您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用jQuery怎么自定義一個輪播圖功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
實現思路:
1.布局
通過疊羅漢方式將圖片展示區、上一張下一張點擊區,指示燈展示區層疊顯示
主畫布wrap層在最低層,其次是圖片展示區,上一張下一張點擊區覆蓋圖片展示區,
指示燈展示區覆蓋圖片展示區。
2.CSS樣式
將wrap層相對布局,圖片展示區、上一張下一張點擊區、指示燈展示區層設置為絕對布局。
wrap層作為包涵體,對圖片展示區、上一張下一張點擊區、指示燈展示區層進行層疊布局。
通過display:flex設置盒子彈性布局對指示燈展示區層進行居中排列
通過display:block和dispaly:inline-block講行級元素轉換成塊級元素
3.js
(1)web界面渲染后,開啟圖片從左向右切換的定時器
(2)鼠標移入輪播器后關閉定時器,鼠標移除輪播器后,開啟定時器。
(3).點擊上一張,關閉定時器,圖片從右向左移動一張,鼠標移開上一張,開啟定時器。
(4).點擊下一張,關閉定時器,圖片從坐向右移動一張,鼠標移開下一張,開啟定時器。
(5).鼠標移入到指示燈,關閉定時器,圖片切換到指示燈所指示的位置,鼠標移開指示燈,開啟定時器。
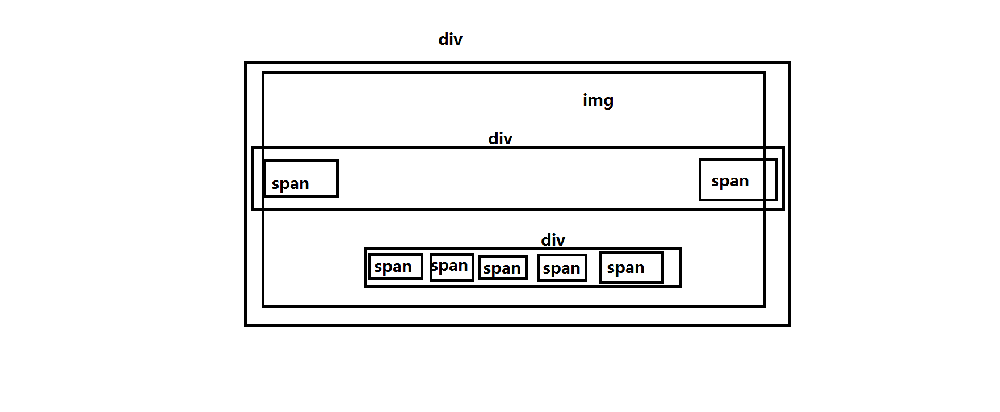
布局圖:

實現代碼:
shufflingfigure.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>輪播圖</title> <meta name="keywords" content="輪播圖,banner" > <meta name="description" content="自定義輪播圖"> <link type="text/css" rel="stylesheet" href="css/shufflingfigure.css" rel="external nofollow" > <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="js/shufflingfigure.js"></script> </head> <body> <div id="wrap" > <!--圖片區域--> <div class="pic"> <img src="http://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/Guardians-of-the-Galaxy-Poster-High-Res.jpg"> <img src="http://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/Blade-Runner-poster-art-Harrison-Ford.jpg"> <img src="http://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/2017_alien_covenant_4k-5120x2880-1920x1080.jpg"> <img src="http://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/robocop-1987-wallpaper-2.jpg"> <img src="http://demo.jb51.net/js/2018/html5-css3-3d-img-flash-codes/images/sJALsDXak4EehSg2F2y92rt5hPe.jpg"> </div> <!--左右按鈕--> <div class="btn"> <span class="prev"><</span> <span class="next">></span> </div> <!--小圓點--> <div class="lib"> <span class="on" ></span> <span ></span> <span ></span> <span ></span> <span ></span> </div> </div> </body> </html>
shufflingfigure.css:
*{
margin: 0;
padding: 0;
}
#wrap{
position: relative;
width:600px ;
height: 260px;
margin: 50px auto;
}
#wrap .pic{
width: 600px;
height: 260px;
position: relative;
cursor: pointer;
}
#wrap .pic img{
position:absolute;
width:600px ;
height: 260px;
}
#wrap .btn span{
position: absolute;
top: 50%;
display: block;
width: 50px;
height: 90px;
margin-top: -45px;
background: rgba(0,0,0,.5);
font-size: 20px;
text-align: center;
line-height: 90px; /*設置垂直居中*/
cursor: pointer;
}
#wrap .btn span.next{
position: absolute;
right: 0;
}
#wrap .lib{
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -65px;
display: flex; /*彈性盒子模型*/
flex-direction: row; /*主軸為行*/
justify-content:space-between;/*主軸方向排列方式*/
align-items: center; /*輔軸方向排列方式*/
width:130px ;
height: 30px;
background: rgba(0,0,0,.5);
}
#wrap .lib span {
display: block;
width: 10px;
height: 10px;
background: #fff;
margin: 5px;
border-radius: 50%; /*設置圓角設置圓形*/
cursor: pointer;
}
#wrap .lib span.on{
background: red;
}shufflingfigure.js:
/**
* Created by Administrator on 2017/4/6.
*/
window.onload=function () {
/**定義*/
/*點擊 下一張按鈕 被點擊的時候 圖片進行切換 小圓點切換*/
var $pic=$(".pic"); /*獲取圖片點擊區域*/
var $next=$(".next");/*獲取下一張的按鈕*/
var $prev=$(".prev");/*獲取上一張的按鈕*/
var $img=$(".pic img"); /*獲取pic下所有的img*/
var $lib=$(".lib span"); /*獲取所有的小圓點*/
var index=0; //定義當前圖片下標
var length=$img.length; //圖片個數
//圖片從左向右切換
function changeImage() {
index++;
index=index%length;
$img.eq(index).fadeIn(300).siblings().fadeOut(300);
$lib.eq(index).addClass('on').siblings().removeClass('on');
}
//圖片從右向左切換
function changeImageRighttoLeft() {
index--;
index=index<0?length:index;
$img.eq(index).fadeIn(300).siblings().fadeOut(300);
$lib.eq(index).addClass('on').siblings().removeClass('on');
}
//開啟圖片從左向右切換定時器
var intervalHandle = setInterval(changeImage,2000);
/**邏輯*/
//下一張點擊時圖片向右移動一張
$next.click(function () {
clearInterval(intervalHandle);
changeImage();
})
//下一張移除焦點時開啟定時器
$next.hover(function () {
},function () {
clearInterval(intervalHandle);
intervalHandle = setInterval(changeImage,2000);
});
//上一張點擊時圖片向左移動一張
$prev.click(function () {
clearInterval(intervalHandle);
changeImageRighttoLeft();
})
//上一張移除焦點時開啟定時器
$prev.hover(function () {
},function () {
clearInterval(intervalHandle);
intervalHandle = setInterval(changeImage,2000);
});
$lib.hover(function () {/*移入小圓點上*/
//關閉圖片切換定時器
clearInterval(intervalHandle);
index=$(this).index();
$img.eq(index).fadeIn(300).siblings().fadeOut(300);
$lib.eq(index).addClass('on').siblings().removeClass('on');
},function () {
intervalHandle = setInterval(changeImage,2000);
});
$pic.hover(function () {
clearInterval(intervalHandle);
},function () {
intervalHandle = setInterval(changeImage,2000);
});
//圖片點擊事件
$pic.click(function () {
alert("index:"+index);
});
}上述內容就是使用jQuery怎么自定義一個輪播圖功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。