溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何實現單選和多選功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
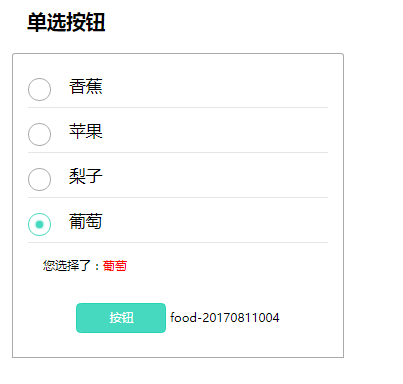
vue實現單選和多選功能的具體代碼,具體內容如下復制代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta>
<title>Document</title>
<script src="../vue.js"></script>
<style>
ul, li {
list-style-type: none;
}
* {
margin: 0;
padding: 0;
}
.border-1px {
position: relative;
}
.border-1px:after {
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
border-top: 1px solid rgba(7, 17, 27, .1);
content: ' ';
}
@media (-webkit-min-device-pixel-ratio: 1.5),(min-device-pixel-ratio: 1.5) {
.border-1px::after {
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
@media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio: 2) {
.border-1px ::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
#example {
margin: 20px;
}
h4 {
font-size: 26px;
margin-left: 20px;
height: 60px;
}
.self-radio {
display: none;
}
.self-radio + label {
-webkit-appearance: none;
background-color: #fff;
border: 1px solid #aaa;
border-radius: 50px;
display: inline-block;
position: relative;
width: 30px;
height: 30px;
box-sizing: border-box;
}
.self-radio:checked + label {
border: 1px #47d9bf solid;
}
.self-radio:checked + label:after {
position: absolute;
top: 9px;
left: 9px;
content: ' ';
width: 10px;
height: 10px;
border-radius: 50px;
background: #47d9bf;
box-shadow: 0px 0px 5px 0px #47d9bf;
}
.check-area {
display: inline-block;
width: 400px;
padding: 12px 20px;
border: 1px solid #aaa;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
li {
height: 60px;
}
li .self-radio + label {
vertical-align: middle;
}
li span {
margin-left: 20px;
display: inline-block;
line-height: 60px;
font-size: 22px;
}
p {
height: 60px;
line-height: 60px;
margin-left: 20px;
}
p span {
color: #f00;
}
.btn {
margin: 20px auto;
width: 100%;
text-align: center;
}
.btn button {
width: 120px;
height: 40px;
line-height: 30px;
font-size: 16px;
color: #fff;
background: #47d9bf;
border: 1px #23d5b6 solid;
border-radius: 6px;
text-align: center;
outline: none;
}
.btn button:hover {
background: #23d5b6;
}
</style>
</head>
<body>
<div id="example">
<h4>單選按鈕</h4>
<div class="check-area" v-show="items.length!=0">
<ul>
<li class="border-1px" v-for="(item,index) in items">
<input class="self-radio" type="radio"
:id="'radio-'+item.id"
:data-id="'food-'+item.id" name="radio"
:checked="index==0"
:value="item.value"
v-model="checkValue">
<label :for="'radio-'+item.id" @click="setCheckValue(item)"></label>
<span>{{item.value}}</span>
</li>
</ul>
<p>您選擇了:<span>{{checkValue}}</span></p>
<div class="btn">
<button @click="showCheck(checkId)">按鈕</button>
<span>{{checkId}}</span>
</div>
</div>
</div>
<script>
var itemData = [{id: '20170811001', value: '香蕉'},
{id: '20170811002', value: '蘋果'},
{
id: '20170811003',
value: '梨子'
}, {id: '20170811004', value: '葡萄'}]
//itemData = [];
var vm = new Vue({
el: '#example',
data: {
items: '',
checkValue: '',
checkId: ''
},
methods: {
init: function () {
},
initData: function () {
var self = this;
self.items = itemData;
if (itemData.length != 0) {
self.checkValue = self.items[0].value;
self.checkId = 'food-' + self.items[0].id
}
},
setCheckValue: function (item) {
this.checkId = 'food-' + item.id;
}
,
showCheck: function () {
console.log(this.checkId)
}
},
mounted: function () {
this.initData();
}
})
</script>
</body>
</html>
vue實現多選功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta>
<title>Document</title>
<script src="../vue.js"></script>
<style>
ul, li {
list-style-type: none;
}
* {
margin: 0;
padding: 0;
}
.border-1px {
position: relative;
}
.border-1px:after {
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
border-top: 1px solid rgba(7, 17, 27, .1);
content: ' ';
}
@media (-webkit-min-device-pixel-ratio: 1.5),(min-device-pixel-ratio: 1.5) {
.border-1px::after {
-webkit-transform: scaleY(0.7);
transform: scaleY(0.7);
}
}
@media (-webkit-min-device-pixel-ratio: 2),(min-device-pixel-ratio: 2) {
.border-1px ::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
#example {
margin: 20px;
}
h4 {
font-size: 26px;
margin-left: 20px;
height: 60px;
}
.self-checkbox {
display: none;
}
.self-checkbox + label {
margin-top: 16px;
-webkit-appearance: none;
background-color: #fff;
border: 2px solid #aaa;
border-radius: 5px;
display: inline-block;
position: relative;
width: 30px;
height: 30px;
box-sizing: border-box;
vertical-align: top;
}
.self-checkbox:checked + label {
border: 2px #47d9bf solid;
}
.self-checkbox:checked + label:after {
display: inline-block;
text-align: center;
content: '√';
width: 100%;
height: 30px;
line-height: 26px;
color: #47d9bf;
font-size: 18px;
text-shadow: 0px 0px 5px #47d9bf;
}
.check-area {
display: inline-block;
width: 400px;
padding: 12px 20px;
border: 1px solid #aaa;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
li {
height: 60px;
}
li .self-radio + label {
vertical-align: middle;
}
li span {
margin-left: 20px;
display: inline-block;
line-height: 60px;
font-size: 22px;
}
p {
height: 60px;
line-height: 60px;
margin-left: 20px;
}
p span {
color: #f00;
}
.btn {
margin: 20px auto;
width: 100%;
text-align: center;
}
.btn button {
width: 120px;
height: 40px;
line-height: 30px;
font-size: 16px;
color: #fff;
background: #47d9bf;
border: 1px #23d5b6 solid;
border-radius: 6px;
text-align: center;
outline: none;
}
.btn button:hover {
background: #23d5b6;
}
</style>
</head>
<body>
<div id="example">
<h4>多選按鈕</h4>
<div class="check-area" v-show="items.length!=0">
<ul>
<li class="border-1px" v-for="(item,index) in items">
<input class="self-checkbox" type="checkbox"
:id="'checkbox-'+item.id"
:data-id="'food-'+item.id" name="radio"
:value="item.value"
v-model="checkValues"
@click="setCheckValue($event,item)">
<label :for="'checkbox-'+item.id"></label>
<span>{{item.value}}</span>
</li>
</ul>
<p>您選擇了:<span v-show="checkValues.length">{{filterCheckValues}}</span></p>
<div class="btn">
<button @click="showCheck(checkIds)">按鈕</button>
<span v-show="checkIds.length">{{checkIds}}</span>
</div>
</div>
</div>
<script>
var itemData = [{id: '20170811001', value: '香蕉'},
{id: '20170811002', value: '蘋果'},
{
id: '20170811003',
value: '梨子'
}, {id: '20170811004', value: '葡萄'}]
//itemData = [];
var vm = new Vue({
el: '#example',
data: {
items: '',
checkValues: [],
checkIds: []
},
computed: {
filterCheckValues: function () {
var value = this.checkValues;
var reValue = '';
for (var i = 0; i < value.length; i++) {
reValue += value[i] + '、'
}
reValue = reValue.substring(0, reValue.length - 1)
return reValue;
}
},
methods: {
initData: function () {
var self = this;
self.items = itemData;
if (itemData.length != 0) {
// self.checkValues[0] = self.items[0].value;
// self.checkIds[0] = 'food-' + self.items[0].id;
}
},
setCheckValue: function (ev, item) {
var id = 'food-' + item.id;
if (ev.target.checked) {
this.checkIds.push(id);
} else if (this.checkIds.indexOf(id) > -1) {
this.checkIds.remove(id);
}
}
,
showCheck: function () {
console.log(this.checkIds)
}
},
filter: {},
mounted: function () {
this.initData();
}
})
Array.prototype.remove = function (val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
</script>
</body>
</html>
關于“vue如何實現單選和多選功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。