您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在vue-cli3中實現分環境打包,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
第一步 : 了解環境變量概念
我們可以根目錄中的下列文件來指定環境變量:
.env # 在所有的環境中被載入 .env.local # 在所有的環境中被載入,但會被 git 忽略 .env.[mode] # 只在指定的模式中被載入 .env.[mode].local # 只在指定的模式中被載入,但會被 git 忽略
環境變量文件只包含環境變量的“鍵=值”對:
FOO=bar VUE_APP_SECRET=secret // 只有VUE_APP_開頭的環境變量可以在項目代碼中直接使用
除了 自定義的VUE_APP_* 變量之外,在你的應用代碼中始終可用的還有兩個特殊的變量:
NODE_ENV - 會是 "development"、"production" 或 "test"中的一個。具體的值取決于應用運行的模式。
BASE_URL - 會和 vue.config.js 中的 publicPath 選項相符,即你的應用會部署到的基礎路徑。
為一個特定模式準備的環境文件的 (例如 .env.production) 將會比一般的環境文件 (例如 .env) 擁有更高的優先級。
模式概念:
模式是 Vue CLI 項目中一個重要的概念。一般情況下 Vue CLI 項目有三個默認模式:
development 模式用于 vue-cli-service serve
production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
test 模式用于 vue-cli-service test:unit
模式不等同于 NODE_ENV,一個模式可以包含多個環境變量。也就是說,每個模式都將 NODE_ENV的值設置為模式的名稱(可重新賦值更改)——比如在 development 模式下 NODE_ENV 的值會被設置為 "development"。
你可以通過為 .env 文件增加后綴來設置某個模式下特有的環境變量。比如,如果你在項目根目錄創建一個名為 .env.development 的文件,那么在這個文件里聲明過的變量就只會在 development 模式下被載入。
你可以通過傳遞 --mode 選項參數為命令行覆寫默認的模式。例如,如果你想要在構建命令中使用開發環境變量,請在你的 package.json 腳本中加入:
"dev-build": "vue-cli-service build --mode development",
環境變量的使用 :
只有以 VUE_APP_ 開頭的變量會被 webpack.DefinePlugin 靜態嵌入到客戶端側的包中(即在項目代碼中使用)。你可以在應用的代碼中這樣訪問它們:
console.log(process.env.VUE_APP_SECRET)
理解指令 , 模式 , 環境變量之間的關系
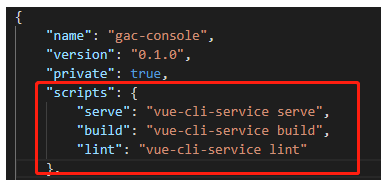
我們在項目中的package.json經常能看見以下這樣的指令

在一個 Vue CLI 項目中,@vue/cli-service 安裝了一個名為 vue-cli-service 的命令。你可以在 npm scripts 中以 vue-cli-service、或者從終端中以 ./node_modules/.bin/vue-cli-service 訪問這個命令。
vue-cli-service serve
用法:vue-cli-service serve [options] [entry]
選項:
--open 在服務器啟動時打開瀏覽器
--copy 在服務器啟動時將 URL 復制到剪切版
--mode 指定環境模式 (默認值:development)
--host 指定 host (默認值:0.0.0.0)
--port 指定 port (默認值:8080)
--https 使用 https (默認值:false)
vue-cli-service build
用法:vue-cli-service build [options] [entry|pattern]
選項:
--mode 指定環境模式 (默認值:production)
--dest 指定輸出目錄 (默認值:dist)
--modern 面向現代瀏覽器帶自動回退地構建應用
--target app | lib | wc | wc-async (默認值:app)
--name 庫或 Web Components 模式下的名字 (默認值:package.json 中的 "name" 字段或入口文件名)
--no-clean 在構建項目之前不清除目標目錄
--report 生成 report.html 以幫助分析包內容
--report-json 生成 report.json 以幫助分析包內容
--watch 監聽文件變化
以上是兩個常用的cli指令 , 他們默認對應的分別是development和production模式 , 如果還想了解其他指令 , 可以訪問: https://cli.vuejs.org/zh/guide/cli-service.html#cli-%E6%9C%8D%E5%8A%A1 CLI 服務
那么接下來 , 我們就開始創建一個用于打包測試環境的模式;
修改package.json
添加一行命令
"test": "vue-cli-service build --mode test"
添加.env.test文件
在項目根路徑創建.env.test文件,內容為
NODE_ENV='production' //表明這是生產環境(需要打包) VUE_APP_CURRENTMODE='test' // 表明生產環境模式信息 VUE_APP_BASEURL='http://***.****.com:8000' // 測試服務器地址
修改項目中的api接口文件
在我的項目中,一般會創建一個api.js 來管理所有的接口url
因為我們在本地開發環境中是通過代理來連接服務器的,所以將url寫成這
`${baseUrl}/apis/v1/login`,在文件開頭通過環境變量改變baseUrl
let baseUrl = '';
if (process.env.NODE_ENV == 'development') {
baseUrl = ""
} else if (process.env.NODE_ENV == 'production') {
baseUrl = process.env.VUE_APP_BASEURL
} else {
baseUrl = ""
}當需要為測試環境進行打包的時候 , 我們只需要運行下面指令進行打包
npm run test
看完上述內容,你們對怎么在vue-cli3中實現分環境打包有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。