溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了微信小程序實現列表下拉刷新上拉加載的具體代碼,供大家參考,具體內容如下
DEMO下載
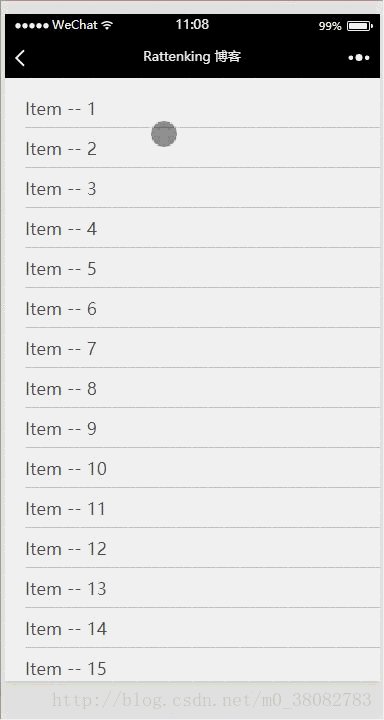
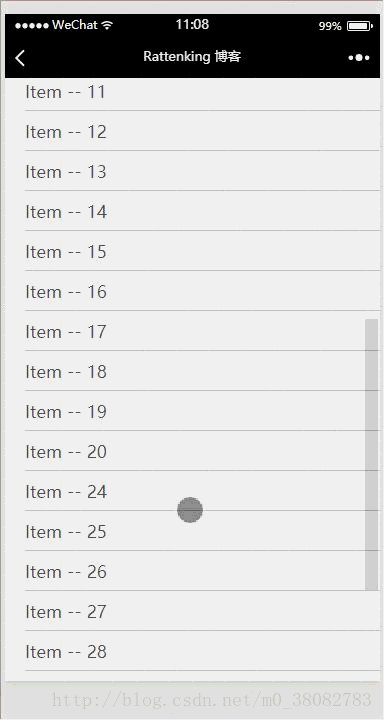
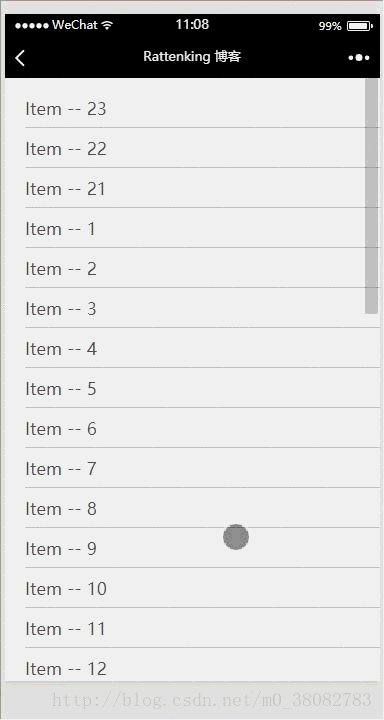
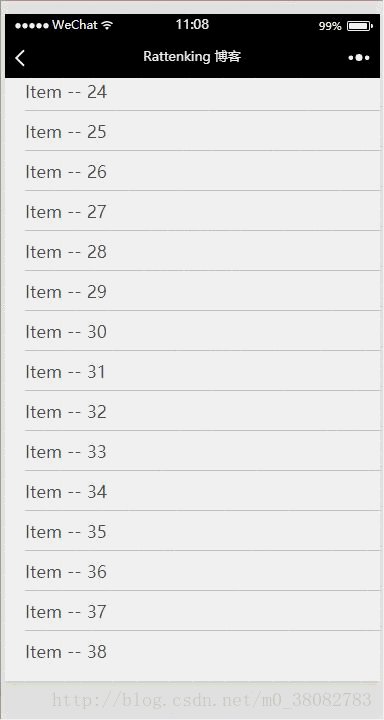
效果圖

原理
利用微信小程序的onPullDownRefresh函數(下拉刷新監聽函數)和onReachBottom函數(上拉加載監聽函數)監聽頁面的下拉和上拉動態,從而對頁面數據進行修改!
頁面配置JSON
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}
WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>
JS
此處用setTimeout模擬請求數據;
加載數據限制三次,調用wx.showToast顯示沒有更多數據。
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模擬請求數據,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 數據成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '沒有更多數據了!',
image: '../../src/images/noData.png',
})
}
}
})
總結
必須在每次數據請求完成后,使用wx.stopPullDownRefresh()停止下拉刷新。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。