您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Element Table中row-class-name無效怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Element UI 的Table組件踩坑記:
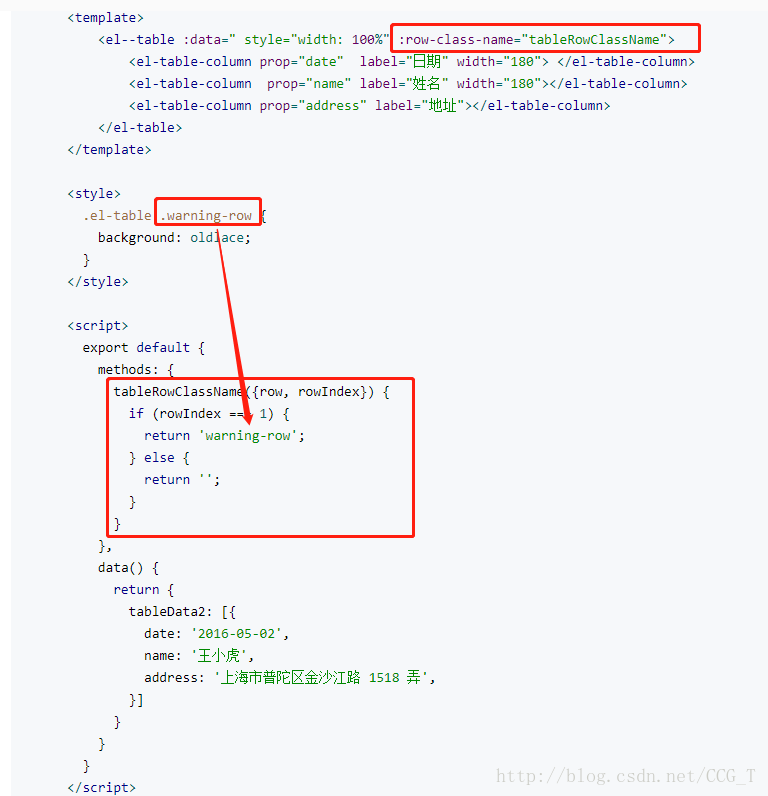
(1)參數row-class-name無效的坑:官方文檔給出了如下代碼:

但是我使用后并沒有出現預初想要第一行高亮的效果,然后console.log(row, rowIndex),發現控制臺輸出的值均為undefined。最終解決方案是只要傳入row或者rowIndex即可,然后根據自己所要的數據而進行處理,后來我修改代碼為如下:
tableRowClassName(row) {
if (row.number === 1 && this.isActive) {
return 'first-row'
} else {
return ''
}
}即可創建實例時已經渲染了第一行數據,其中number是我已經定義的第幾行(根據自己獲取數據結構自行使用)isActive是我等下要控制實現點擊所在行而定義的參數,效果圖如下:

(二)參數highlight-current-row的使用:
<template>
<el-table :data="imageList" :row-class-name="tableRowClassName" :highlight-current-row="true" row-key="getNumber" @row-click="checkImage" >
<el-table-column prop="number" label="搜索結果(按準確度排序)" ></el-table-column>
<el-table-column prop="distance" label="誤差值" ></el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
checkImage(row, event, column) {
this.src = row.img
this.isActive = false
},
tableRowClassName(row) {
if (row.number === 1 && this.isActive) {
return 'first-row'
} else {
return ''
}
}
},
}
</script>
//下面通過修改原插件的樣式來顯示點擊的當前行,注意由于是原插件全局的,所以style不能使用scope屬性
<style>
.current-row > td {
background: #218af3 !important;
}
</style>感謝你能夠認真閱讀完這篇文章,希望小編分享的“Element Table中row-class-name無效怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。