溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Django項目中模板標簽及模板的繼承與引用
常見模板標簽
{% static %}
{% for x in range(x) %}{% endfor %}
循環的序號{% forloop %}
循環的序號反向排列,從1開始計算,從0開始計算在后面加上0{% forloop.revcounter0 %}
{% if condition1 %}sentence1{% else condition2 %}sentence2{% endif %}
模板標簽url反向解析
視圖函數
def student_detail_view(request,pk):
students = {
1:{'id':1,'name': '小明', 'age': 18, 'sex': '男'},
3:{'id':3,'name': '小花', 'age': 17, 'sex': '女'},
19:{'id':19,'name': '小李', 'age': 18, 'sex': '男'},
100:{'id':100,'name': '小紅', 'age': 18, 'sex': '女'},
}
if pk in students:
student = students[pk]
else:
student = '查無此人'
return render(request,'teacher/student_detail.html',context={'student':student})
url反向解析應用模板
<tbody>
{% for student in students %}
<tr {% if student.sex == '女' %}{% else %}{% endif %}>
<td><a href="{% url 'teacher:student_detail' student.id %}">{{ student.id }}</a></td>
<td>{{ student.name }}</td>
<td>{{ student.age }}</td>
<td>{{ student.sex }}</td>
</tr>
{% endfor %}
</tbody>
學生詳情頁:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
學生詳情頁:
{{ student }}
</body>
</html>
模板的繼承與引用
為什么要有模板的繼承與引用?
學前端的時候寫的頁面比較復雜,每個頁面都有相同的地方。
模板的繼承
首先,新建一個父類頁面。 挖好坑1和坑2。
{% load static %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<!-- 挖坑1,通過模板標簽block來實現模板的繼承與引用 -->
<title>{% block title %}{% endblock %}</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是為了讓 IE8 支持 HTML5 元素和媒體查詢(media queries)功能 -->
<!-- 警告:通過 file:// 協議(就是直接將 html 頁面拖拽到瀏覽器中)訪問頁面時 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- 挖坑2,通過模板標簽block來實現模板的繼承與引用 -->
{% block content %}{% endblock %}
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依賴 jQuery,所以必須放在前邊) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加載 Bootstrap 的所有 JavaScript 插件。你也可以根據需要只加載單個插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
其次,子類頁面的繼承。
{% extends 'teacher/base.html' %}
{% block title %}學生列表{% endblock %}
{% block content %}
<h2>學生列表</h2>
<table class="table">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr {% if student.sex == '女' %}{% else %}{% endif %}>
<td><a href="{% url 'teacher:student_detail' student.id %}">{{ student.id }}</a></td>
<td>{{ student.name }}</td>
<td>{{ student.age }}</td>
<td>{{ student.sex }}</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
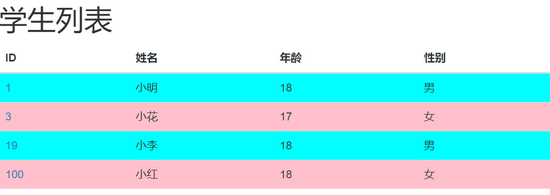
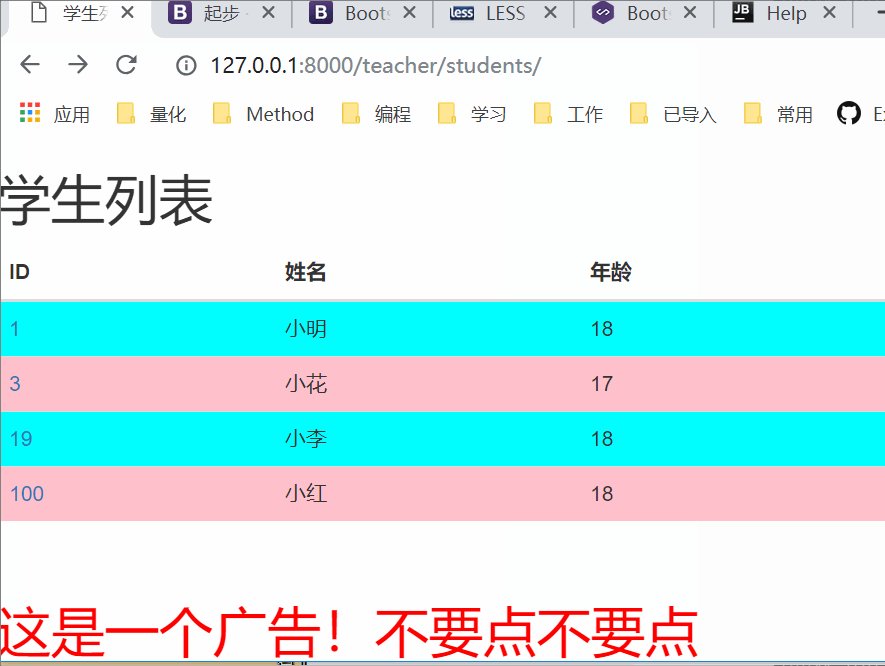
最終效果展示:

Attention:
模板的引用
首先,創建一個被引用的廣告頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
text-decoration: none;
position: fixed;
bottom: 0;
}
</style>
</head>
<body>
<h2><a id="ad">這是一個廣告!不要點不要點</a></h2>
<script>
var h = document.getElementById('ad');
var color = 'blue';
function change_color() {
if(color == 'blue'){
color = 'red';
}else{
color = 'blue';
}
h.style.color = color;
setTimeout('change_color()',500)
}
change_color()
</script>
</body>
</html>
其次,在頁面中引用被引用的頁面。
這里我們是在一個父類頁面中引用的被引用頁面
關鍵代碼是下面的引用語句
{% include 'teacher/ad.html' %}
詳細代碼如下:
{% load static %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<title>{% block title %}Bootstrap{% endblock %}</title>
<!-- 引用廣告頁面! -->
{% include 'teacher/ad.html' %}
<!-- Bootstrap -->
<link rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是為了讓 IE8 支持 HTML5 元素和媒體查詢(media queries)功能 -->
<!-- 警告:通過 file:// 協議(就是直接將 html 頁面拖拽到瀏覽器中)訪問頁面時 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
{% block content %}
{% endblock %}
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依賴 jQuery,所以必須放在前邊) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加載 Bootstrap 的所有 JavaScript 插件。你也可以根據需要只加載單個插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
如果將引用語句加在父類頁面,那么繼承父類頁面的子頁面都會有被引用的頁面效果
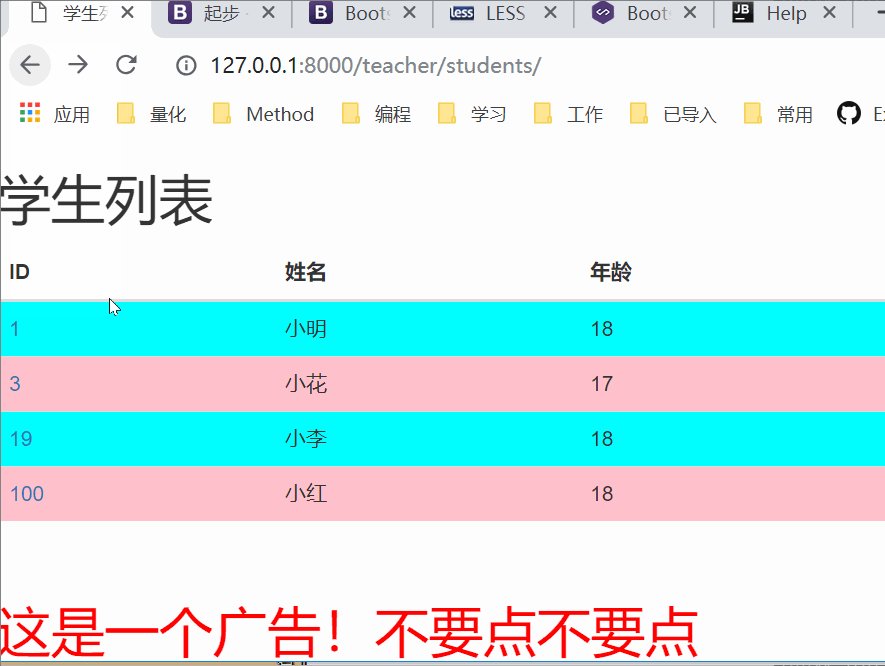
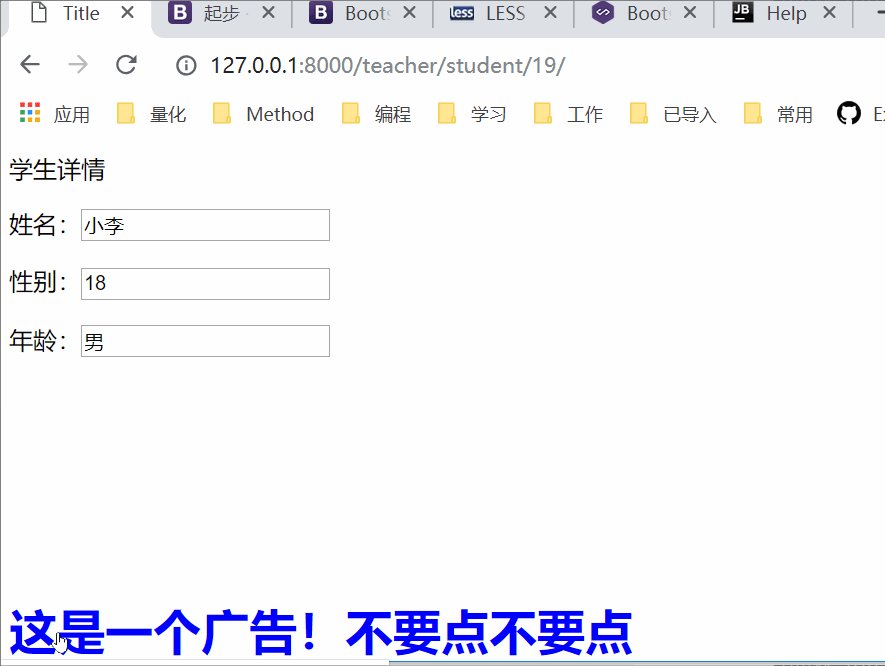
效果展示如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。