您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
項目要實現一些控件的拖拽排序。從而找到了這款vuedraggable控件,供大家參考,具體內容如下

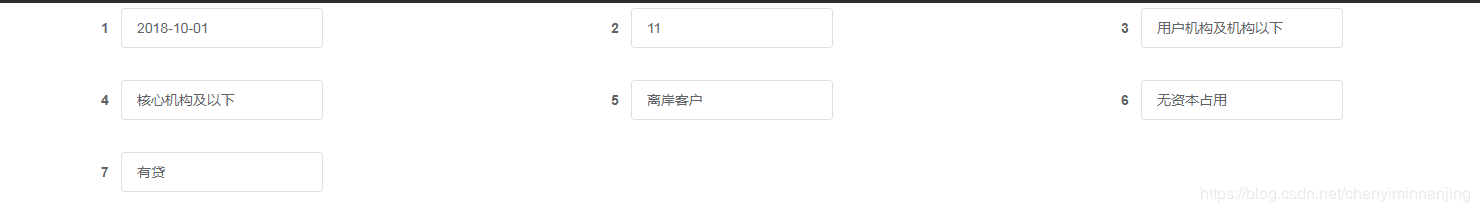
如上圖要實現這些控件的拖拽排序
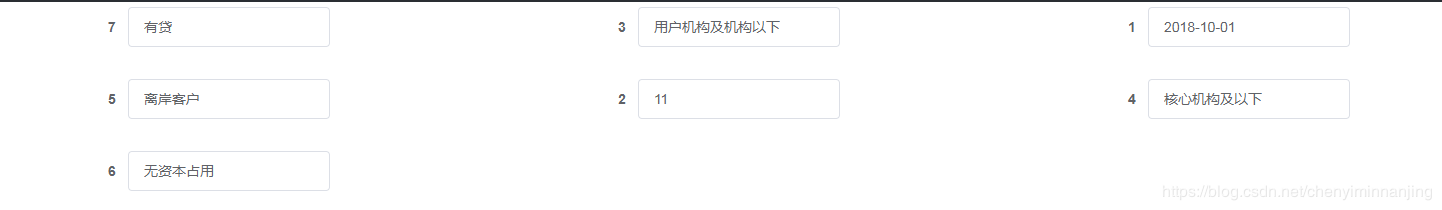
這是拖拽后

由于公司網絡的原因,項目沒有使用npm,都是使用的引入的js
<script type="text/javascript" src="lib/sortable/Sortable.min.js"></script> <script type="text/javascript" src="lib/vuedraggable/vuedraggable.min.js"></script>
布局代碼
<el-form :inline="true">
<draggable v-model="filters" dragable="true" :move="getdata" @update="datadragEnd">
<transition-group>
<el-col :span="8" v-for="filter in filters" :key="filter.filterKey" >
<el-form-item :label="filter.name" >
<el-input v-model="filter.displayName" placeholder="請輸入設置屬性" @focus="openFilterDialog(filter)"></el-input>
</el-form-item>
</el-col>
</transition-group>
</draggable>
<fitlerdialog v-bind:visable=dialogObjectVisible v-bind:avtivefilter=avtivefilter v-on:on-filter-data-change="onFilterDataChange" v-on:filterdialogcancle="handleDialogObjectcancle" v-on:filterdialogclose="handleDialogObjectClose"></fitlerdialog>
</el-form>
標簽draggable放在你要拖拽的組件的最外層。
相關的處理代碼
getdata(evt) {
console.log(evt.draggedContext.filterKey)
//這里evt.draggedContext后續的內容根據具體的定義變量而定
},
datadragEnd(evt) {
console.log('拖動前的索引 :' + evt.oldIndex)
console.log('拖動后的索引 :' + evt.newIndex);
let filters = this.filters;
for(let a=0;a<filters.length;a++){
filters[a].index = a;
}
vm.report.filter = filters;
}
這里是因為我們需要將每個的順序記錄下來所以有業務代碼。
每次移動后,可以通過v-model獲取所有的控件,他們的順序是當前排好的順序,再進行index順序記錄。
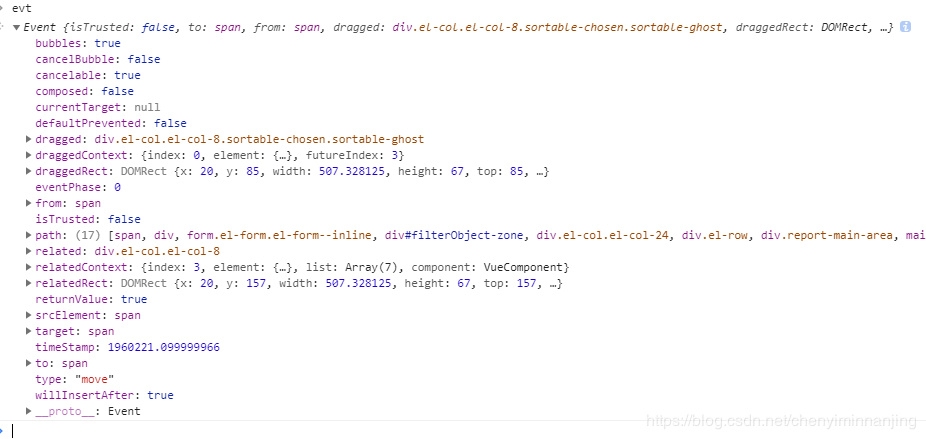
evt為object,他的內容較多。

draggedContext: 被拖拽元素的上下文
index:拖拽元素的指針
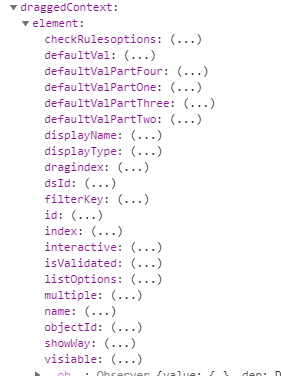
element: 拖拽數據本身
futureIndex: 拖動后的index
element如圖:

這是filters定義的數據本身也就是v-model內容。
relatedContext: 拖入區域的上下文
index: 目標元素的index
element:目標數據本身
list: 拖入的列表
component:目標組件
dragged:被拖拽元素的指向
大概就這些,功能較簡單,但滿足了要求就行。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。