您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
搭建環境
1.安裝Express
按鍵:Windows+R=>輸入cmd,打開命令行,輸入
npm install -g express@3
我們需要用全局模式安裝Express,因為只有這樣,我們才能在命令行中使用它
注意:這里我只選用Express 3.x版本,要是你對Express3x版本熟悉了的話,你只需看一下Migrating from 3.x to 4.x 的文檔即可過渡到Express 4.x
2.新建一個工程
繼續打開命令行,輸入
express -e murenziwei
注意:Express 3.x中使用ejs時不再是-t ejs,而是-e,可以輸入express -h查看
繼續輸入:(路徑切換到文件夾murenziwei)
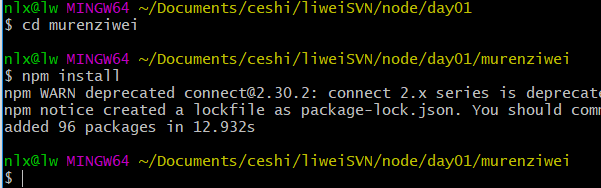
cd murenziwei
繼續輸入:(安裝所需模塊)
npm install
如圖所示

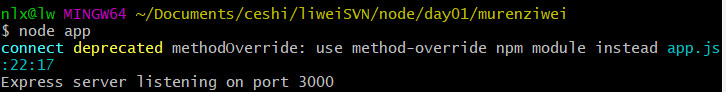
安裝成功后輸入:
node app

在瀏覽器上訪問ocalhost:3000,如圖以下:

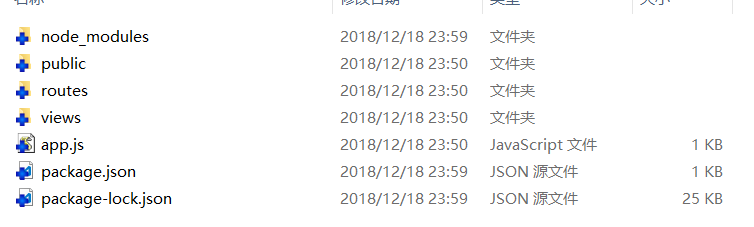
3.項目結構
我們回頭看看生成的項目目錄里面都有什么,打開我們的murenziwei文件夾,如圖

讓我們來看一看,打開app.js,究竟是什么代碼組成?
/*
Module dependencies.
*/
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
這里我們通過require()加載了express,http,path模塊,還有routes文件夾下的index.js和user.js
1.app.set('port', process.env.PORT || 3000):設置端口為process.env.PORT或者3000;
2.app.set('views', path.join(__dirname, 'views')):設置views文件夾為存放視圖文件的目錄,即存放模板文件的地方,__dirname為全局變量,存儲當前正在執行的js所在的目錄;
3.app.set('view engine','ejs'):設置視圖模塊引擎為ejs
4.app.use(express.favicon()):connect內建的中間件,使用默認的favicon圖標,如果想使用自己的圖標,需改為app.use(express.favicon(__dirname+"/public/images/favicon.ico")),這里我們把自定義的favicon.icon放到/public/images文件夾下
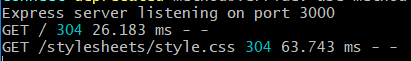
5.app.use(express.logger('dev')):connect內建的中間件,在開發環境下使用,在終端顯示簡單的日志,例如在啟動app.js后訪問localhost:3000,終端會輸出:

如果沒有這一行代碼,不管你怎么刷新頁面,終端都只有一行Express sever listening on port 3000

6.app.use(express.json());
app.use(urlencoded());
用來解析請求體,支持application/json,application/x-www-form-urlencoded
7.app.use(express.methodOverride()):connect內建的中間件,可以協助處理POST請求,偽裝成 PUT,DELETE和其它HTTP方法
8.app.use(app.router):調用路由解析的規則
9.app.use(express.static(path.join(__dirname, 'public'))):connect內創建的中間件,將根目錄下的public文件夾設置為存放images,css,js等靜態文件的目錄
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
此段代碼可理解為:配置開發環境下的錯誤處理,輸出錯誤信息
10.app.get('/', routes.index):路由控制器,如果用戶訪問/(主頁),則由routes.index來處理,routes/index.js的內容如下:
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
通過exports.index導出index函數接口,app.get('/',routes.index)相當于:
app.get("/",function(res,rep){
res.render("index",{title:"Express"});
})
解釋一下上行的res.render("index",{title:"Express"}):使用ejs模板引擎解析views/index.ejs(因為我們之前通過app.set("views",__dirname+"/views")設置了模板文件默認存儲在views文件夾下),并傳入一個對象,這個對象只有一個title屬新,它的值為字符串Express,即用字符串Express替換views/index.ejs中所有的title變量,這就是我們所說的渲染視圖,或者說渲染模板。
11.
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
這段代碼可以這樣理解:創建http服務器并監聽3000端口,創建成功后,終端顯示如下

然后我們就可以在瀏覽器中訪問localhost:3000了
最后總結一下我所講的知識點:如何創建一個node項目并啟動它,了解了項目的大體結構。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。