溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
做輪播的時候想用這個change回調函數,但是官方文檔上竟然就只列了這么一行東西,完全沒有示例代碼(也可能我沒找到哈)

鼓搗了半天,東拼西湊終于找到了靠譜的使用方法,其實很簡單
在輪播組件上加上@change=“XXX”
比如
<el-carousel indicator-position="none" arrow="never" height="550px" @change="carouselChange">
@change就是官方定義的事件名稱,XXX就是你自己定義的方法名,觸發change事件時就會調用你定義的方法,
而方法中自己定義的參數key1和key2則對應官方定義的回調參數(目前激活的幻燈片的索引和原幻燈片的索引)
methods: {
carouselChange: function(key1, key2) {
console.log(key1 + ",,,*," + key2);
}
}
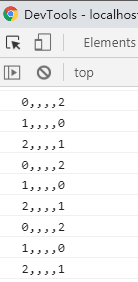
運行看下效果

成功的觸發了函數,并且獲取到了兩個回調參數
總結
以上所述是小編給大家介紹的element-ui的回調函數Events的用法詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。