溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在微信小程序中實現頁面下拉刷新和上拉加載功能,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
實現思路:
1.監聽界面的下拉刷新事件和上拉加載事件
bindscrolltolower 監聽上拉加載
bindscrolltoupper 監聽下拉刷新
2.下拉刷新時清空數據列表,并重新請求數據進行界面展示。
3.上拉加載增量請求數據,增量增加數據列表,增量界面展示
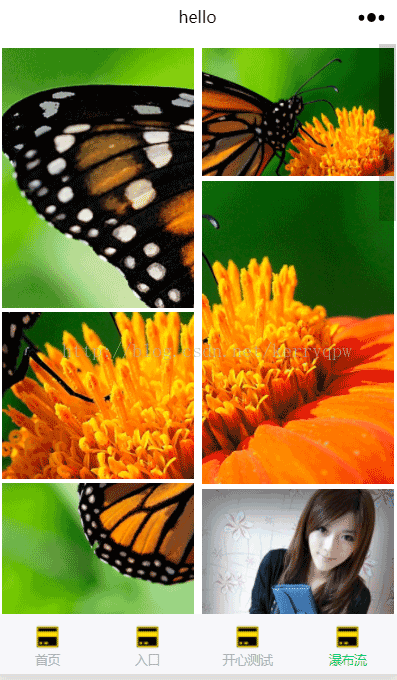
效果圖:

實現代碼:
WaterFall.wxml:
<!--pages/WaterFall/WaterFall.wxml-->
<view >
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view>
<scroll-view scroll-y="true" bindscrolltolower="loadImages" bindscrolltoupper="PullDownRefresh">
<view >
<view class="img_item">
<view wx:for="{{col1}}" wx:key="id">
<image src="{{item.pic}}" ></image>
</view>
</view>
<view class="img_item">
<view wx:for="{{col2}}" wx:key="id">
<image src="{{item.pic}}" ></image>
</view>
</view>
</view>
</scroll-view>WaterFall.js:
let col1H = 0;
let col2H = 0;
Page({
data: {
scrollH: 0,
imgWidth: 0,
loadingCount: 0,
images: [],
col1: [],
col2: []
},
onLoad: function () {
wx.getSystemInfo({
success: (res) => {
let ww = res.windowWidth;
let wh = res.windowHeight;
let imgWidth = ww * 0.48;
let scrollH = wh;
this.setData({
scrollH: scrollH,
imgWidth: imgWidth
});
//加載首組圖片
this.loadImages();
}
})
},
PullDownRefresh:function(){
console.log("頁面下拉2");
},
onShow: function () {
console.log("頁面顯示");
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
console.log("頁面隱藏");
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
console.log("點擊分享");
},
onImageLoad: function (e) {
let imageId = e.currentTarget.id;
let oImgW = e.detail.width; //圖片原始寬度
let oImgH = e.detail.height; //圖片原始高度
let imgWidth = this.data.imgWidth; //圖片設置的寬度
let scale = imgWidth / oImgW; //比例計算
let imgHeight = oImgH * scale; //自適應高度
let images = this.data.images;
let imageObj = null;
for (let i = 0; i < images.length; i++) {
let img = images[i];
if (img.id === imageId) {
imageObj = img;
break;
}
}
imageObj.height = imgHeight;
let loadingCount = this.data.loadingCount - 1;
let col1 = this.data.col1;
let col2 = this.data.col2;
//判斷當前圖片添加到左列還是右列
if (col1H <= col2H) {
col1H += imgHeight;
col1.push(imageObj);
} else {
col2H += imgHeight;
col2.push(imageObj);
}
let data = {
loadingCount: loadingCount,
col1: col1,
col2: col2
};
//當前這組圖片已加載完畢,則清空圖片臨時加載區域的內容
if (!loadingCount) {
data.images = [];
}
this.setData(data);
},
loadImages: function () {
let images = [
{ pic: "../../images/1.png", height: 0 },
{ pic: "../../images/2.png", height: 0 },
{ pic: "../../images/3.png", height: 0 },
{ pic: "../../images/4.png", height: 0 },
{ pic: "../../images/5.png", height: 0 },
{ pic: "../../images/6.png", height: 0 },
{ pic: "../../images/7.png", height: 0 },
{ pic: "../../images/8.png", height: 0 },
{ pic: "../../images/9.png", height: 0 },
{ pic: "../../images/10.png", height: 0 },
{ pic: "../../images/11.png", height: 0 },
{ pic: "../../images/12.png", height: 0 },
{ pic: "../../images/13.png", height: 0 },
{ pic: "../../images/14.png", height: 0 }
];
console.log("dasddasd" + images);
let baseId = "img-" + (+new Date());
for (let i = 0; i < images.length; i++) {
images[i].id = baseId + "-" + i;
}
this.setData({
loadingCount: images.length,
images: images
});
}
})上述就是小編為大家分享的如何在微信小程序中實現頁面下拉刷新和上拉加載功能了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。