您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹新版小程序怎么實現登錄授權,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
小程序自上線以來,官方一直在調整API,因此也出現了一批被廢棄的接口,作為程序員的我們,此時此刻千萬不能為這不斷的變化而感到頭疼,應當與時俱進,不斷的更新自己的知識儲備和應用技能。
首先近期工作中需要做小程序框架升級,升級成美團開源的mpvue框架;然后因為微信小程序API的改版,所以也順便將授權登錄的邏輯重新設計了。
新舊對比:
舊的方法:舊方法wx.getUserInfo按照用戶登錄時,彈出需要授權的彈窗,用戶點擊授權后才能使用。
新方法:Open-data的靈活使用方法,不會讓你直接獲得用戶信息,而是小程序點擊登錄按鈕獲取用戶頭像,就是使用 button 組件,并將 open-type 指定為 getUserInfo 類型,獲取用戶基本信息。
授權登錄的邏輯參考了多個小程序,希望能找到最優的模式。下面會配合代碼詳細講解整個流程。
模式概覽
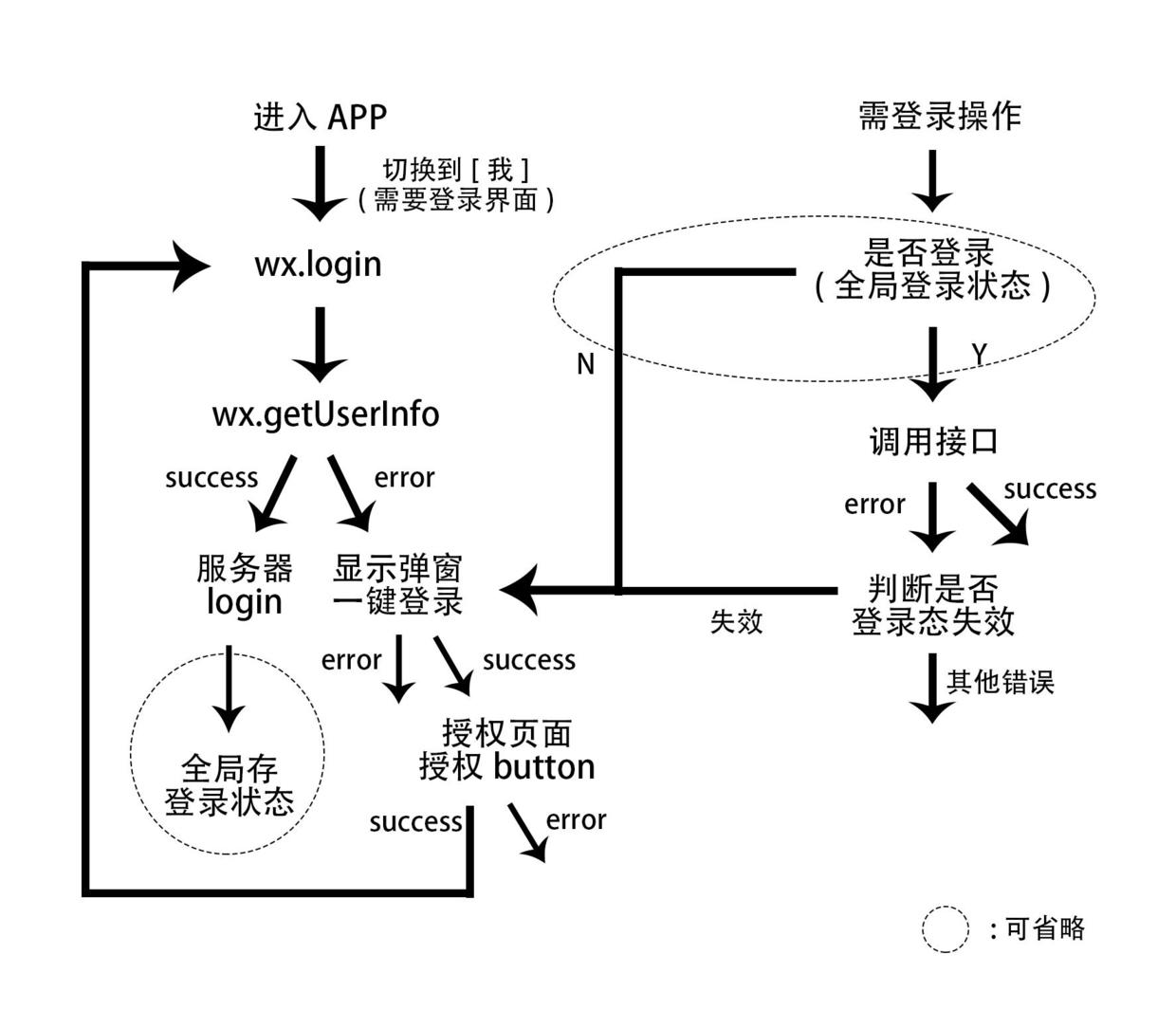
由于微信小程序的改版導致直接彈出授權的登錄方式將逐漸不再支持,受影響的有wx.getUserInfo接口,以及wx.authorize接口傳入scope=”scope.userInfo”的情況。所以需要重新設計一套合適的登錄授權流程。整體流程如下圖:

主動登錄
由于APP中有些頁面默認需要登錄的,如[個人中心]頁面,需要登錄獲取到用戶信息,才能繼續操作。這樣的頁面就需要在每次進入頁面(onShow)時判斷是否授權了。
profile頁面
onShow () {
login(() => {
do something...
})
}關于登錄授權相關的邏輯都可以封裝在handleLogin.js中
handleLogin.js
// 開始login
function login (callback) {
wx.showLoading()
wx.login({
success (res) {
if (res.code) {
// 登錄成功,獲取用戶信息
getUserInfo(res.code, callback)
} else {
// 否則彈窗顯示,showToast需要封裝
showToast()
}
},
fail () {
showToast()
}
})
}
// 獲取用戶信息
function getUserInfo (code, callback) {
wx.getUserInfo({
// 獲取成功,全局存儲用戶信息,開發者服務器登錄
success (res) {
// 全局存儲用戶信息
store.commit('storeUpdateWxUser', res.userInfo)
postLogin(code, res.iv, res.encryptedData, callback)
},
// 獲取失敗,彈窗提示一鍵登錄
fail () {
wx.hideLoading()
// 獲取用戶信息失敗,清楚全局存儲的登錄狀態,彈窗提示一鍵登錄
// 使用token管理登錄態的,清楚存儲全局的token
// 使用cookie管理登錄態的,可以清楚全局登錄狀態管理的變量
store.commit('storeUpdateToken', '')
// 獲取不到用戶信息,說明用戶沒有授權或者取消授權。彈窗提示一鍵登錄,后續會講
showLoginModal()
}
})
}
// 開發者服務端登錄
function postLogin (code, iv, encryptedData, callback) {
let params = {
code: code,
iv: iv,
encryptedData: encryptedData
}
request(apiUrl.postLogin, params, 'post').then((res) => {
if (res.code == 1) {
wx.hideLoading()
// 登錄成功,
// 使用token管理登錄態的,存儲全局token,用于當做登錄態判斷,
// 使用cookie管理登錄態的,可以存任意變量當做已登錄狀態
store.commit('storeUpdateToken', res.data.token)
callback && callback()
} else {
showToast()
}
}).catch((err) => {
showToast()
})
}
// 顯示toast彈窗
function showToast (content = '登錄失敗,請稍后再試') {
wx.showToast({
title: content,
icon: 'none'
})
}到此為止,登錄就算完成了。不管使用token還是cookie都可以,都能有正常的登錄態了,可以執行后續操作。
整個流程是 wx.login => wx.getUserInfo => 開發者服務器登錄postLogin。
調用接口
某些頁面默認不需要登錄,但某些用戶操作事件是需要登錄狀態的,所以一者可以判斷全局存儲的登錄狀態管理的變量,如果為false,那么直接可以彈窗提示需要一鍵登錄。二者如果全局狀態為true,則調用接口看接口返回的code是否是未登錄狀態(此情況一般來說是登錄態過期),未登錄的話也彈窗提示需要一鍵登錄。
某頁面(需登錄的用戶操作)
getPlayer () {
// 判斷全局是否有登錄狀態,如果沒有直接彈窗提示一鍵登錄
isLogin(() => {
let params = {
token: this.token
}
request(apiUrl.getPlayer, params).then((res) => {
// TODO: 刪除打印
if (res.code === 1) {
store.commit('storeUpdateUser', res.data.player_info)
} else {
// 獲取失敗了,如果是code是未登錄,則去登錄,然后執行回調函數this.getPlayer
// 如果code不是未登錄,直接彈窗報錯誤信息
handleError(res, this.getPlayer)
}
}).catch((err) => {
handleError(err)
})
})
}handleLogin.js
// 判斷是否登錄
function isLogin (callback) {
let token = store.state.token
if (token) {
// 如果有全局存儲的登錄態,暫時認為他是登錄狀態
callback && callback()
} else {
// 如果沒有登錄態,彈窗提示一鍵登錄
showLoginModal()
}
}
// 接口調用失敗處理,
function handleError (res, callback) {
// 規定-3041和-3042分別代表未登錄和登錄態失效
if (res.code == -3041 || res.code == -3042) {
// 彈窗提示一鍵登錄
showLoginModal()
} else if (res.msg) {
// 彈窗顯示錯誤信息
showToast(res.msg)
}
}到此為止,需要登錄的用戶操作就可以處理了。如果全局登錄狀態變量為true,先去調用接口,根據返回的信息是否是未登錄再處理。
彈窗提示
由于微信小程序授權的接口wx.getUserInfo和wx.authorize中scope 為 “scope.userInfo” ,新版中調用這兩個API是不會主動觸發彈出授權窗口的。需要使用<button open-type="getUserInfo"></button>方法。
上面代碼中多處出現的showLoginModal是用于顯示一鍵登錄的。如下:
handleLogin.js
// 顯示一鍵登錄的彈窗
function showLoginModal () {
wx.showModal({
title: '提示',
content: '你還未登錄,登錄后可獲得完整體驗 ',
confirmText: '一鍵登錄',
success (res) {
// 點擊一鍵登錄,去授權頁面
if (res.confirm) {
wx.navigateTo({
url: '授權登錄頁面地址',
})
}
}
})
}關于授權登錄,我們做了一個專門的頁面處理,此處的button為<button type="primary" v-if="canIUse" open-type="getUserInfo" @getuserinfo="getUserInfo">微信登錄</button>。如下:

getUserInfo (e) {
if (e.target.userInfo) {
// 點擊Button彈窗授權,如果授權了,執行login
// 因為Login流程中有wx.getUserInfo,此時就可以獲取到了
login(() => {
// 登錄成功后,返回
wx.navigateBack()
})
}
}以上是“新版小程序怎么實現登錄授權”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。