您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了jQuery+vue.js實現的多選下拉列表功能。分享給大家供大家參考,具體如下:
其實就是實現一個多選下拉列表,然后將選中的選項顯示到相應的位置;
因為主要是jQuery選中行為的實現,所以,樣式結構就不多說啦,直接貼代碼啦:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/vue/1.0.14/vue.js"></script>
<title>多選下拉</title>
</head>
<body>
<div class="zj-div">
<div class="btn">全部級別</div>
<ul>
<li class='list' v-for="item in myData">{{item}}</li>
</ul>
</div>
</body>
</html>
li表單我這里利用了vue進行了簡單的的雙向數據綁定,哈哈哈 也是很偷懶啦
*{
padding: 0px;
margin: 0px;
}
.zj-div{
position: relative;
left: 50px;
top: 50px;
}
.btn,li{
width: 200px;
height: 50px;
border: 1px solid #01bfda;
border-radius: 15px;
background: #000d16;
color:white;
line-height: 50px;
text-align: center;
font-size: 18px;
}
ul {
display: none;
width: 220px;
}
li {
list-style: none;
}
li:hover{
cursor: pointer;
background: #535a5c;
}
li[check="true"] {
background: #01bfda;
}
有一點需要注意的是,因為要實現多選,我想的是,選中的項與未選中的項通過不同的背景顏色進行區分;
所以就綁定了check屬性,當check='true'時,背景顏色不同;
下面就是重點啦,畫圈圈~~~
真的完全是利用自己的“強大”邏輯思維實現的,哈哈哈,也是很冗余啦~
因為不想直接引用組件,所以心血來潮就自己動手了,代碼中估計都能看出我的思考過程了吧~~~~
可以說是很費勁了,奈何因為方法不熟悉加上不太了解如何優化,用的最笨的方法-----根據最后要達到的目標,考慮會出現的情況,完成的最初的版本但也是最好理解的版本(雖然我都嫌棄有點長):
new Vue({
el:".zj-div",
data:{
myData:["全部級別","一級","二級","三級"],
}
})
$(document).ready(function(){
var len = $('ul').children('li').length;
$('.btn').click(function(e) {
$('ul').slideToggle();
e.stopPropagation();
}); //點擊.btn實現ul的收放
$(document).not($('.list')).click(function(e){
$('ul').slideUp();
}) //.not方法就是除去當前這個元素
//點擊頁面除了li的其他部分時,ul收起
for(let i = 0; i < len; i++){
var firstAll = $('ul').children().first();
var arr = []; //為綁定.btn的值創建一個數組
$('li').eq(i).click(function(e){
e.stopPropagation(); //因為事件冒泡機制,一定要注意取消時間冒泡
if($(this).attr('check')!=="true"){
if($(this).text()=="全部級別"){ //如果當前點擊的是“全部級別”,則所有的li背景都改變
$(this).attr('check','true');
$(this).siblings().attr('check',"true");
// arr.push($(this).text());
$('.btn').text($(this).text());
arr = ["一級","二級","三級"];
//此時.btn顯示"全部級別"
}else{
$(this).attr('check','true'); //如果當前點擊的li是其他的,則當前li背景改變
if(arr.includes($(this).text())){
$('.btn').text(arr); //分情況討論此時.btn應該如何顯示
}else{ //注意結合arr
arr.push($(this).text());
$('.btn').text(arr);
}
}
if($(this).text()!=="全部級別"&&firstAll.next().attr('check')=='true'&&firstAll.next().next().attr('check')=='true'&&firstAll.next().next().next().attr('check')=='true'){
$('ul').children().first().attr('check','true');
$('.btn').text($('ul').children().first().text());
} //if判斷語句,我覺得肯定有其他的方法,我這個簡直太簡單粗暴了,可是我還沒想到...
//這是我們應該考慮的一種情況,當其他幾項全選時,"全部級別"應該默認被選中
}else{
if($(this).text()=="全部級別"){ //同理,當當前元素被選中,再被點擊時要取消選中
$(this).attr('check','false');
$(this).siblings().attr('check',"false");
$('.btn').text($(this).text()); //注意此時,雖然.btn顯示為"全部級別"
arr = []; //但實際上沒有任何元素被選中,所以arr實際為空
}else{
$(this).attr('check','false');
$('ul').children().first().attr('check','false');
for(var a = 0 ; a < arr.length; a++){
if(arr[a] == $(this).text()){
arr.splice(a,1); //數組方法,刪除索引為a的一個元素
$('.btn').text(arr);
if(arr.length == 0){ //如果arr數據為空,那么.btn顯示"全部級別"
$('.btn').text(firstAll.text())
}
}
}
}
}
})
}
})
見解也就添加到注釋里面啦~~哈哈哈 反正也是自己看 吼吼吼~~~
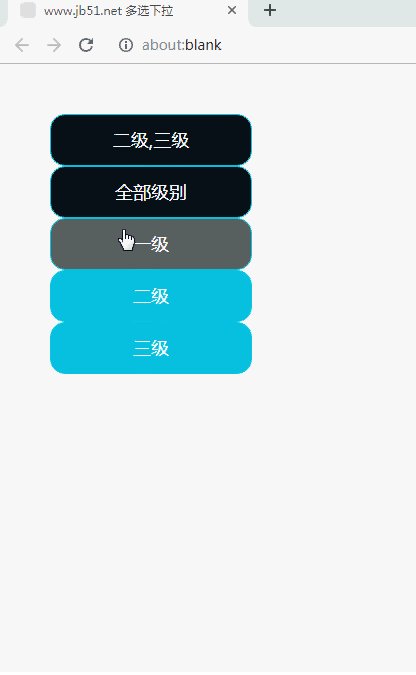
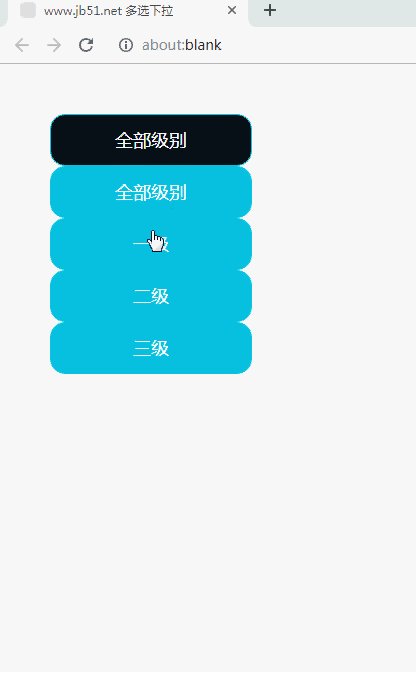
好啦 效果圖:

慢慢的學習下來,我算是真的發現,好多東西,在真正動手前總覺得好像蠻簡單,可一旦入坑,就會陷入長久的困惑......
去做的過程中,總會發現新的問題~~~所以 我就記一下,免得下次又有同樣的需求,我又要重新思考 哈哈哈哈 也是很偷懶啦~~~畢竟 嗯 記憶力太差
That`s all~~
Happy Ending!!!
這里再給出一個完整示例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/vue/1.0.14/vue.js"></script>
<title>www.jb51.net 多選下拉</title>
<style>
*{
padding: 0px;
margin: 0px;
}
.zj-div{
position: relative;
left: 50px;
top: 50px;
}
.btn,li{
width: 200px;
height: 50px;
border: 1px solid #01bfda;
border-radius: 15px;
background: #000d16;
color:white;
line-height: 50px;
text-align: center;
font-size: 18px;
}
ul {
display: none;
width: 220px;
}
li {
list-style: none;
}
li:hover{
cursor: pointer;
background: #535a5c;
}
li[check="true"] {
background: #01bfda;
}
</style>
</head>
<body>
<div class="zj-div">
<div class="btn">全部級別</div>
<ul>
<li class='list' v-for="item in myData">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:".zj-div",
data:{
myData:["全部級別","一級","二級","三級"],
}
})
$(document).ready(function(){
var len = $('ul').children('li').length;
$('.btn').click(function(e) {
$('ul').slideToggle();
e.stopPropagation();
}); //點擊.btn實現ul的收放
$(document).not($('.list')).click(function(e){
$('ul').slideUp();
}) //.not方法就是除去當前這個元素
//點擊頁面除了li的其他部分時,ul收起
for(let i = 0; i < len; i++){
var firstAll = $('ul').children().first();
var arr = []; //為綁定.btn的值創建一個數組
$('li').eq(i).click(function(e){
e.stopPropagation(); //因為事件冒泡機制,一定要注意取消時間冒泡
if($(this).attr('check')!=="true"){
if($(this).text()=="全部級別"){ //如果當前點擊的是“全部級別”,則所有的li背景都改變
$(this).attr('check','true');
$(this).siblings().attr('check',"true");
// arr.push($(this).text());
$('.btn').text($(this).text());
arr = ["一級","二級","三級"];
//此時.btn顯示"全部級別"
}else{
$(this).attr('check','true'); //如果當前點擊的li是其他的,則當前li背景改變
if(arr.includes($(this).text())){
$('.btn').text(arr); //分情況討論此時.btn應該如何顯示
}else{ //注意結合arr
arr.push($(this).text());
$('.btn').text(arr);
}
}
if($(this).text()!=="全部級別"&&firstAll.next().attr('check')=='true'&&firstAll.next().next().attr('check')=='true'&&firstAll.next().next().next().attr('check')=='true'){
$('ul').children().first().attr('check','true');
$('.btn').text($('ul').children().first().text());
} //if判斷語句,我覺得肯定有其他的方法,我這個簡直太簡單粗暴了,可是我還沒想到...
//這是我們應該考慮的一種情況,當其他幾項全選時,"全部級別"應該默認被選中
}else{
if($(this).text()=="全部級別"){ //同理,當當前元素被選中,再被點擊時要取消選中
$(this).attr('check','false');
$(this).siblings().attr('check',"false");
$('.btn').text($(this).text()); //注意此時,雖然.btn顯示為"全部級別"
arr = []; //但實際上沒有任何元素被選中,所以arr實際為空
}else{
$(this).attr('check','false');
$('ul').children().first().attr('check','false');
for(var a = 0 ; a < arr.length; a++){
if(arr[a] == $(this).text()){
arr.splice(a,1); //數組方法,刪除索引為a的一個元素
$('.btn').text(arr);
if(arr.length == 0){ //如果arr數據為空,那么.btn顯示"全部級別"
$('.btn').text(firstAll.text())
}
}
}
}
}
})
}
})
</script>
</body>
</html>
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun運行上述代碼,測試運行效果。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery操作json數據技巧匯總》、《jQuery擴展技巧總結》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。