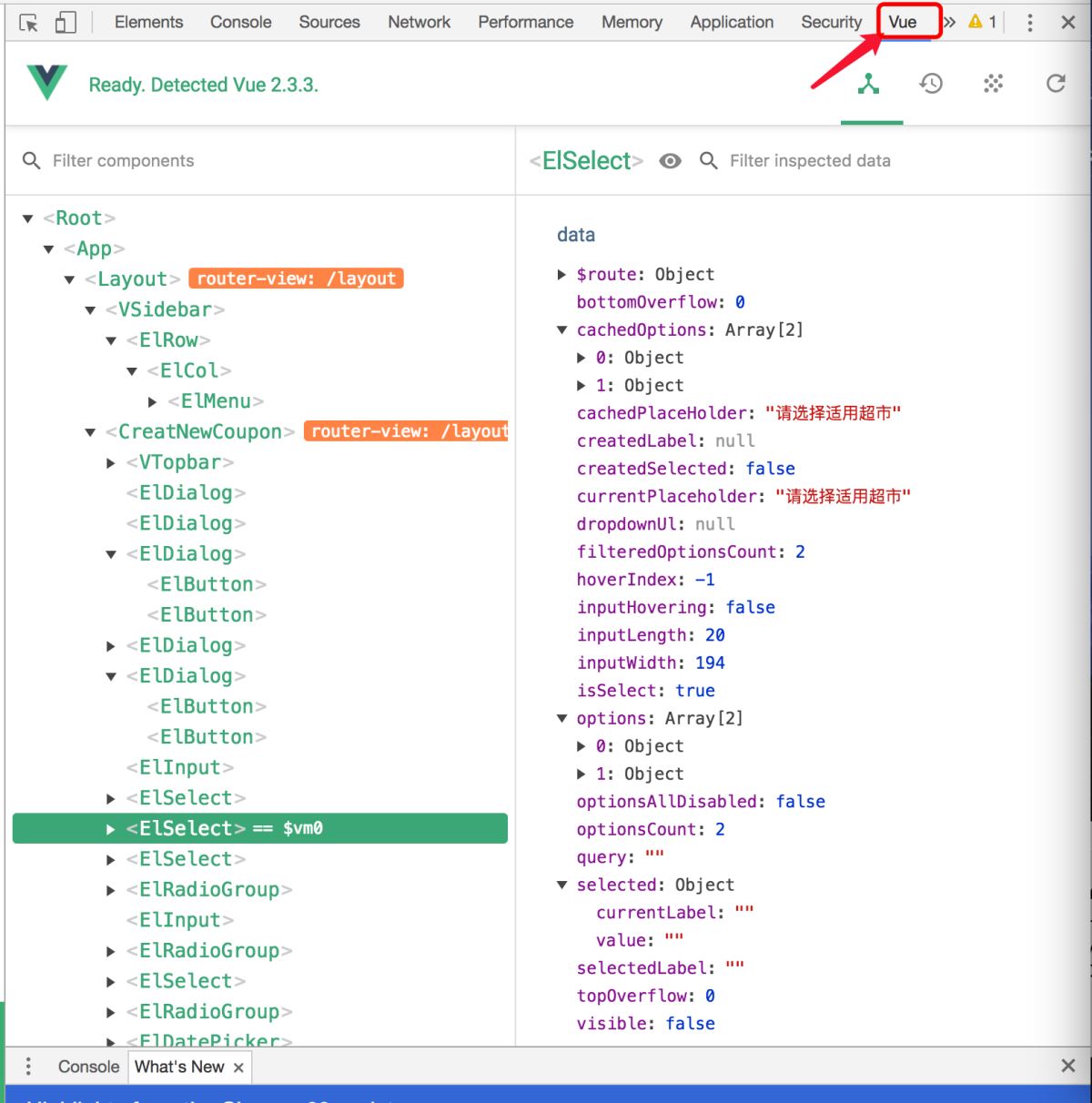
6. vue-devtools使用
vue項目, 打開f12, 選擇vue就可以使用了.
vue是數據驅動的, 這樣就能看到對應數據了, 方便我們進行調試

怎么樣, 是不是感覺工作效率提高了呢
溫情提示:
1.vue必須引入開發版, 使用min壓縮版是不能使用devtools進行調試的
2.安裝后, 需要關閉瀏覽器, 再重新打開, 才能使用
下面在單獨給大家介紹下vue調試神器devtools的 安裝
vue devtools 安裝
下載完成后,在文件夾下 npm install
然后npm run build
完成之后,打開…\vue-devtools-dev\vue-devtools-dev\shells\chrome 下的manifest.json修改"persistent": false —> "persistent": true
完成之后,打開…\vue-devtools-dev\vue-devtools-dev\shells\chrome 下的webpack.config.js修改為 process.env.NODE_ENV !== 'development'
在chrome://extensions/中打開開發者模式,將vue-devtools-dev\vue-devtools-dev\shells\chrome 文件夾拉入
上述就是小編為大家分享的如何在vue中安裝devtools調試工具了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。