溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
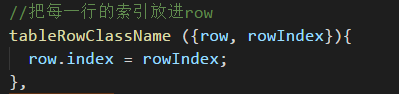
1)將每一行的索引插入操作行中,即為每一行數據添加一個屬性index
使用el-table已經給處的方法:tableRowClassName
html中:
<el-table :row-class-name="tableRowClassName"></el-table>
js中:只需放入methods中即可,el-table會自動觸發(不知道為什么貼源碼不行啊)

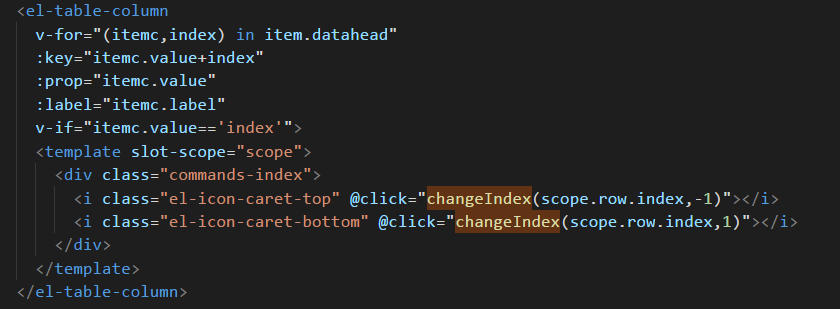
點擊進行事件操作:

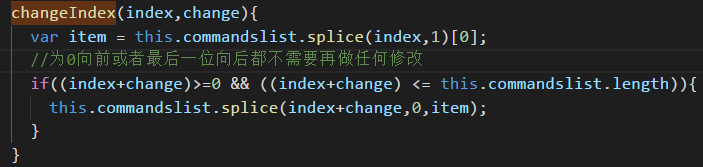
在el-table-column中加入slot,可以拿到當前點擊列所屬的行,并完成對其重新排列
js中:

到此這篇關于element-ui table行點擊獲取行索引(index)并利用索引更換行順序的文章就介紹到這了,更多相關element-ui table行點擊獲取行索引內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。