溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
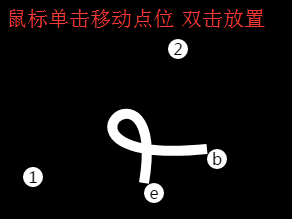
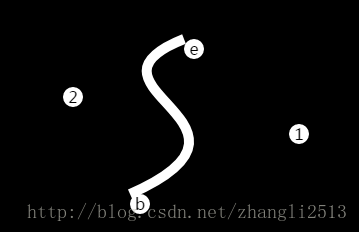
簡單描述:頁面上有四個點,鼠標拖動四個點的位置來改變貝塞爾曲線的形狀,雙擊放置點位
效果圖:



代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html{overflow: hidden;}
* {padding: 0;margin: 0;}
#box {background-color: #000000;}
.point {
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50%;
position: absolute;
left: 100px;
top:200px;
text-align: center;
line-height: 20px;
}
</style>
</head>
<body>
<canvas id="box"></canvas>
<div class="point startPoint">b</div>
<div class="point endPoint">e</div>
<div class="point point1">1</div>
<div class="point point2">2</div>
<script src="js/max.js"></script>
</body>
</html>
js:
/**
* Created by Administrator on 2017/8/11.
* js/max.js
*/
(function () {
var curEle = null;
var startPointView = document.querySelector(".startPoint");
var endPointPointView = document.querySelector(".endPoint");
var point1View = document.querySelector(".point1");
var point2View = document.querySelector(".point2");
var context = null;
function init() {
var canvasEle = document.querySelector("#box");
canvasEle.width = innerWidth;
canvasEle.height = innerHeight;
//實時監聽網頁大小
window.onresize = function () {
canvasEle.width = innerWidth;
canvasEle.height = innerHeight;
};
context = canvasEle.getContext("2d");
context.strokeStyle = "white";
context.lineWidth = 10;
//貝塞爾曲線簡單用法
context.beginPath();
context.moveTo(300,300);
context.bezierCurveTo(500,200,600,250,600,600);
context.stroke();
//循環獲取四個點的數組
for(var i=0;i<4;i++){
addEvent([startPointView,endPointPointView,point1View,point2View][i]);
}
//鼠標雙擊移除鼠標滑動事件 放下拖動的點
document.ondblclick = function () {
document.removeEventListener("mousemove",move);
};
}
//鼠標按下拖動
function addEvent(ele) {
ele.onmousedown = function () {
curEle = this;
document.addEventListener("mousemove",move);
};
}
//獲取拖動位置并繪制貝塞爾曲線
function move(event) {
curEle.style.left = event.pageX+"px";
curEle.style.top = event.pageY+"px";
context.clearRect(0,0,innerWidth,innerHeight);
context.beginPath();
context.moveTo(getLeft(startPointView),getTop(startPointView));
context.bezierCurveTo(getLeft(point1View),getTop(point1View),getLeft(point2View),getTop(point2View),getLeft(endPointPointView),getTop(endPointPointView));
context.stroke();
}
function getLeft(ele) {
return parseInt(ele.style.left);
}
function getTop(ele) {
return parseInt(ele.style.top);
}
init();
})();
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。