溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1. 和多個元素的過渡一樣,用組件來替換transition中包裹的標簽
<style>
.fade-enter,
.fade-leave-to {
opacity: 0
}
.fade-enter-active,
.fade-leave-active {
transition: opacity 2s
}
</style>
</head>
<body>
<div id="demo">
<button @click="show = !show">click me</button>
<transition name="fade" mode="in-out">
<child-one v-if="show"></child-one>
<child-two v-else></child-two>
</transition>
</div>
<script>
Vue.component('child-one', {
template: `<div>child-one</div>`
})
Vue.component('child-two', {
template: `<div>child-two</div>`
})
new Vue({
el: '#demo',
data: {
show: true
},
})
</script>
2. 動態組件:component組件 :is 屬性,來實現組件的過渡效果
<style>
.fade-enter,
.fade-leave-to {
opacity: 0
}
.fade-enter-active,
.fade-leave-active {
transition: opacity 2s
}
</style>
</head>
<body>
<div id="demo">
<button @click="handleClick">click me</button>
<transition name="fade" mode="in-out">
<component :is="type"></component>
</transition>
</div>
<script>
Vue.component('child-one', {
template: `<div>child-one</div>`
})
Vue.component('child-two', {
template: `<div>child-two</div>`
})
new Vue({
el: '#demo',
data: {
type: 'child-one'
},
methods:{
handleClick () {
this.type = this.type === 'child-one' ? 'child-two' : 'child-one'
}
}
})
</script>
PS:下面看下Vue過渡動畫實現
實現一個點擊切換元素的隱藏和顯示狀態!
<div id="app">
<transition>
<p v-if="show">Hello World</p>
</transition>
<button @click="toggle">切換</button>
</div>
需要把加入動畫的元素放在transition組件內,定義一個按鈕的切換方法
<script>
var app=new Vue({
el:"#app",
data:{
show:true
},
methods:{
toggle:function(){
this.show=!this.show;
}
}
})
</script>
給不同狀態下添加相應的樣式
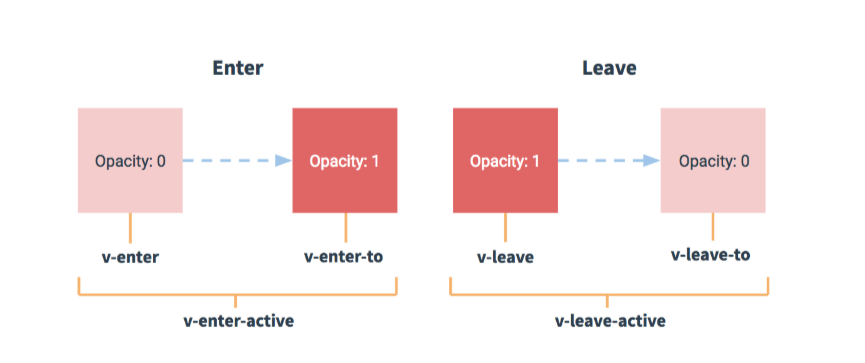
.v-enter,.v-leave-to{
opacity:0;
}
.v-enter-active,.v-leave-to{
color:#00BFFF;
transition: opacity 3s;
}
可以給transition添加一個name,如果name為"fade",則class前綴為指定的name
動畫過程中類名的變化

我們可以自定義類名,在元素屬性中添加進入狀態 enter-active-class,和離開狀態leave-active-class
總結
以上所述是小編給大家介紹的vue中組件的過渡動畫及實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。