溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript基于數組實現的棧與隊列操作。分享給大家供大家參考,具體如下:
棧數據結構:
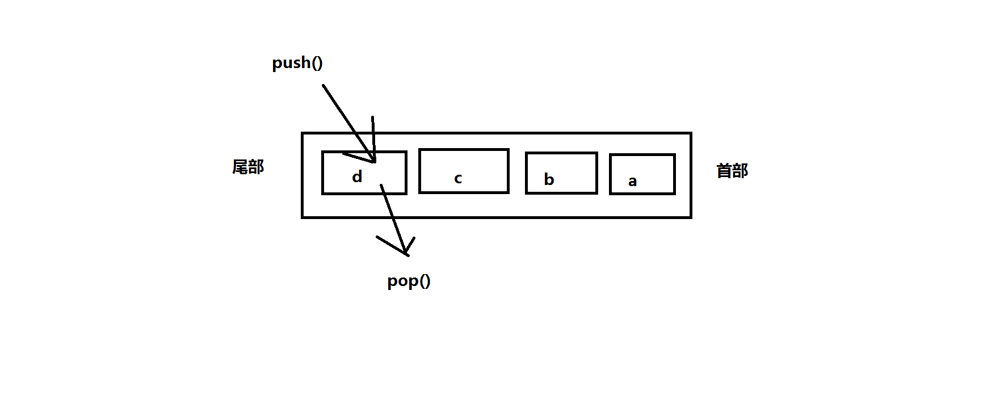
1、 后進先出 隊列在列表的尾端添加項,從列表的尾端移除項
隊列圖:

實現代碼:
var colors = ["red","blue"];
colors.push("brown"); //從隊列尾部添加一項
console.log(colors);//[ 'red', 'blue', 'brown' ]
var item =colors.pop(); //從隊列尾部移出一項
console.log(colors);//[ 'red', 'blue' ]
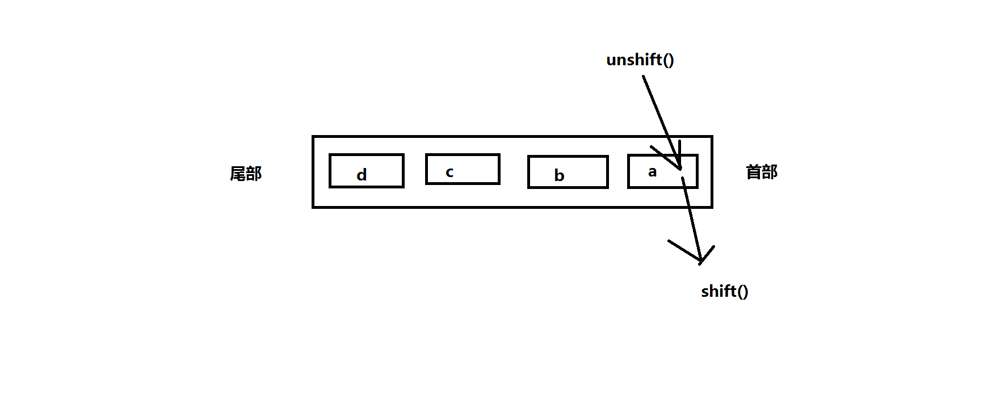
2. 后進先出 隊列在列表的首端添加項,從列表的首端移除項
隊列圖:

實現代碼:
var colors=["red","blue"];
colors.unshift("green"); //從隊列的前端添加一項
console.log(colors);//[ 'green', 'red', 'blue' ]
colors.shift(); //從隊列的前端移除一項
console.log(colors);//[ 'red', 'blue' ]
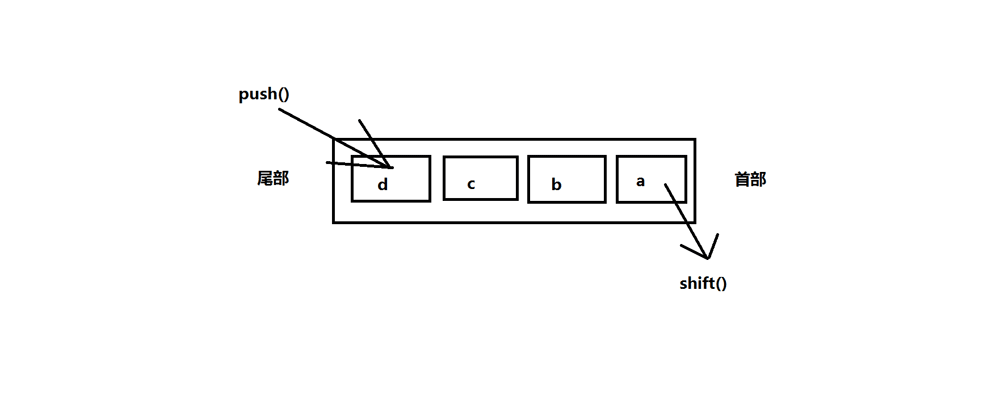
3. 先進先出 隊列在列表的末端添加項,從列表的首端移除項
隊列圖:

實現代碼:
var colors=new Array();
var count=colors.push("red","green"); //從隊列尾部推入兩項
console.log(count);//2
var count=colors.push("black"); //從隊列尾部推入另一項
console.log(colors);//[ 'red', 'green', 'black' ]
console.log(count);//3
var item=colors.shift(); //取得隊列的第一項
console.log(item);//red
console.log(colors);//[ 'green', 'black' ]
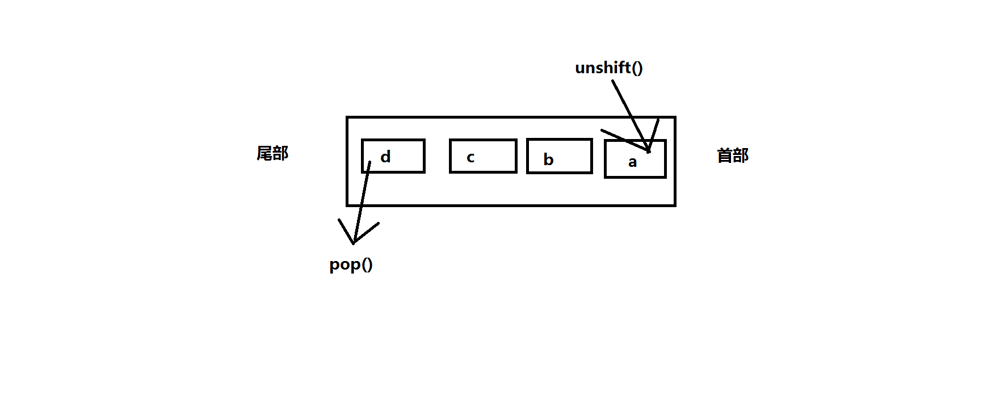
4. 先進先出 隊列在列表的首端添加項,從列表的尾端移除項
隊列圖:

實現代碼:
var colors=new Array(); //創建一個數組
var count=colors.unshift("red","green"); //從隊列首部添加兩項
console.log(colors);//[ 'red', 'green' ]
count =colors.unshift("black"); //從隊列首部添加另一項
console.log(colors);//[ 'black', 'red', 'green' ]
var item=colors.pop(); //從隊列尾部移出一項
console.log(colors);//[ 'black', 'red' ]
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數據結構與算法技巧總結》、《JavaScript數學運算用法總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。