溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序五子棋游戲的棋盤,重置,對弈實現方法。分享給大家供大家參考,具體如下:
DEMO下載
五子棋對弈、悔棋DEMO
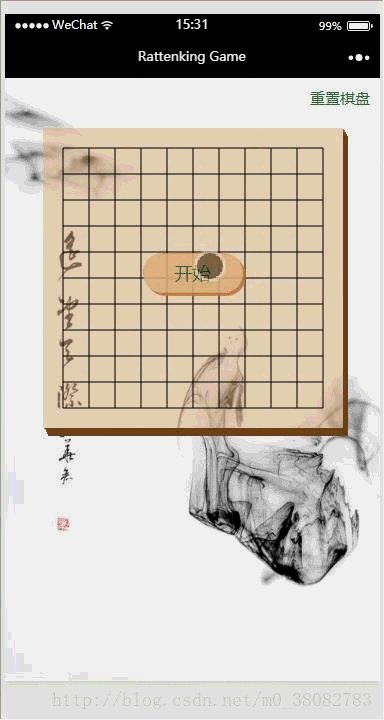
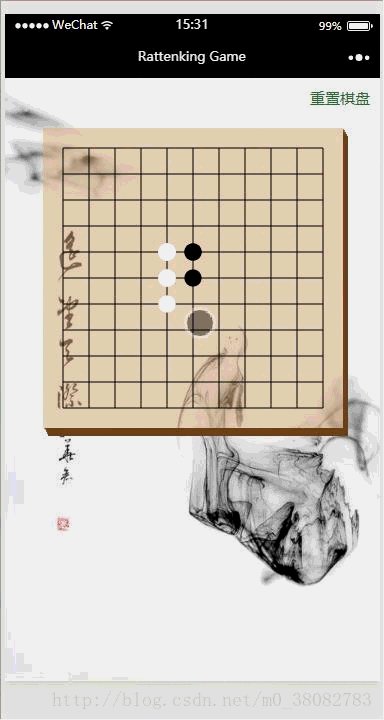
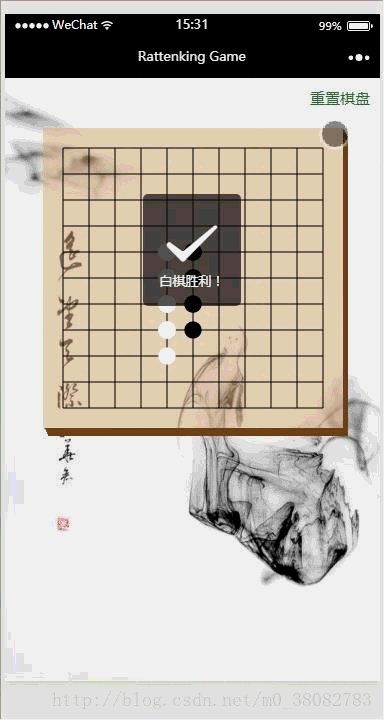
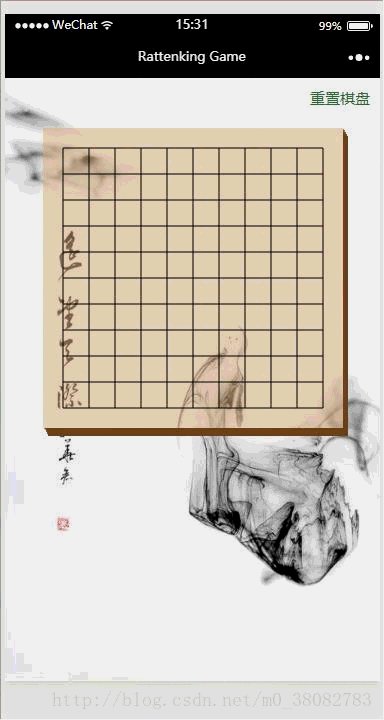
效果圖

分析
1. 采用微信小程序的canvas制作五子棋;
2. 確定棋盤大小及格數;
3. 繪制棋盤—-通過棋盤寬高和格數計算間距,同時保存坐標點;
4. 黑方和白方下子—-定義一個布爾變量代表各自的身份;
5. 重置棋盤—-重新開始;
6. 通過判斷當前棋手,悔棋時進行改變。
繪制棋盤
drawLine(arr){
arr.forEach(current => {
this.ctx.setFillStyle(this.lineColor);
this.ctx.beginPath();
this.ctx.lineWidth = 1;
this.ctx.moveTo(current[0].x, current[0].y);
for (var i = 1; i < current.length; i++) {
this.ctx.lineTo(current[i].x, current[i].y);
}
this.ctx.stroke();
this.ctx.closePath();
this.ctx.draw(true);
});
}
drawChessboard(){
// 每個格子的寬高
var everyLen = this.everyLen;
// 標記坐標的個數
var count = 0;
// 從縱向保存坐標
var arrY = [];
// 雙循環計算每個坐標的橫縱坐標
for(var i = 0;i <= this.type; i++){
var arr = [],arr0 = [];
for(var j = 0;j <= this.type; j++){
count++;
arr.push({
y: this.margin + i * everyLen,
x: this.margin + j * everyLen,
pointX: j,
pointY: i,
index: count
});
arr0.push({
x: this.margin + i * everyLen,
y: this.margin + j * everyLen
})
}
// 清空canvas
this.ctx.clearRect(0, 0, this.width, this.height);
// 保存橫線坐標和豎線坐標
this.everyPoint.push(arr);
arrY.push(arr0);
}
// 繪制橫向線
this.drawLine(this.everyPoint);
// 繪制豎向線
this.drawLine(arrY);
}
繪制當前點擊坐標的棋子
// 獲取當前點擊位置的坐標
getPosition(e){
return {
x: e.touches[0].x,
y: e.touches[0].y
};
}
// 將當前坐標和棋盤坐標數組對比,找到精確坐標
checkPoint(arr,po){
for (var i = 0; i < this.everyPoint.length; i++){
for (var j = 0; j < this.everyPoint[i].length; j++){
if (Math.abs(this.everyPoint[i][j].x - po.x) < this.everyLen/2 && Math.abs(this.everyPoint[i][j].y - po.y) < this.everyLen/2){
// 將棋盤精確坐標保存到當前持棋方數組
arr.push(this.everyPoint[i][j]);
// 同時刪除棋盤坐標數組的該值,表示當前位置已經存在棋子
this.everyPoint[i].splice(j,1);
break;
}
}
}
}
// 繪制當前坐標棋子
drawCle(opts,color){
this.ctx.setFillStyle(color);
this.ctx.beginPath();
this.ctx.arc(opts.x, opts.y, this.r, 0, Math.PI * 2, true);
this.ctx.closePath();
this.ctx.fill();
this.ctx.draw(true);
}
drawLastPoint(type){
// 判斷是黑方持棋還是白方持棋,進行繪制棋子
if(type == 'AI'){
this.AIPoint.forEach((current, index) => {
this.drawCle(current, '#000000');
});
}else{
this.myPoint.forEach((current, index) => {
this.drawCle(current, '#ffffff');
});
}
}
this.page.changeTouchStart = function (e) {
// 判斷游戲是否開始
if (self.START_GAME){
// 獲取當前坐標
var newPo = self.getPosition(e);
// 獲取棋盤精確坐標
if (!self.boolAI && self.boolMy) {
self.checkPoint(self.myPoint, newPo);
} else if (self.boolAI && !self.boolMy) {
self.checkPoint(self.AIPoint, newPo);
}
}
}
this.page.changeTouchEnd = function (e) {
if (self.START_GAME) {
// 繪制棋子
if (!self.boolAI && self.boolMy) {
self.boolAI = !self.boolAI;
self.boolMy = !self.boolMy;
self.drawLastPoint('PO');
// 判斷白棋是否五子勝利
if (self.myPoint.length >= 5 && self.checkWinner(self.myPoint)){
wx.showToast({title: '白棋勝利!'});
self.START_GAME = false;
}
} else if (self.boolAI && !self.boolMy) {
self.boolAI = !self.boolAI;
self.boolMy = !self.boolMy;
self.drawLastPoint('AI');
// 判斷黑棋是否五子勝利
if(self.AIPoint.length >= 5 && self.checkWinner(self.AIPoint)){
wx.showToast({ title: '黑棋勝利!' });
self.START_GAME = false;
}
}
}
}
五子棋勝利方判斷
五子棋勝利就是橫向、縱向、45度斜線方向、135度斜線方向連成五個顏色相同的棋子,為了更加清楚的表示,我將四個方向的判斷做四個函數處理。
checkTransverse(arr,po){//橫向檢查
var len = arr.length - 1;
var count = 1;
// 東
for(var i = 1; i < this.CHESS_LEN ; i++){
for (var j = 0; j < len; j++){
if(arr[j].pointX == po.pointX - i && arr[j].pointY == po.pointY){
count++;
}
}
}
if (count == this.CHESS_LEN) { return true;}
// 西
for (var i = 1; i < this.CHESS_LEN; i++) {
for (var j = 0; j < len; j++) {
if (arr[j].pointX == po.pointX + i && arr[j].pointY == po.pointY) {
count++;
}
}
}
if (count == this.CHESS_LEN) { return true; }
}
checkPortrait(arr,po){//縱向檢查
var len = arr.length - 1;
var count = 1;
// 南
for (var i = 1; i < this.CHESS_LEN; i++) {
for (var j = 0; j < len; j++) {
if (arr[j].pointX == po.pointX && arr[j].pointY == po.pointY - i) {
count++;
}
}
}
if (count == this.CHESS_LEN) { return true; }
// 北
for (var i = 1; i < this.CHESS_LEN; i++) {
for (var j = 0; j < len; j++) {
if (arr[j].pointX == po.pointX && arr[j].pointY == po.pointY + i) {
count++;
}
}
}
if (count == this.CHESS_LEN) { return true; }
}
checkNortheast(arr,po){//45度
var len = arr.length - 1;
var count = 1;
// 西南
for (var i = 1; i < this.CHESS_LEN; i++) {
for (var j = 0; j < len; j++) {
if (arr[j].pointX == po.pointX - i && arr[j].pointY == po.pointY - i) {
count++;
}
}
}
if (count == this.CHESS_LEN) { return true; }
// 東北
for (var i = 1; i < this.CHESS_LEN; i++) {
for (var j = 0; j < len; j++) {
if (arr[j].pointX == po.pointX + i && arr[j].pointY == po.pointY + i) {
count++;
}
}
}
if (count == this.CHESS_LEN) { return true; }
}
checkNorthwest(arr,po){//135度
var len = arr.length - 1;
var count = 1;
// 西北
for (var i = 1; i < this.CHESS_LEN; i++) {
for (var j = 0; j < len; j++) {
if (arr[j].pointX == po.pointX - i && arr[j].pointY == po.pointY + i) {
count++;
}
}
}
if (count == this.CHESS_LEN) { return true; }
// 東南
for (var i = 1; i < this.CHESS_LEN; i++) {
for (var j = 0; j < len; j++) {
if (arr[j].pointX == po.pointX + i && arr[j].pointY == po.pointY - i) {
count++;
}
}
}
if (count == this.CHESS_LEN) { return true; }
}
checkWinner(arr){
var currentPo = arr[arr.length - 1];
var win1 = this.checkTransverse(arr, currentPo);
var win2 = this.checkPortrait(arr, currentPo);
var win3 = this.checkNortheast(arr, currentPo);
var win4 = this.checkNorthwest(arr, currentPo);
if (win1 || win2 || win3 || win4){
return true;
}else{
return false;
}
}
重置棋盤
resetChessBoard(){
this.page.setData({ isHide: false });
this.init();
}
this.page.changeReset = function(e){
self.resetChessBoard();
}
注意
1. 繪制棋盤前必須清空canvas,方便最后的重新開始和重置棋盤;
2. 對當前棋子的坐標四個方向的判斷,采用的原始坐標而不是計算后的繪制坐標;
3. 在判斷持棋人時,各自采用一個值,方便添加悔棋功能。
只是實現了簡單的對下五子棋功能,后續添加悔棋、記分、記時等功能!
同時向判斷勝利的函數可以合并為一進行優化!
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。