溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序實現點擊按鈕修改view標簽背景顏色功能。分享給大家供大家參考,具體如下:
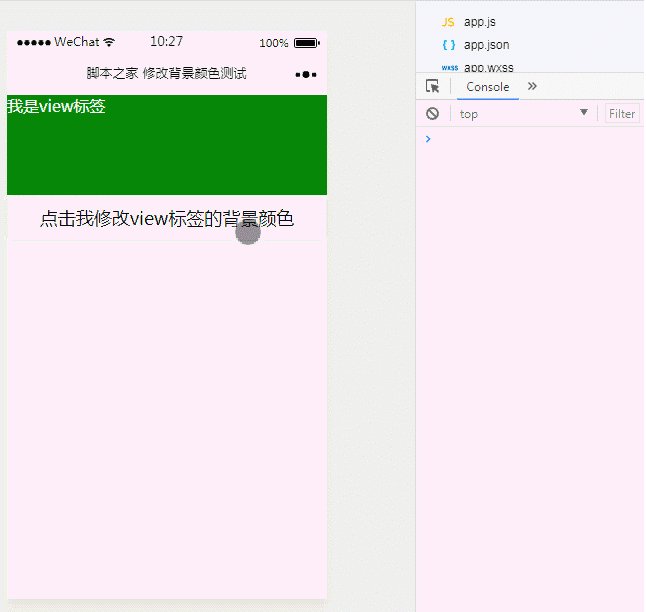
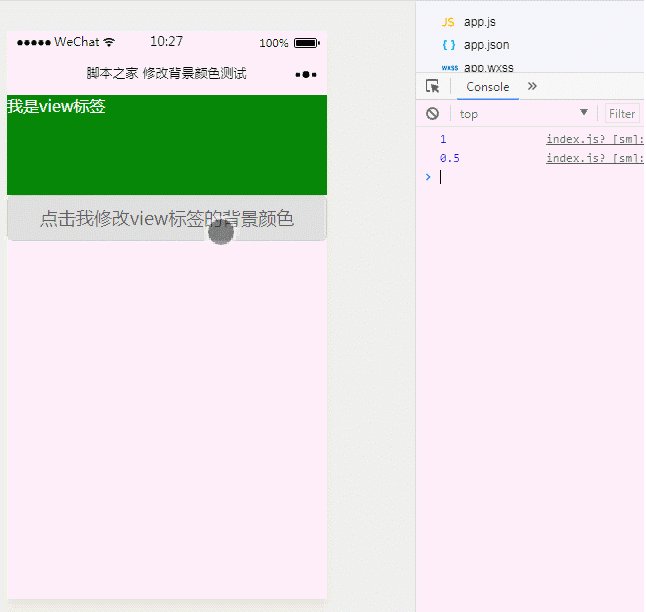
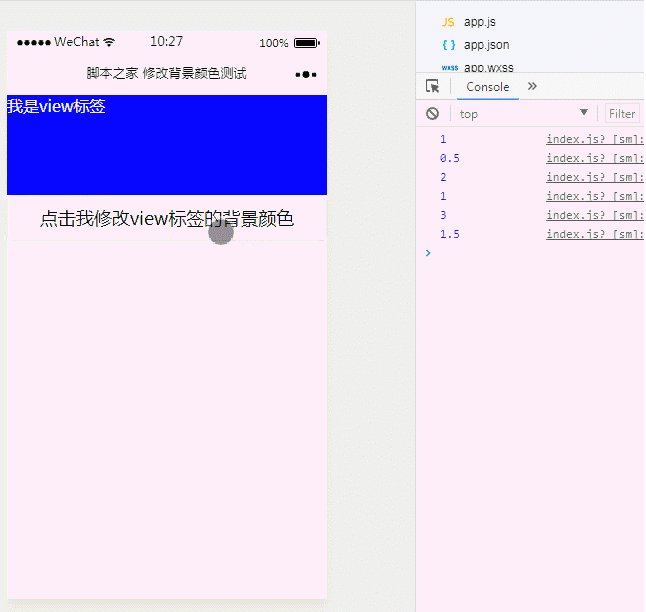
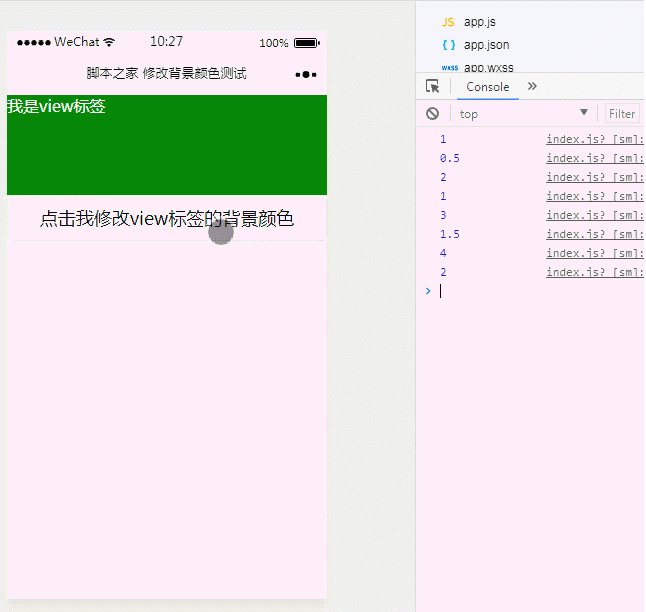
1、效果展示

2、操作步驟:
① 數據綁定view樣式背景屬性值
② 通過邏輯文件設置該背景屬性初始值
③ 通過點擊按鈕修改背景屬性值
3、關鍵代碼
index.wxml文件:
<view >我是view標簽</view> <button type="default" bindtap="changeBg">點擊我修改view標簽的背景顏色</button>
index.js文件:
var num=0;
Page({
data:{
viewBg:'green'
},
changeBg(){
num++;
var result=num/2;
if(num%2==0){
this.setData({
viewBg:'green'
})
}else{
this.setData({
viewBg:'blue'
})
}
console.log(num)
console.log(result)
}
})
代碼中通過設置num遞增數,再針對每次的事件響應進行取余運算判定num的奇偶數,進而實現設置中viewBg背景色值在綠色與藍色之間切換的效果。
4、源代碼點擊此處本站下載。
希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。