您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue-meta-info 官方地址: monkeyWangs/vue-meta-info
(設置vue 單頁面meta info信息,如果需要單頁面SEO,可以和 prerender-spa-plugin形成更優的配合)
單頁面應用在前端正大放光彩。三大框架 Angular、Vue、React,可謂婦孺皆知。隨著單頁面應用的普及,人們在感受其帶來的完美的用戶體驗,極強的開發效率的同時,也似乎不可避免的要去處理 SEO 的需求。
本文主要針對 vue 2.0 單頁面 Meta SEO 優化展開介紹:
其實解決SEO問題不一定非得用服務端渲染來處理,服務端渲染對于剛接觸 vue 的新手來說,并不是那么友好,雖然已有官方 SSR 中文文檔。但是對于一個已經開發完畢的 vue 項目去接 SSR 無論是從工作量還是技術角度來說,都是一種挑戰。不過這些怎么能難得到偉大的前端程序員!
如果您調研服務器端渲染(SSR)只是用來改善少數營銷頁面(例如 /, /about, /contact 等)的 SEO,那么您可能需要預渲染。無需使用 web 服務器實時動態編譯 HTML,而是使用預渲染方式,在構建時 (build time) 簡單地生成針對特定路由的靜態 HTML 文件。優點是設置預渲染更簡單,并可以將您的前端作為一個完全靜態的站點。
如果您使用 webpack,您可以使用 prerender-spa-plugin 輕松地添加預渲染。它已經被 Vue 應用程序廣泛測試。
預渲染為SEO提供了另一種可能,簡單的來說,預渲染就是當vue-cli構建的項目進行npm run build 的時候,會按照路由的層級進行動態渲染出對應的html文件。
// webpack.conf.js
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// 編譯后的html需要存放的路徑
path.join(__dirname, '../dist'),
// 列出哪些路由需要預渲染
[ '/', '/about', '/contact' ]
)
]
}
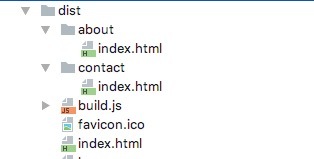
最終會生成類似于這樣的目錄結構

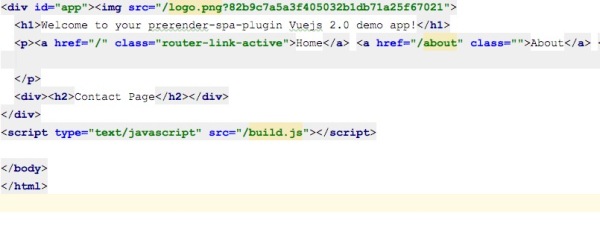
而里面的內容都會被渲染成了靜態的 html 文件

相對于之前的可能只有
<html> <head> <meta charset="utf-8"> <title>tangeche-pc</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> <script type="text/javascript" src="/app.js"></script></body> </html>
可以直觀的發現,預渲染的作用。
有了預渲染,我們可以解決很多方面的SEO的問題,但是有時候我們也會需要Meta信息的變化,比如 title 比如 Meta keyWords 或者是 link...
這里安利一下vue-meta-info 一個可以動態設置meta 信息的vue插件如果需要單頁面SEO,可以和 prerender-spa-plugin形成更優的配合。
vue-meta-info 是一個基于 vue 2.0 的插件,它會讓你更好的管理你的 app 里面的 meta 信息。你可以直接 在組件內設置 metaInfo 便可以自動掛載到你的頁面中。如果你需要隨著數據的變化,自動更新你的 title、meta 等信息,那么用此 插件也是再合適不過了。 當然,有時候我們也可能會遇到讓人頭疼的 SEO 問題,那么使用此插件配合 prerender-spa-plugin 也是再合適不過了
1.安裝
yarn:
yarn add vue-meta-info
2. npm:
npm install vue-meta-info --save
2.全局引入 vue-meta-info
import Vue from 'vue' import MetaInfo from 'vue-meta-info' Vue.use(MetaInfo)
3.組件內靜態使用 metaInfo
<template>
...
</template>
<script>
export default {
metaInfo: {
title: 'My Example App', // set a title
meta: [{ // set meta
name: 'keyWords',
content: 'My Example App'
}]
link: [{ // set link
rel: 'asstes',
href: 'https://assets-cdn.github.com/'
}]
}
}
</script>
4.如果你的 title 或者 meta 是異步加載的,那么你可能需要這樣使用
<template>
...
</template>
<script>
export default {
name: 'async',
metaInfo () {
return {
title: this.pageName
}
},
data () {
return {
pageName: 'loading'
}
},
mounted () {
setTimeout(() => {
this.pageName = 'async'
}, 2000)
}
}
</script>
寫到這里,大家應該都明白了我所說的 SEO 的另一種思路是什么了,preRender + metaInfo
可以才一定層次上去解決 SEO 問題,這種方式優點就是代碼侵入性最低,開發成本最少。但是也是有弊端的:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。